vuejs에는 어떤 이벤트가 있나요?
vuejs의 이벤트는 focus, Blur, click(click), dblclick, contextmen, mousemove, mouseover, mouseout, mouseup, keydown, keyup, select, 휠 등입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
이벤트 핸들러 이벤트 처리
Event Handler 事件处理Vuejs中的事件处理非常强大, 也非常重要。 我们一定要学好它。
Event Handler 之所以会被Vuejs放到很高的地位,是基于这样的考虑:
把跟事件相关的代码独立的写出来, 非常容易定位各种逻辑, 维护起来方便。
event handler被独立出来之后, 页面的DOM元素看起来就会很简单。 容易理解。当一个页面被关掉时,对应的
ViewModel也会被回收。那么该页面定义的各种event handler也会被一并垃圾回收。 不会造成内存溢出。
支持的Event
我们在前面曾经看到过 v-on:click, 那么,都有哪些事件可以被v-on所支持呢?
只要是标准的HTML定义的Event, 都是被Vuejs支持的。
-
focus(元素获得焦点) -
blur(元素失去焦点) -
click(单击 鼠标左键) -
dblclick(双击鼠标左键) -
contextmenu(单机鼠标右键) -
mouseover(指针移到有事件监听的元素或者它的子元素内) -
mouseout(指针移出元素,或者移到它的子元素上) -
keydown(键盘动作: 按下任意键) -
keyup(键盘动作: 释放任意键)
所有HTML标准事件:https://developer.mozilla.org/zh-CN/docs/Web/Events
例:
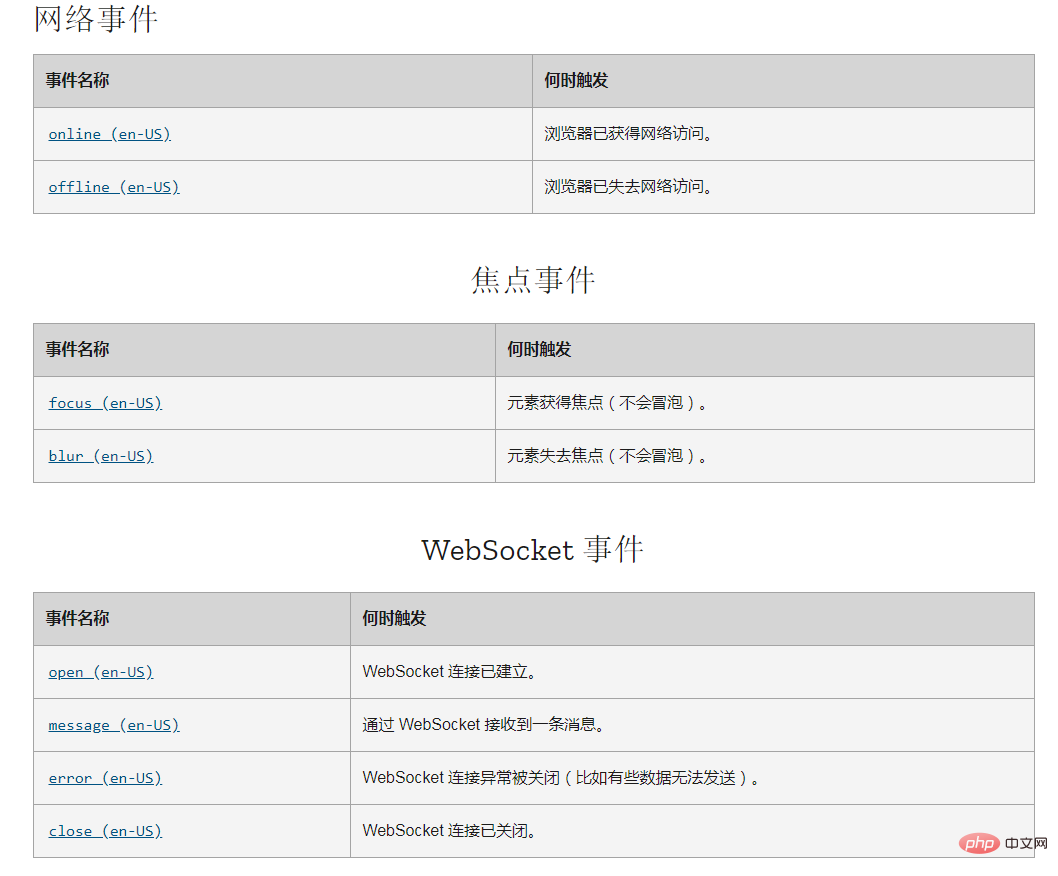
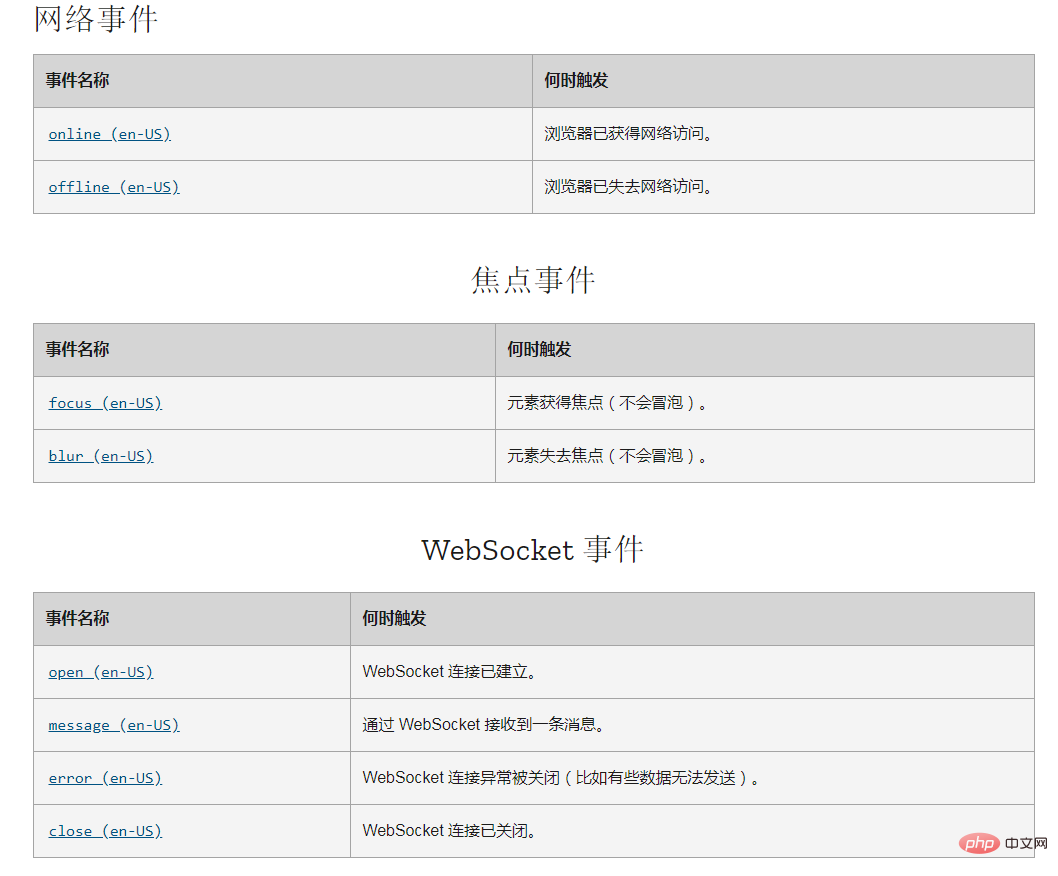
总共定义了 162个标准事件, 和 几十个非标准事件,以及 Mozilla的特定事件。 如下图所示:

我们不用全部都记住,通常在日常开发中,只有不到20个是最常见的event.
