CSS에는 여러 유형의 상자 모델이 있습니다.
CSS 상자 모델에는 두 가지 유형이 있습니다. 1. W3c 표준 상자 모델(표준 상자 모델), 너비와 높이는 콘텐츠 영역의 너비와 높이를 나타냅니다. 2. IE 표준 상자 모델(이상한 상자 모델) ), 너비와 높이는 콘텐츠 영역, 테두리, 패딩의 전체 너비와 높이를 나타냅니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
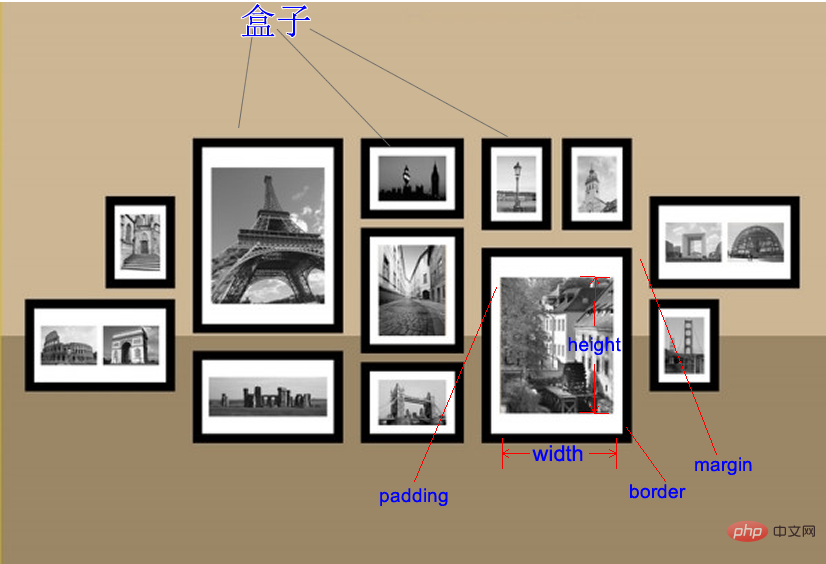
상자 모델
CSS 상자 모델은 웹 디자인에 자주 사용되는 CSS 기술에서 사용되는 사고 모델입니다. 박스 모델은 패딩, 테두리, 여백 및 실제 콘텐츠를 포함한 요소를 배치하는 데 사용할 수 있습니다.
상자 안의 영역
상자에는 너비, 높이, 패딩, 테두리, 여백의 5가지 주요 속성만 있습니다. 다음과 같습니다:
- 너비 및 높이: 콘텐츠의 너비 및 높이(상자의 너비 및 높이가 아님).
- 패딩: 패딩.
- 테두리: 테두리.
- margin: 외부 여백.
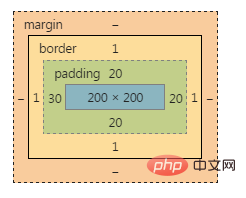
상자 모델의 개략도:

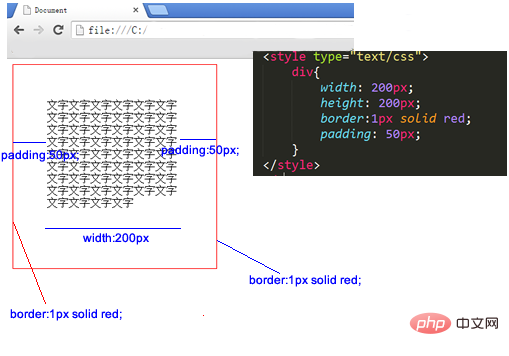
코드 데모:

위 상자의 너비는 200px이지만 실제 너비와 높이는 302*302입니다. 패딩과 테두리를 추가해야 하기 때문이다.
참고: 너비와 실제 점유 너비는 동일한 개념이 아닙니다! 아래 예시를 보세요.
표준 박스 모델과 IE 박스 모델
박스 모델은 두 가지 유형으로 나뉩니다.
첫 번째는 W3c 표준 박스 모델(표준 박스 모델)
두 번째는 IE 표준 박스 모델( 이상한 상자 모델)
지금까지 우리가 배운 지식은 표준 상자 모델을 기반으로 합니다.
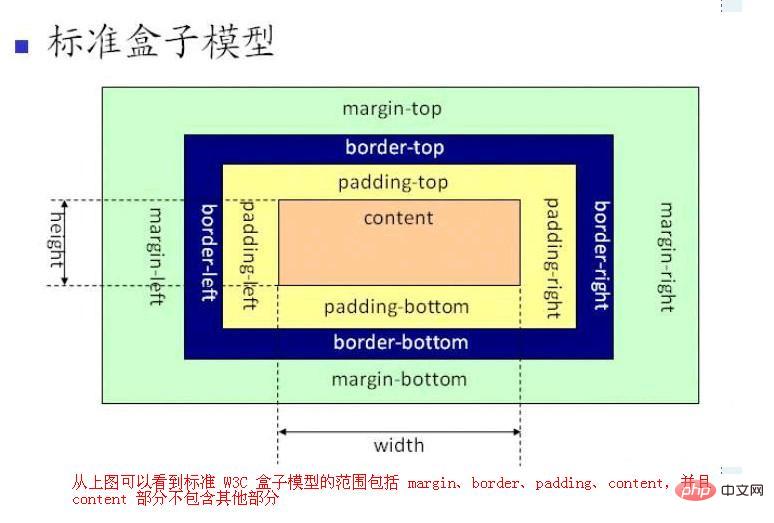
표준 상자 모델:

