CSS에서 테두리 둥근 모서리를 설정하는 방법
CSS에서는 border-radius 속성을 사용하여 테두리 둥근 모서리를 설정할 수 있습니다. 이 속성의 기능은 테두리에 둥근 모서리 효과를 추가하는 것입니다. "border-radius: 둥근 모서리 반경"만 추가하면 됩니다. value;" 스타일을 요소에 적용합니다. 네 개의 테두리의 둥근 모서리를 동시에 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 테두리 둥근 모서리를 설정하는 가장 일반적이고 간단한 방법은 border-radius 속성을 사용하는 것입니다.
CSS border-radius 속성은 요소의 모서리 반경을 정의합니다. CSS border-radius 속성을 통해 모든 요소의 "둥근 모서리" 스타일을 얻을 수 있습니다.
구문:
border-radius: none | length{1,4} [/ length{1,4}각 값은 숫자 값 또는 백분율 형식일 수 있습니다.
length/length 첫 번째 길이는 수평 방향의 반경을 나타내고, 두 번째 길이는 수직 방향의 반경을 나타냅니다.
값이라면 왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래의 네 가지 값이 동일합니다.
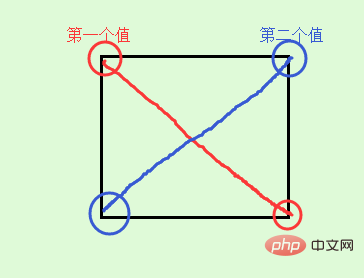
두 개의 값이 있는 경우 왼쪽 상단과 오른쪽 하단이 동일하여 첫 번째 값이고, 오른쪽 상단과 왼쪽 하단이 동일하여 두 번째 값입니다. 
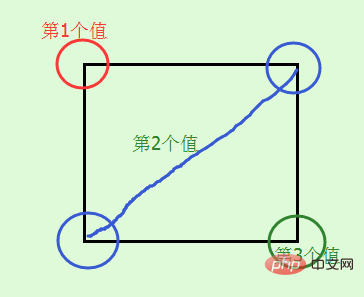
값이 3개인 경우 첫 번째 값은 왼쪽 위를 설정하고, 두 번째 값은 오른쪽 위와 왼쪽 아래를 동일하게 하며, 세 번째 값은 오른쪽 아래를 설정합니다. 
값이 4개 있는 경우 첫 번째 값은 왼쪽 위, 두 번째 값은 오른쪽 위, 세 번째 값은 오른쪽 아래, 네 번째 값은 왼쪽 아래로 설정됩니다. 
위의 약어 외에도 다음과 같이 네 모서리를 테두리처럼 별도로 작성할 수도 있습니다.
border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角
는 각각 가로 및 세로 반경입니다. 두 번째 값을 생략하면 가로 및 세로 반경이 동일합니다.
border-radius는 다음 버전의 브라우저에서만 사용할 수 있습니다: Firefox4.0+, Safari5.0+, Google Chrome 10.0+, Opera 10.5+, IE9+ 이전 브라우저의 경우 border-radius 표준 구문 형식이 지원됩니다. -radius 다른 브라우저 커널에 따라 다른 접두사를 추가해야 합니다. 예를 들어 Mozilla 커널은 "-moz"를 추가해야 하고 Webkit 커널은 "-webkit"을 추가해야 합니다. 그러나 IE와 Opera에는 없습니다. private 형식이므로 호환성을 최대화하기 위해 브라우저의 경우 다음과 같이 설정해야 합니다.
-webkit-border-radius: 10px 20px 30px; -moz-border-radius: 10px 20px 30px; border-radius: 10px 20px 30px;
브라우저 비공개 형식 다음에 표준 형식을 작성해 주세요.
효과를 보려면 몇 가지 예를 인용하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
img {
border-radius: 30px;
margin: 100px;
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="../images/photo.jpg" class="lazy" style="max-width:90%" alt="CSS에서 테두리 둥근 모서리를 설정하는 방법" >
</body>
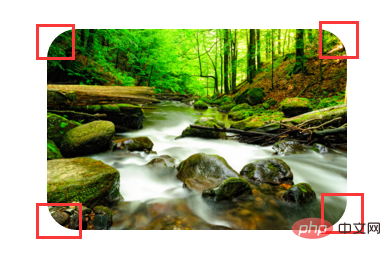
</html>효과:

네 모서리의 반경은 30px입니다.
표준 원과 타원을 다시 살펴보세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
p {
display: inline-block;
border: 10px solid red;
}
.circle {
width: 50px;
height: 50px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.elipse {
width: 50px;
height: 100px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
</style>
</head>
<body>
<p></p>
<p></p>
</body>
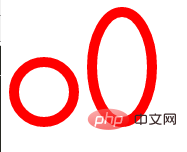
</html>효과: 
먼저 첫 번째 p와 두 번째 p의 차이점은 주로 정사각형인지 직사각형인지에 있습니다. 캐러셀에 있을 때 원의 그림 대신에 원을 사용할 수 있습니다.
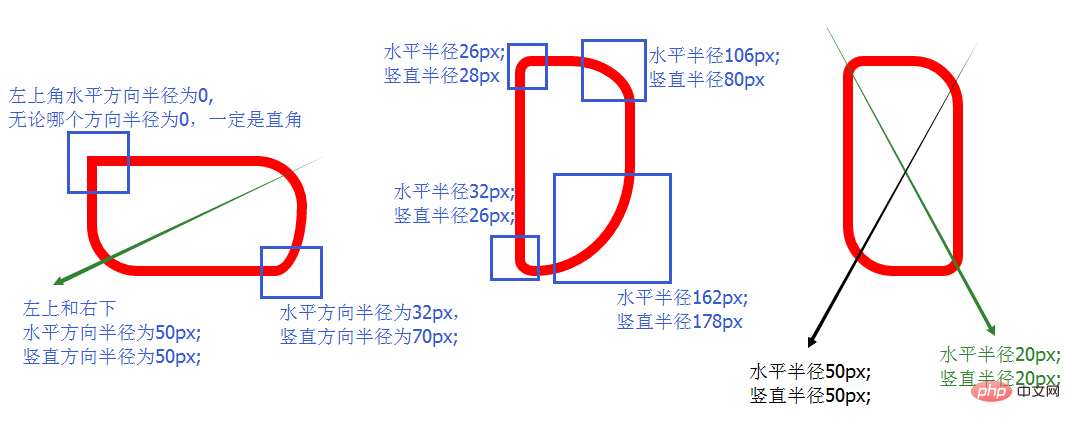
위는 모두 수평 및 수직 방향의 동일한 반경의 예입니다. 다음은 수평 및 수직 방향의 서로 다른 반경의 두 가지 예입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
p {
display: inline-block;
border: 10px solid red;
margin: 100px;
}
.p1 {
width: 200px;
height: 100px;
border-radius: 0px 50px 32px/28px 50px 70px;
}
.p2 {
width: 100px;
height: 200px;
border-radius: 26px 106px 162px 32px/28px 80px 178px 26px;
}
.p3 {
width: 100px;
height: 200px;
border-radius: 20px 50px/ 20px 50px;
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
</body>
</html>효과는 다음과 같습니다.

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 테두리 둥근 모서리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