使用 v-on 进行事件的绑定
我们可以认为,几乎所有的事件,都是由 v-on 这个 directive 来驱动的。 所以,本节会对 v-on 有更加详尽的说明。
1. 在 v-on 中使用变量
如下面代码所示,可以在 v-on 中引用变量:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
您点击了: {% raw %}{{{% endraw %} count }} 次
<br/>
<button v-on:click='count += 1' style='margin-top: 50px'> + 1</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
count: 0
}
})
</script>
</body>
</html>上面的代码,用浏览器打开后, 点击 按钮, 就可以看到 count 这个变量会随之 +1. 如下图所示:

2. 在 v-on 中使用方法名
上面的例子,也可以按照下面的写法来实现:
<html>
<head>
<script ></script>
</head>
<body>
<div id='app'>
您点击了:{% raw %}{{{% endraw %} count }} 次
<br/>
<button v-on:click='increase_count' style='margin-top: 50px'> + 1 </button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
increase_count: function(){
this.count += 1
}
}
})
</script>
</body>
</html>可以看到,在 v-on:click='increase_count' 中, increase_count 就是一个方法名。
3. 在v-on 中使用方法名 + 参数
我们也可以直接使用 v-on:click='some_function("your_parameter")' 这样的写法,如 下面的例子所示:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
{% raw %}{{{% endraw %} message }}
<br/>
<button v-on:click='say_hi("明日的Vuejs大神")' style='margin-top: 50px'> 跟我打个招呼~ </button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: "这是个 在click中调用 方法 + 参数的例子"
},
methods: {
say_hi: function(name){
this.message = "你好啊," + name + "!"
}
}
})
</script>
</body>
</html>使用浏览器打开后,点击按钮,就可以看到下图所示:
4. 重新设计按钮的逻辑
我们在实际开发中,往往会遇到这样的情况: 点击某个按钮,或者触发某个事件后,希望按钮的默认状态。
最典型的例子: 提交表单(<form/>)的时候,我们希望先对该表单进行验证。 如果验证不通过,该表单就不要提交。
这个时候,如果希望表单不要提交,我们就要让 这个 submit 按钮,不要有下一步的动作。 在所有的开发语言当中,都会有一个对应的方法,叫做: “preventDefaultVuejs의 이벤트 처리는 매우 강력하고 중요합니다. 우리는 그것을 잘 배워야 합니다.
이벤트 핸들러 Vuejs가 이를 높은 위치에 두는 이유는 다음 고려 사항에 근거합니다. - Put Code 관련 이벤트에 대한 작성은 독립적으로 작성되므로 다양한 로직을 쉽게 찾을 수 있고 유지 관리도 쉽습니다. 🎜
- 🎜
이벤트 핸들러가 분리되면 페이지의DOM요소가 매우 단순해 보입니다. 이해하기 쉽습니다. 🎜 - 🎜페이지가 닫히면 해당
ViewModel도 재활용됩니다. 그러면 페이지에 정의된 다양한이벤트 핸들러도 가비지 수집됩니다. 메모리 오버플로가 발생하지 않습니다. 🎜
이벤트🎜🎜us I 이전에 v-on:click을 본 적이 있나요? 그렇다면 v-on에서는 어떤 이벤트를 지원할 수 있나요? 🎜🎜표준 HTML로 정의된 Event라면 Vuejs에서 지원됩니다. 🎜focus(요소가 포커스를 얻음)blur(요소가 포커스를 잃음)- < code> 클릭(마우스 왼쪽 버튼 클릭)
dblclick(마우스 왼쪽 버튼 두 번 클릭)컨텍스트 메뉴</li> code>(독립형 마우스 오른쪽 버튼)</li><li><code>mouseover(포인터가 이벤트 리스너가 있는 요소 또는 해당 하위 요소로 이동)mouseout(포인터가 요소 밖으로 또는 해당 하위 요소 위로 이동합니다)keydown(키보드 동작: 아무 키나 누르십시오)- < code>keyup code> (키보드 동작: 아무 키나 놓음)
 🎜🎜
🎜🎜 🎜 🎜
🎜 🎜 🎜🎜🎜A 총 162개의 표준 이벤트와 수십 개의 비표준 이벤트 및 Mozilla 관련 이벤트가 정의되어 있습니다. 아래 그림과 같이: 🎜🎜