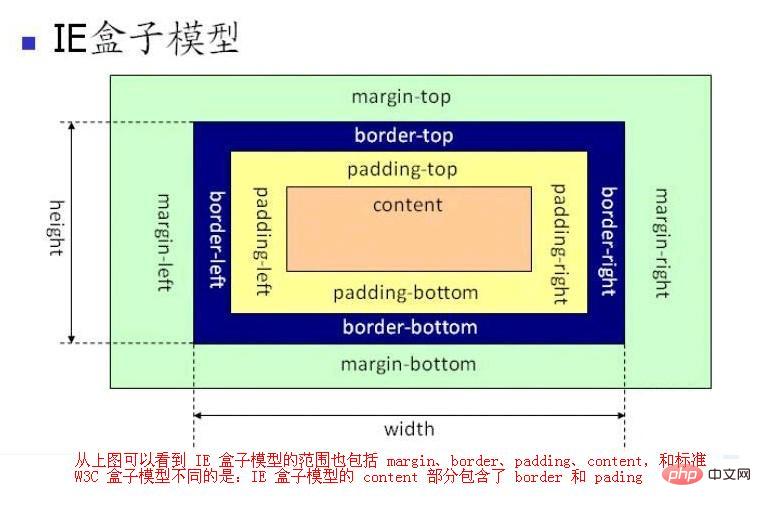
IE 상자 모델:

