vue.js가 팝업 창 기능을 구현하는 방법
팝업 창 기능을 구현하는 Vue.js 메서드: [document.addEventListener('mouseup',(e)=>{var _con = document.getElementById('children-view')if(_c...] .

본 글의 운영 환경: Windows 10 시스템, vue.js 2.9, thinkpad t480 컴퓨터
구현 아이디어:
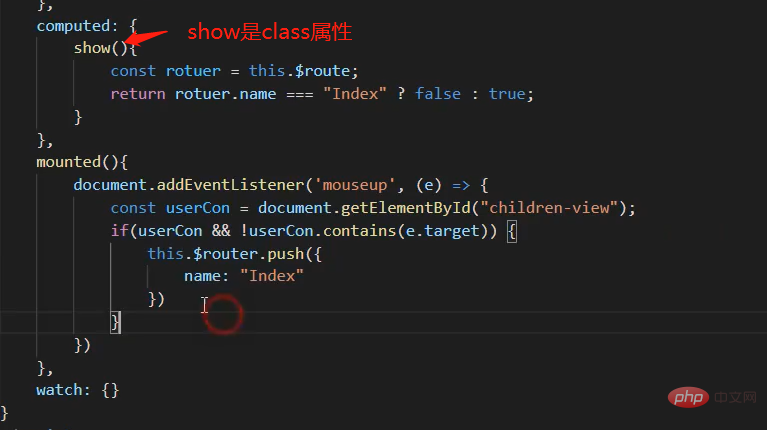
경로 점프 후 다른 위치를 클릭하면 해당 경로로 이동합니다. 계산된 속성을 사용하여 $route를 모니터링합니다. 클래스 표시 및 숨기기는 js Contains 메소드를 사용합니다.
구현 코드:
document.addEventListener('mouseup',(e)=>{
var _con = document.getElementById('children-view')
if(_con && !_con.contains(e.target){
this.$route.push({
name:"Index"
})
}
})
권장 학습:php training
위 내용은 vue.js가 팝업 창 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 Win10에서 캘린더 이벤트에 대한 팝업 알림이 없으면 어떻게 해야 합니까? Win10에서 캘린더 이벤트 알림이 사라진 경우 어떻게 복구할 수 있습니까?
Jun 09, 2024 pm 02:52 PM
Win10에서 캘린더 이벤트에 대한 팝업 알림이 없으면 어떻게 해야 합니까? Win10에서 캘린더 이벤트 알림이 사라진 경우 어떻게 복구할 수 있습니까?
Jun 09, 2024 pm 02:52 PM
캘린더는 사용자가 일정을 기록하고 미리 알림을 설정하는 데 도움이 될 수 있습니다. 그러나 많은 사용자가 Windows 10에서 캘린더 이벤트 미리 알림이 팝업되지 않으면 어떻게 해야 하는지 묻고 있습니다. 사용자는 먼저 Windows 업데이트 상태를 확인하거나 Windows App Store 캐시를 지워 작업을 수행할 수 있습니다. 이 사이트에서는 Win10 캘린더 이벤트 알림이 표시되지 않는 문제에 대한 분석을 사용자에게 주의 깊게 소개합니다. 캘린더 이벤트를 추가하려면 시스템 메뉴에서 "캘린더" 프로그램을 클릭하세요. 달력의 날짜를 마우스 왼쪽 버튼으로 클릭하세요. 편집창에 이벤트 이름과 알림 시간을 입력하고 '저장' 버튼을 클릭하면 이벤트가 추가됩니다. win10 캘린더 이벤트 알림이 팝업되지 않는 문제 해결
 Vue를 사용하여 팝업 창 효과를 구현하는 방법
Sep 22, 2023 am 09:40 AM
Vue를 사용하여 팝업 창 효과를 구현하는 방법
Sep 22, 2023 am 09:40 AM
Vue를 사용하여 팝업 창 효과를 구현하려면 특정 코드 예제가 필요합니다. 최근 몇 년 동안 웹 애플리케이션이 개발되면서 팝업 창 효과는 개발자들 사이에서 일반적으로 사용되는 상호 작용 방법 중 하나가 되었습니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 풍부한 기능과 사용 편의성을 제공하며 팝업 창 효과를 구현하는 데 매우 적합합니다. 이 기사에서는 Vue를 사용하여 팝업 창 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Vue의 CLI 도구를 사용하여 새로운 Vue 프로젝트를 생성해야 합니다. 열린 결말
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.