🎜🎜🎜A 총 162개의 표준 이벤트와 수십 개의 비표준 이벤트 및 Mozilla 관련 이벤트가 정의되어 있습니다. 아래 그림과 같이: 🎜🎜 🎜 모두 기억할 필요는 없습니다. 일반적으로 일일 개발에서는 20개 미만이 가장 일반적인 이벤트입니다.🎜🎜이벤트 바인딩에
🎜 모두 기억할 필요는 없습니다. 일반적으로 일일 개발에서는 20개 미만이 가장 일반적인 이벤트입니다.🎜🎜이벤트 바인딩에 v-on을 사용하세요🎜 생각해보면 거의 모든 이벤트는 v-on 지시문에 의해 구동됩니다. 따라서 이번 섹션에서는 v-on에 대해 좀 더 자세히 설명하겠습니다. 🎜🎜1. v-on에서 변수 사용
🎜다음 코드와 같이v-on에서 변수를 참조할 수 있습니다. 🎜<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
请输入您想打开的网址, <br/>
判断规则是: <br/>
1. 务必以 "http://"开头 <br/>
2. 不能是空字符串 <br/>
<input v-model="url" placeholder="请输入 http:// 开头的字符串, 否则不会跳转" /> <br/>
<br/>
<a v-bind:href="this.url" v-on:click='validate($event)'> 点我确定 </a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
url: ''
},
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
alert("您输入的网址不符合规则。 无法跳转")
if(event){
alert("event is: " + event)
event.preventDefault()
}
}
}
}
})
</script>
</body>
</html>count 변수가 1씩 증가하는 것을 볼 수 있습니다. 아래 그림과 같이: 🎜🎜 🎜
🎜🎜2. v-on에서 사용됨 메소드 이름
🎜위의 예는 다음과 같이 구현할 수도 있습니다. 🎜<html>
<head>
<script ></script>
</head>
<body>
<div id='app'>
请输入您想打开的网址, <br/>
判断规则是: <br/>
1. 务必以 "http://"开头 <br/>
2. 不能是空字符串 <br/>
<input v-model="url" placeholder="请输入 http:// 开头的字符串, 否则不会跳转" /> <br/>
<br/>
<a v-bind:href="this.url" v-on:click='validate($event)' v-on:click.prevent='show_message'> 点我确定 </a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
url: ''
},
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
if(event){
event.preventDefault()
}
}
},
show_message: function(){
alert("您输入的网址不符合规则。 无法跳转")
}
}
})
</script>
</body>
</html>v-on:click='increase_count', 증가_횟수는 메소드 이름입니다. 🎜🎜3. v-on
에서 메소드 이름 + 매개변수를 사용하세요.🎜 v-on:click='some_function( " your_parameter")'는 다음 예와 같이 작성됩니다. 🎜<a v-bind:href="this.url" v-on:click='validate($event)' v-on:click.prevent='show_message'> 点我确定 </a>
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
if(event){
event.preventDefault()
}
}
},
show_message: function(){
alert("您输入的网址不符合规则。 无法跳转")
}
} 🎜
🎜🎜4. 버튼 논리 재설계
🎜실제 개발에서는 다음과 같은 상황에 자주 직면합니다. 버튼을 클릭하거나 이벤트를 트리거한 후 버튼의 기본 상태를 원합니다. 🎜🎜가장 일반적인 예: 양식(<form/>)을 제출할 때 먼저 양식을 확인하려고 합니다. 확인에 실패하면 양식이 제출되지 않습니다. 🎜🎜이때 양식을 제출하지 않으려면 다음 조치 없이 이 제출 버튼을 만들어야 합니다. 모든 개발 언어에는 "preventDefault"🎜(기본 작업 중지)🎜🎜다음 예를 살펴보겠습니다.🎜<html>
<head>
<script ></script>
</head>
<body>
<div id='app'>
请输入您想打开的网址, <br/>
判断规则是: <br/>
1. 务必以 "http://"开头 <br/>
2. 不能是空字符串 <br/>
<input v-model="url" placeholder="请输入 http:// 开头的字符串, 否则不会跳转" /> <br/>
<br/>
