HTML에서는 너비 속성을 사용하여 텍스트 상자의 길이를 설정할 수 있습니다. 이 속성은 텍스트에 "너비: 길이 값 + 길이 단위"만 추가하면 됩니다. 상자 요소.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html에서 텍스트 상자 길이를 설정하는 방법
1. CSS를 사용하여 텍스트 상자 길이를 조정하는 방법을 설명하기 위해 새 html 파일을 만들고 이름을 test.html로 지정합니다.

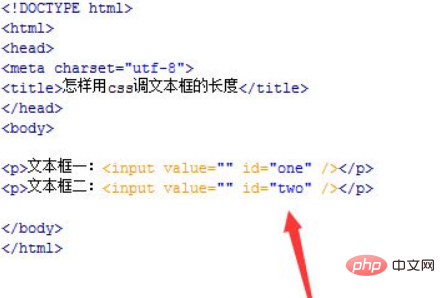
2. test.html 파일에서 아래와 같이 p 태그에 input 태그를 사용하여 두 개의 텍스트 상자를 만듭니다.

3. test.html 파일에서 두 입력 상자의 id 속성을 각각 1과 2로 설정합니다. 주로 아래 ID를 통해 CSS 스타일을 설정하는 데 사용됩니다.

4.test.html 파일에 태그를 작성합니다.

5. CSS 태그에서 ID 1로 입력 태그의 스타일을 설정하고 너비 속성을 사용하여 길이를 100px로 정의합니다.

6. CSS 태그에서 ID 2로 입력 태그의 스타일을 설정하고 너비 속성을 사용하여 길이를 200px로 정의합니다.

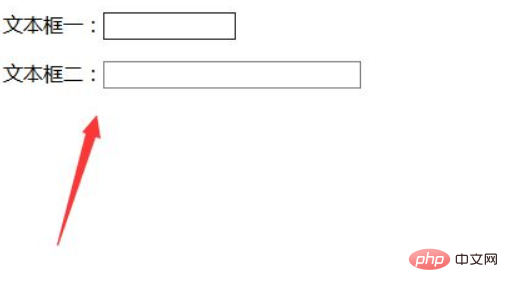
7. 브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

추천 학습: "html 비디오 튜토리얼"
위 내용은 HTML 텍스트 상자의 길이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!