확장성을 지원하도록 Node 프로젝트 환경을 구성하는 방법은 무엇입니까?
이 글에서는 Node 프로젝트가 확장 가능한 방법을 지원하도록 구성 환경을 소개하겠습니다. 모든 분들께 도움이 되길 바랍니다!

환경 변수 전환을 포함하지 않는 Node 프로젝트 개발이 거의 없기 때문에 프런트 엔드 프로젝트 개발을 할 때 항상 직면하게 됩니다. 예를 들어 Vue 프로젝트에서는 .env.xxx.xxx를 구성하고 환경 변수 구성이 필요합니다. VUE_APP_로 시작해야 합니다. 이유는 무엇입니까? , Vue 프로젝트의 환경 변수가 어떻게 로드되고 파싱되는지 함께 살펴보고 이를 Node 프로젝트에 이식하겠습니다. [추천학습: "nodejs tutorialVUE_APP_开头,Why?,我们就一起来探索一下Vue项目的环境变量是怎么加载并解析的,我们再移植到Node项目中。【推荐学习:《nodejs 教程》】
探索Vue中环境配置的加载:
先来看看Vue CLI关于模式和环境变量的说明,我们看到有这么一段话:想要了解解析环境文件规则的细节,请参考 dotenv。我们也使用 dotenv-expand 来实现变量扩展 (Vue CLI 3.5+ 支持)。我们先用Vue Cli来创建一个Vue项目。
探索第一步:
在package.json中通过执行scripts的命令都使用到了@vue/cli-service包

探索第二步:
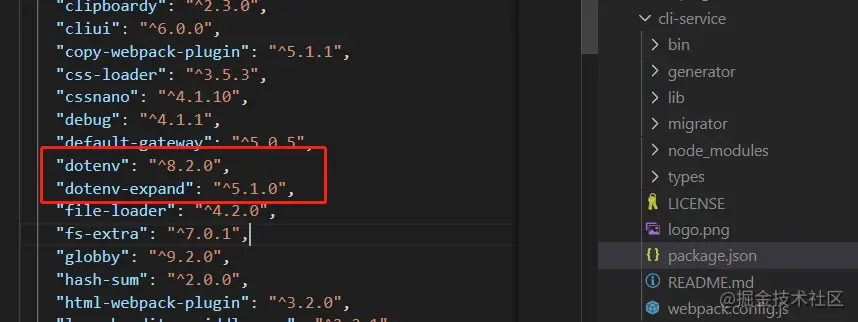
@vue/cli-service包确实安装了官网提示的两个依赖包,并在bin目录下的vue-cli-service.js文件中找到了关键类Service。

探索第三步:
在
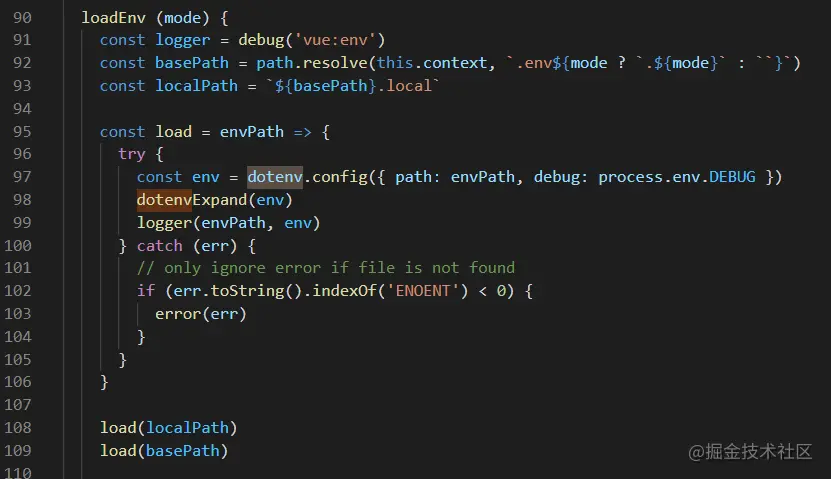
Service中我们找到了加载环境配置的关键函数,其中的两个path分别指:.env.mode和.env.mode.local,也就是我们的环境变量文件可以支持带.local也可以不带。思考
load两次的作用?

探索第三步:
指定的前缀是怎么回事?我们在
util目录下找到了答案:resolveClientEnv.js,最终是由DefinePlugin插件加载到了全局的配置中。思考
BASE_URL的设置?