<a v-bind:href="this.url" v-on:click='validate($event)'> 点我确定 </a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
url: ''
},
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
alert("您输入的网址不符合规则。 无法跳转")
if(event){
alert("event is: " + event)
event.preventDefault()
}
}
}
}
})
</script>
</body>
</html>上面的代码中,可以看到,我们定义了一个变量: url. 并且通过代码:
<a v-bind:href="this.url" v-on:click='validate($event)'> 点我确定 </a> 做了两件事情:
把
url绑定到了该元素上。该元素 在触发
click事件时,会调用validate方法。 该方法传递了一个特殊的参数:$event. 该参数是当前 事件的一个实例。(MouseEvent)
在 validate方法中,我们是这样定义的: 先验证是否符合规则。 如果符合,放行,会继续触发 <a/> 元素的默认动作(让浏览器发生跳转) 。 否则的
话,会弹出一个 “alert” 提示框。
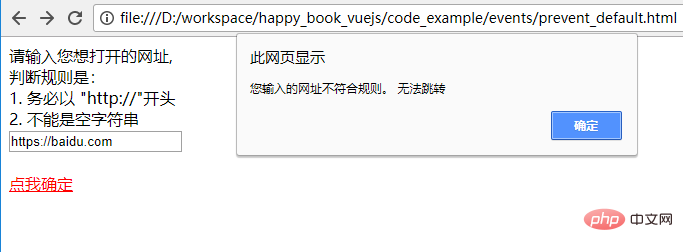
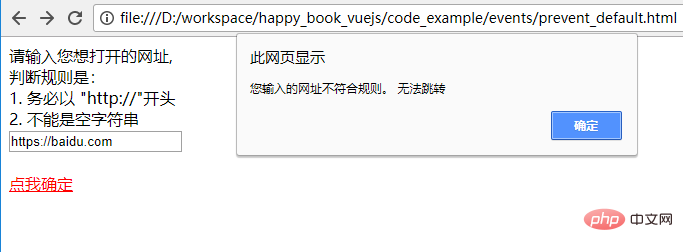
用浏览器打开这段代码,可以看到下图所示:
我们先输入一个合法的地址: http://baidu.com , 可以看到,点击后,页面发生了跳转。 跳转到了百度。
我们再输入一个 “不合法”的地址: https://baidu.com 注意: 该地址不是以 “http://” 开头,所以我们的vuejs 代码不会让它放行。
如下图所示:
进一步观察,页面也不会跳转(很好的解释了 这个时候 <a/> 标签点了也不起作用)
5. Event Modifiers 事件修饰语
我们很多时候,希望把代码写的优雅一些。 使用传统的方式,可能会把代码写的很臃肿。 如果某个元素在不同的event下有不同的表现,那么代码看起来就会有
很多个 if ...else ... 这样的分支。
所以, Vuejs 提供了 “Event Modifiers”。
例如,我们可以把上面的例子略加修改:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
请输入您想打开的网址, <br/>
判断规则是: <br/>
1. 务必以 "http://"开头 <br/>
2. 不能是空字符串 <br/>
<input v-model="url" placeholder="请输入 http:// 开头的字符串, 否则不会跳转" /> <br/>
<br/>
<a v-bind:href="this.url" v-on:click='validate($event)' v-on:click.prevent='show_message'> 点我确定 </a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
url: ''
},
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
if(event){
event.preventDefault()
}
}
},
show_message: function(){
alert("您输入的网址不符合规则。 无法跳转")
}
}
})
</script>
</body>
</html>可以看出,上面的代码的核心是:
<a v-bind:href="this.url" v-on:click='validate($event)' v-on:click.prevent='show_message'> 点我确定 </a>
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
if(event){
event.preventDefault()
}
}
},
show_message: function(){
alert("您输入的网址不符合规则。 无法跳转")
}
}先是在 <a/> 中定义了两个 click 事件,一个是 click, 一个是 click.prevent. 后者表示,如果该元素的click 事件被 阻止了的话, 应该触发什么动作。
然后,在 methods 代码段中,专门定义了 show_message , 用来给 click.prevent 所使用。
上面的代码运行起来,跟前一个例子是一模一样的。 只是抽象分类的程度更高了一些。 在复杂的项目中有用处。
这样的 “event modifier”,有这些:
- stop propagation 被停止后( 也就是调用了 event.stopPropagation()方法后 ),被触发
- prevent 调用了 event.preventDefault() 后被触发。
- capture 子元素中的事件可以在该元素中 被触发。
- self 事件的 event.target 就是本元素时,被触发。
- once 该事件最多被触发一次。
- passive 为移动设备使用。 (在addEventListeners 定义时,增加passive选项。)
