CSS에서 배경 이미지의 타일링 모드를 설정하는 방법
CSS에서 background-repeat 속성을 사용하면 배경 이미지의 타일링 방식을 설정할 수 있습니다. 값이 "repeat"인 경우 "repeat-x"인 경우 가로 방향으로 반복할 수 있습니다. 가로 방향으로 반복할 수 있습니다. "repeat"인 경우 -y는 세로 방향으로 반복할 수 있으며 "no-repeat"는 반복되지 않습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
기본적으로 배경 이미지가 전체 컨테이너를 채우기에 충분하지 않으면 전체 컨테이너를 채우기 위해 가로 및 세로로 반복됩니다. 그러나 배경 이미지가 한 번만 나타나거나 특정 방향으로만 반복되기를 원하는 경우도 있습니다.
이때, background-repeat 속성을 이용하면 배경 이미지가 어떻게 반복되는지, 즉 배경 이미지의 타일링 방식을 정의할 수 있습니다. 선택값은peat-x | space | round | no-repeat, 기본값은 반복입니다. 다양한 값의 의미는 아래 표에 나와 있습니다.
| 속성 값 | 의미 |
|---|---|
| repeat | 기본값, 이미지가 가로 및 세로 방향 모두에 있습니다. 컨테이너를 채우려면 반복하세요 |
| repeat-x | 이미지는 컨테이너를 채우려면 가로 방향으로만 반복됩니다 |
| repeat-y | 이미지는 가로 방향으로만 반복됩니다. 컨테이너를 채우기 위해 세로 방향 |
| space | 이미지가 양쪽 끝에서 정렬되고 반복되어 컨테이너를 채웁니다. 남는 공간은 공백 |
| round | 으로 대체됩니다. 양쪽 끝이 컨테이너를 채웁니다. 남은 공간은 이미지를 늘려서 채워집니다. |
| no-repeat | 중복 없음, 이미지는 한 번만 표시됩니다 |
기본적으로 배경 이미지의 패딩 영역은 요소의 패딩 상자 영역이며, 배경 이미지 타일링 후에는 패딩 영역이 요소의 테두리 상자 영역이 됩니다.
background-repeat 속성에는 2개의 매개변수가 필요합니다. 2개의 매개변수가 제공되면 첫 번째 매개변수는 가로 방향에 사용되고 두 번째 매개변수는 세로 방향에 사용됩니다. 인수가 1개만 제공되면 가로 및 세로 방향 모두에 사용됩니다. repeat-x와repeat-y라는 특별한 값을 제외하고는,repeat-x는 반복없음,repeat-y는 반복없음,즉,repeat-x와repeat-y는 동일하므로 2개의 매개변수 값을 제공합니다.
다양한 값에서 background-repeat 속성의 성능을 명확하게 이해하기 위해 각 값에 대해 클래스를 정의한 후 각각 컨테이너에 적용합니다.
HTML 코드는 다음과 같습니다.
<div class="no-repeat"></div> <div class="repeat-x"></div> <div class="repeat-y"></div> <div class="repeat"></div> <div class="space"></div> <div class="round"></div> ———————————————— 版权声明:本文为CSDN博主「ixygj197875」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/ixygj197875/article/details/79333143
CSS 코드는 다음과 같습니다.
div {
width: 100px;
height: 120px;
border: 1px dashed #888;
background-image: url(bg.png);
}
.repeat-x {
background-repeat: repeat-x;
}
.repeat-y {
background-repeat: repeat-y;
}
.repeat {
background-repeat: repeat;
}
.space {
background-repeat: space;
}
.round {
background-repeat: round;
}
.no-repeat {
background-repeat: no-repeat;
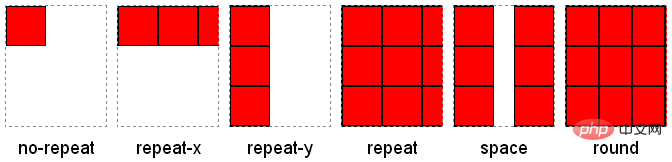
}위 코드에서 컨테이너의 너비와 높이는 100px과 120px이고, 배경 이미지의 너비와 높이는 모두 40px입니다. 배경 이미지의 범위를 명확히 볼 수 있도록 컨테이너에 1px의 점선 프레임을 추가하고, 배경 이미지에는 1px의 검은색 테두리를 추가합니다. 실행 결과는 그림 4-27과 같습니다.

Background-repeat 속성 렌더링
위 그림에서 볼 수 있듯이 이미지가 원래 크기에 따라 반복되어 컨테이너를 채웁니다. 가로 방향에서 컨테이너의 너비가 배경 이미지 너비의 정수 배가 아닌 경우: 값이 공백이면 초과 공간이 공백으로 채워지고 값이 라운드이면 배경 이미지의 크기가 조정됩니다. ; 다른 값일 경우 마지막 이미지 이미지가 불완전할 수 있습니다. 세로 방향도 마찬가지다.
관련 추천: "css 비디오 튜토리얼"
위 내용은 CSS에서 배경 이미지의 타일링 모드를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