为携带webpack的Node项目中增加环境配置
准备webpack.config.js

新增env-helper.js,我们一起来实现一下:
必备依赖装一下
npm install dotenv --save npm install dotenv-expand --save
解析环境变量文件
/**
* 解析环境变量文件
* @param {*} mode
*/
const loadEnv = (mode) => {
const basePath = path.resolve(__dirname, `.env${mode ? `.${mode}` : ``}`);
const localPath = `${basePath}.local`;
const load = (envPath) => {
try {
const env = dotenv.config({ path: envPath, debug: process.env.DEBUG });
dotenvExpand(env);
} catch (err) {
if (err.toString().indexOf("ENOENT") < 0) {
console.error(err);
}
}
};
load(localPath);
load(basePath);
};符合前缀的环境变量对象
将符合正则条件的和特殊的进行整合后返回,通过注入到
DefinePlugin插件中。
/**
* 获取符合前缀规则的环境变量对象
*/
const prefixRE = /^XXTX_APP_/;
const resolveClientEnv = () => {
const env = {};
Object.keys(process.env).forEach((key) => {
if (prefixRE.test(key) || key === "NODE_ENV") {
env[key] = process.env[key];
}
});
return env;
};升级webpack.config.js来演示环境变量读取
增加演示插件和NODE_ENV配置
const webpack = require("webpack");
const { loadEnv, resolveClientEnv } = require("./env-helper");
// 解析环境配置文件
// 通过cross-env 再scripts中配置NODE_ENV=development
loadEnv(process.env.NODE_ENV);
// 获取符合规则的环境配置对象
const env = resolveClientEnv();
const HelloWorldPlugin = require("./hello-world");
module.exports = {
mode: "development",
plugins: [
new webpack.DefinePlugin(env),
new HelloWorldPlugin({ options: true }),
],
};在我们的webpack插件中使用环境变量
class HelloWorldPlugin {
apply(compiler) {
compiler.hooks.done.tap("HelloWorldPlugin", () => {
console.log("Hello World!");
console.log("[ XXTX_APP_NAME ] >", process.env.XXTX_APP_NAME);
console.log("[ XXTX_APP_BASE_URL ] >", process.env.XXTX_APP_BASE_URL);
});
}
}
module.exports = HelloWorldPlugin;查看输出结果
结尾说明:
-
我们可以将
env-helper.js移植到其他的Node"]Vue에서 환경 구성 로딩을 살펴보세요:
🎜먼저 살펴보겠습니다Vue CLI🎜 모드 및 환경 변수에 대한 설명과 관련하여 다음 단락을 보았습니다. 환경 파일을 구문 분석하는 방법은 dotenv🎜를 참조하세요. 또한 dotenv-expand🎜를 사용하여 변수 확장을 구현합니다(Vue CLI 3.5+ 지원). . 먼저 Vue Cli를 사용하여 Vue 프로젝트를 만듭니다. 🎜🎜첫 번째 단계 살펴보기: 🎜🎜package.json에서실행 명령 스크립트는 모두@vue/cli-service패키지를 사용합니다🎜🎜 🎜🎜두 번째 단계 살펴보기: Strong >🎜🎜
🎜🎜두 번째 단계 살펴보기: Strong >🎜🎜@vue/cli-service패키지는 공식 웹사이트에서 요청한 두 개의 종속성 패키지와bin디렉터리의vue-cli-service를 설치합니다. 키 클래스 <code>Service가 .js 파일에서 발견되었습니다. 🎜🎜 🎜🎜세 번째 단계 살펴보기:🎜
🎜🎜세 번째 단계 살펴보기:🎜- 🎜재서비스에서 환경 구성을 로드하는 주요 기능을 찾았습니다. 두
경로는 각각.env.mode및.env를 참조합니다. .mode.local, 즉 환경 변수 파일이.local을 지원할 수도 있고 지원하지 않을 수도 있습니다. 🎜 - 🎜
load역할을 두 번 생각해 보시겠어요? 🎜
 🎜🎜3단계 살펴보기:🎜
🎜🎜3단계 살펴보기:🎜 🎜
🎜webpack을 포함하는 Node 프로젝트에 환경 구성 추가
🎜webpack 프로젝트 환경을 준비합니다🎜🎜🎜webpack.config를 준비합니다. js🎜🎜 🎜🎜env-helper.js를 추가하고 함께 구현해 보겠습니다.🎜🎜설치 필요한 종속성🎜rrreee🎜환경 변수 파일 구문 분석🎜rrreee🎜접두사와 일치하는 환경 변수 개체🎜
🎜🎜env-helper.js를 추가하고 함께 구현해 보겠습니다.🎜🎜설치 필요한 종속성🎜rrreee🎜환경 변수 파일 구문 분석🎜rrreee🎜접두사와 일치하는 환경 변수 개체🎜🎜통합 후 일반 조건을 충족합니다. 특별한 플러그인을 사용하면 반환되어
rrreee🎜webpack.config.js를 업그레이드하여 환경 변수 읽기 시연🎜🎜데모 플러그인 추가 및 NODE_ENV 구성🎜rrreee🎜웹팩 플러그인에서 환경 변수 사용🎜rrreee🎜출력 보기🎜🎜DefinePlugin플러그인에 주입됩니다. 🎜🎜
끝 메모:
- 🎜
env-helper.js를 다른노드프로젝트에서는 장착 구성 방법만 변경할 수 있습니다. 🎜 이번에는 코드가 전적으로 CV 방법에 의존합니다. 배웠나요?
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
- 🎜재서비스에서 환경 구성을 로드하는 주요 기능을 찾았습니다. 두
위 내용은 확장성을 지원하도록 Node 프로젝트 환경을 구성하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...