以上的 “event modifier” 也可以连接起来使用。 例如: v-on:click.prevent.self
6. Key Modifiers 按键修饰语
Vuejs 也很贴心的提供了 Key Modifiers, 也就是一种支持键盘事件的快捷方法。 我们看下面的例子:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
输入完毕后,按下回车键,就会<br/>
触发 "show_message" 事件~ <br/><br/>
<input v-on:keyup.enter="show_message" v-model="message" />
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: ''
},
methods: {
show_message: function(){
alert("您输入了:" + this.message)
}
}
})
</script>
</body>
</html>可以看到,在上面的代码中, v-on:keyup.enter="show_message" 为 <a></a> 元素定义了事件,该事件对应了 “回车键”。
(严格的说,是回车键被按下后,松开弹起来的那一刻)
我们用浏览器打开上面的代码对应的文件,输入一段文字,按回车,就可以看到事件已经被触发了。
Vuejs 总共支持下面这些 Key modifiers:
- enter 回车键
- tab tab 键
- delete 同时对应了 backspace 和 del 键
- esc ESC 键
- space 空格
- up 向上键
- down 向下键
- left 向左键
- right 向右键
随着 Vuejs 版本的不断迭代和更新,越来越多的 Key modifiers 被添加了进来, 例如 page down, ctrl 。对于这些键的用法,
大家可以查阅官方文档。
相关推荐:《vue.js教程》
위 내용은 vuejs에는 어떤 이벤트가 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 iPhone 잠금 화면에서 예정된 캘린더 이벤트 받기
Dec 01, 2023 pm 02:21 PM
iPhone 잠금 화면에서 예정된 캘린더 이벤트 받기
Dec 01, 2023 pm 02:21 PM
iOS 16 이상을 실행하는 iPhone에서는 예정된 캘린더 이벤트를 잠금 화면에 직접 표시할 수 있습니다. 이 작업이 어떻게 수행되었는지 알아보려면 계속 읽어보세요. 시계 페이스 컴플리케이션 덕분에 많은 Apple Watch 사용자는 손목을 통해 다음 캘린더 이벤트를 확인하는 데 익숙합니다. iOS16 및 잠금 화면 위젯의 등장으로 기기 잠금을 해제하지 않고도 iPhone에서 직접 동일한 캘린더 이벤트 정보를 볼 수 있습니다. 캘린더 잠금 화면 위젯은 두 가지 형태로 제공되며, 다음 예정된 이벤트 시간을 추적하거나 이벤트 이름과 시간을 표시하는 더 큰 위젯을 사용할 수 있습니다. 위젯 추가를 시작하려면 Face ID 또는 Touch ID를 사용하여 iPhone을 잠금 해제하고 길게 누르세요.
 Vue.js 및 Lua 언어 통합, 게임 개발을 위한 프런트엔드 엔진 구축 시 모범 사례 및 경험 공유
Aug 01, 2023 pm 08:14 PM
Vue.js 및 Lua 언어 통합, 게임 개발을 위한 프런트엔드 엔진 구축 시 모범 사례 및 경험 공유
Aug 01, 2023 pm 08:14 PM
Vue.js와 Lua 언어의 통합, 게임 개발을 위한 프런트엔드 엔진 구축을 위한 모범 사례 및 경험 공유 소개: 게임 개발이 지속적으로 발전함에 따라 게임 프런트엔드 엔진의 선택이 중요한 결정이 되었습니다. 이러한 선택 중에서 Vue.js 프레임워크와 Lua 언어는 많은 개발자의 초점이 되었습니다. 널리 사용되는 프런트엔드 프레임워크인 Vue.js는 풍부한 생태계와 편리한 개발 방법을 갖추고 있으며, Lua 언어는 가볍고 효율적인 성능으로 인해 게임 개발에 널리 사용됩니다. 이 기사에서는 다음 방법을 살펴보겠습니다.
 Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법
Sep 20, 2023 pm 02:27 PM
Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법
Sep 20, 2023 pm 02:27 PM
Vue를 사용하여 QQ와 같은 채팅 버블 효과를 구현하는 방법 오늘날 소셜 시대에 채팅 기능은 모바일 애플리케이션과 웹 애플리케이션의 핵심 기능 중 하나가 되었습니다. 채팅 인터페이스의 가장 일반적인 요소 중 하나는 채팅 풍선입니다. 이는 발신자와 수신자의 메시지를 명확하게 구분하여 메시지의 가독성을 효과적으로 향상시킬 수 있습니다. 이 글에서는 Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 채팅 풍선을 나타내는 Vue 구성 요소를 만들어야 합니다. 구성 요소는 두 가지 주요 부분으로 구성됩니다.
 PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법
Aug 27, 2023 am 11:51 AM
PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법
Aug 27, 2023 am 11:51 AM
PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법 웹 개발에서 차트는 데이터를 표시하는 매우 일반적인 방법입니다. 차트의 데이터 필터링 및 정렬 기능은 PHP 및 Vue.js를 사용하여 쉽게 구현할 수 있으므로 사용자는 차트의 데이터 보기를 사용자 정의하고 데이터 시각화 및 사용자 경험을 향상시킬 수 있습니다. 먼저 차트에서 사용할 데이터 세트를 준비해야 합니다. 이름, 나이, 학년이라는 세 개의 열을 포함하는 데이터 테이블이 있다고 가정합니다. 데이터는 이름, 나이, 학년 Zhang San 1890 Li입니다.
 JavaScript에서 'oninput' 이벤트의 목적은 무엇입니까?
Aug 26, 2023 pm 03:17 PM
JavaScript에서 'oninput' 이벤트의 목적은 무엇입니까?
Aug 26, 2023 pm 03:17 PM
입력 상자에 값이 추가되면 oninput 이벤트가 발생합니다. JavaScript에서 oninput 이벤트를 구현하는 방법을 이해하려면 다음 코드를 실행해 보세요. - 예<!DOCTYPEhtml><html> <body> <p>아래 쓰기:</p> <inputtype="text"
 멋진 모바일 애플리케이션 UI 인터페이스를 구축하기 위한 Vue.js 및 Dart 언어, 실무 및 개발 기술 통합
Aug 02, 2023 pm 03:33 PM
멋진 모바일 애플리케이션 UI 인터페이스를 구축하기 위한 Vue.js 및 Dart 언어, 실무 및 개발 기술 통합
Aug 02, 2023 pm 03:33 PM
Vue.js와 Dart 언어의 통합, 멋진 모바일 애플리케이션 UI 인터페이스 구축을 위한 실습 및 개발 기술 소개: 모바일 애플리케이션 개발에서 사용자 인터페이스(UI)의 디자인과 구현은 매우 중요한 부분입니다. 멋진 모바일 애플리케이션 인터페이스를 달성하기 위해 Vue.js를 Dart 언어와 통합하고 Vue.js의 강력한 데이터 바인딩 및 구성 요소화 기능과 Dart 언어의 풍부한 모바일 애플리케이션 개발 라이브러리를 사용하여 멋진 모바일 애플리케이션을 구축할 수 있습니다. UI 인터페이스. 이 기사에서는 다음 방법을 보여줍니다.
 jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery는 DOM 조작, 이벤트 처리, 애니메이션 효과 등을 단순화하는 데 사용할 수 있는 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서 우리는 선택 요소에 대한 이벤트 바인딩을 변경해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 선택 요소 변경 이벤트를 바인딩하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 라벨을 사용하여 옵션이 포함된 드롭다운 메뉴를 만들어야 합니다.
 PHP 프로젝트에서 달력 기능과 이벤트 알림을 구현하는 방법은 무엇입니까?
Nov 02, 2023 pm 12:48 PM
PHP 프로젝트에서 달력 기능과 이벤트 알림을 구현하는 방법은 무엇입니까?
Nov 02, 2023 pm 12:48 PM
PHP 프로젝트에서 달력 기능과 이벤트 알림을 구현하는 방법은 무엇입니까? 캘린더 기능과 이벤트 알림은 웹 애플리케이션을 개발할 때 일반적인 요구 사항 중 하나입니다. 개인 일정 관리, 팀 협업, 온라인 이벤트 예약 등 캘린더 기능을 통해 편리한 시간 관리와 거래 조율이 가능합니다. PHP 프로젝트에서 달력 기능 및 이벤트 알림 구현은 다음 단계를 통해 완료할 수 있습니다. 데이터베이스 디자인 먼저 달력 이벤트에 대한 정보를 저장할 데이터베이스 테이블을 디자인해야 합니다. 단순한 디자인에는 다음 필드가 포함될 수 있습니다. ID: 이벤트에 고유한 필드




