vue.js2.0과 vue.js1.0의 차이점은 다음과 같습니다. 1. vue2.0의 각 구성 요소는 하나의 루트 요소만 허용하는 반면, vue1.0은 하나의 구성 요소가 여러 루트 요소를 가질 수 있도록 허용합니다. 2. vue2.0 움직임 두 개의 암시적으로 선언된 변수 $index 및 $key 3. Vue 2.0에서는 더 이상 사용되지 않습니다.

이 기사의 운영 환경: windows10 시스템, vue 2.5.2, thinkpad t480 컴퓨터.
차이점 분석은 다음과 같습니다.
1.2.0은 구성 요소당 하나의 루트 요소만 허용하고, 1.0은 구성 요소가 여러 루트 요소를 가질 수 있도록 허용합니다.
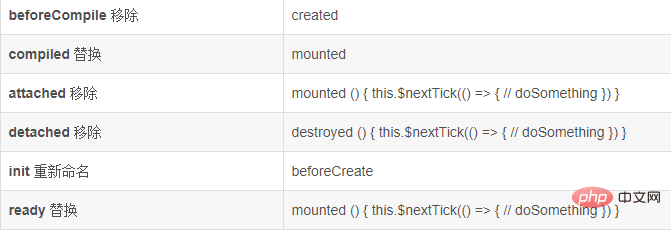
2. 라이프 사이클 후크 기능

3.
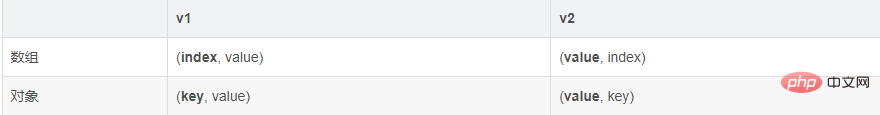
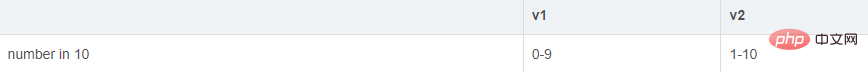
매개변수 순서 변경

v2는 두 개의 암시적으로 선언된 변수 $index 및 $key를 제거합니다.
key는 track-by
v2에서 :key를 대체합니다. -by v1에서 지정하고 track-by는 v-bind와 바인딩되지 않지만 다음과 같이 키 이름을 직접 지정합니다.
v2:
범위 변경

props
v1은 prop 값을 구성 요소에 전달하기 전에 몇 가지 계산을 수행하는 데 사용되는 prop 내부의 강제 메소드를 정의할 수 있습니다. 구성 요소 내에서 얻은 prop 값은 강제 메소드에서 반환되는 값입니다.
propG: {
coerce: function (val) {
return val + '' // cast the value to string
}
}v2는
twoWay prop
v1 대신 계산을 사용합니다. prop의 twoWay 속성을 true로 설정하면 양방향으로 전달될 수 있습니다.
.sync 및 .once
v1에서 prop을 바인딩할 때 .sync 및 .once 수정자를 사용하여
.sync를 사용하여 양방향 바인딩 prop
.once를 표시할 수 있습니다. prop의 값이 전달되면 , 상위 이 속성에 대한 구성 요소의 변경 사항은 더 이상 하위 구성 요소
Modify prop
prop와 동기화되지 않습니다. v1에서는 더 이상 사용되지 않습니다. v2는 더 이상 사용되지 않습니다. 루트 인스턴스
v1의 소품 루트 인스턴스는 props 속성, v2를 가질 수 있습니다. propsData
계산된 속성
의 대체 v2의 계산된 속성은 기본적으로 캐시됩니다. v1에서는 계산된 속성에 대한 캐시 속성을 추가할 수 있습니다. false로 설정하면 캐시 확인이 가능합니다. 꺼집니다.
vue 指令
v-bind
v-bind 指令对于真假值的判断,v1 遵循 js 的一般规则,v2 中则只有 null、undefined、false 被看作是假,0 和 '' 则被视为真值。
此规则只限于 v-bind 指令,v-if 和 v-show 仍遵循 js 的规则
v-on
v1 中 v-on 指令可以监听原生事件, v2 中只监听自定义事件,如果需要监听原生事件,需要加上 .native 修饰符。
v-model
带有 debounce 参数的 v-model
v1 中使用 v-model 指令的表单元素可以带有 debounce 属性,用于设置一个更新 model 的最小延迟时间。
<input v-model="msg" debounce="500">
这是控制了状态更新的频率,而不是控制高耗时任务本身
lazy、number 参数
v2 中的 .lazy、.number 修饰符,在 v1 中以标签属性的形式出现
<input v-model="name" lazy> <input v-model="age" type="number" number>
v-model 的初值
v2 中 v-model 的初值就是所绑定的 data 的值,但是在 v1 中,会用当前标签元素的 value 作为初值。
v-bind:style
v1 中的 v-bind:style 可以添加 !important,v2 中必须写成字符串形式。如下
// v1
<p v-bind:style="{ color: myColor + ' !important' }">hello</p>
// v2
<p v-bind:style="'color: ' + myColor + ' !important'">hello</p>v-el 和 v-ref
v1 中可以分别使用 v-el 为 DOM 元素、v-ref 为 component 指定一个 name,方便调用该元素或组件实例,v2 中弃用了这两个指令,统一使用 ref='name' 的方式。
v-show 与 v-else 一起使用
v1 中允许 v-show 与 v-else 一起使用,如下
// v1 <p v-if="foo">Foo</p> <p v-else v-show="bar">Not foo, but bar</p> // v2 <p v-if="foo">Foo</p> <p v-if="!foo && bar">Not foo, but bar</p>
推荐学习:php培训
위 내용은 vue.js2.0과 vue.js1.0의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!