위 그림은 다음을 보여줍니다.
CSS 상자 모델(상자 모델)은 요소가 요소를 처리하는 여러 가지 방법을 규정합니다.
- 너비 및 높이: content의 너비와 높이(상자의 너비와 높이가 아님)
- 패딩: 패딩.
- 테두리: 테두리.
- margin: 외부 여백.
CSS 상자 모델과 IE 상자 모델의 차이점:
표준 상자 모델에서 너비와 높이는 콘텐츠 영역의 너비와 높이를 나타냅니다. 패딩, 테두리 및 여백을 늘리면 콘텐츠 영역의 크기에는 영향을 미치지 않지만 요소 상자의 전체 크기는 늘어납니다.
IE 박스 모델에서 너비와 높이는 콘텐츠 영역 + 테두리 + 패딩 의 너비와 높이를 나타냅니다.
참고: Android에도 여백과 패딩이라는 개념이 있는데, 이는 비슷한 의미를 갖고 있습니다. Android에 대해 조금 알고 있으면 더 쉽게 이해할 수 있습니다. 차이점은 안드로이드에서는 테두리 같은 것이 없고, 안드로이드에서는 마진이 컨트롤의 일부가 아니라는 점입니다. 저는 이것이 더 합리적이라고 생각합니다. 하하.
<body> 태그에도 여백이 있습니다<body>标签也有margin
<body>标签有必要强调一下。很多人以为<body>标签占据的是整个页面的全部区域,其实是错误的,正确的理解是这样的:整个网页最大的盒子是<document>,即浏览器。而<body>是<document>的儿子。浏览器给<body>默认的margin大小是8个像素,此时<body>
<body> 태그를 강조해야 합니다. 많은 사람들은 <body> 태그가 전체 페이지의 전체 영역을 차지한다고 생각합니다. 이는 실제로 잘못된 이해입니다. 전체 웹 페이지에서 가장 큰 상자는 입니다. ><document>, 이는 브라우저입니다. 그리고 는 <document>의 아들입니다. 에 대한 브라우저의 기본 여백 크기는 8픽셀입니다. 이때 는 전체 페이지가 아닌 전체 페이지에서 큰 영역을 차지합니다. 영역. . 코드를 살펴보겠습니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid red;
padding: 20px;
margin: 30px;
}
</style>
</head>
<body>
<div>有生之年</div>
<div>狭路相逢</div>
</body>
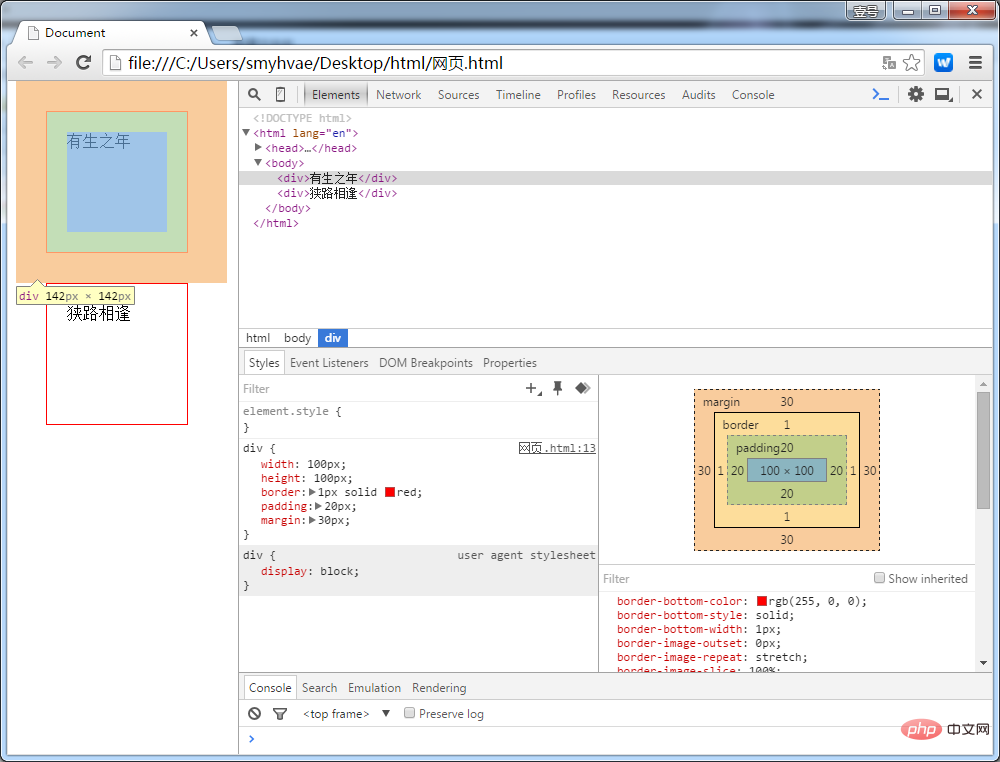
</html>위 코드에서는 div 태그에 여백과 기타 정보를 설정했습니다. Google Chrome을 열고 F12를 길게 누르면 표시 효과는 다음과 같습니다. 
너비와 높이 이해하기
프런트 엔드 개발 엔지니어의 눈에는 세상의 모든 것이 다르다는 것을 알아야 합니다.
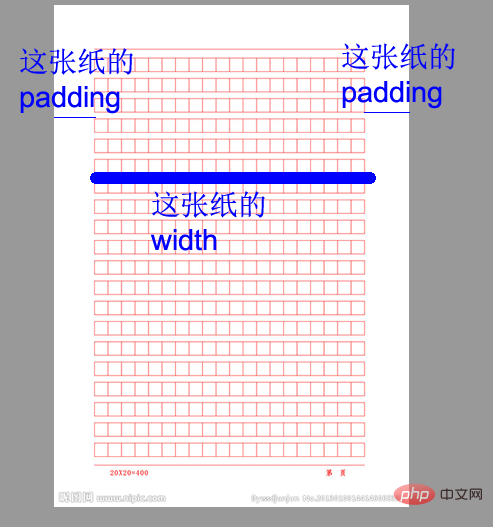
예를 들어 원고 용지를 측정할 때 프런트엔드 개발 엔지니어는 콘텐츠 너비만 측정합니다. 
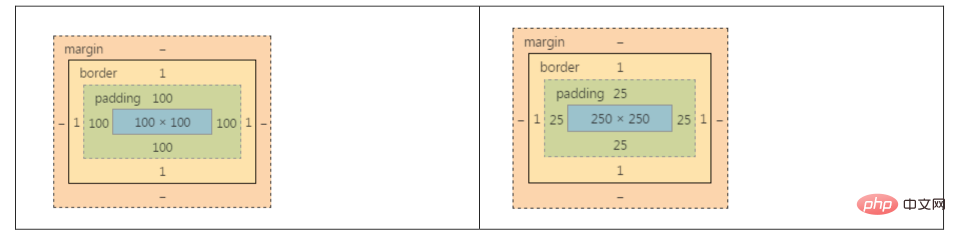
아래 두 상자의 실제 너비와 높이는 모두 302*302입니다.
🎜상자 1: 🎜 .box1{
width: 100px;
height: 100px;
padding: 100px;
border: 1px solid red;
}盒子2:
.box2{
width: 250px;
height: 250px;
padding: 25px;
border: 1px solid red;
}真实占有宽度 = 左border + 左padding + width + 右padding + 右border
上面这两个盒子的盒模型图如下:

如果想保持一个盒子的真实占有宽度不变,那么加width的时候就要减padding。加padding的时候就要减width。因为盒子变胖了是灾难性的,这会把别的盒子挤下去。
认识padding
padding区域也有颜色
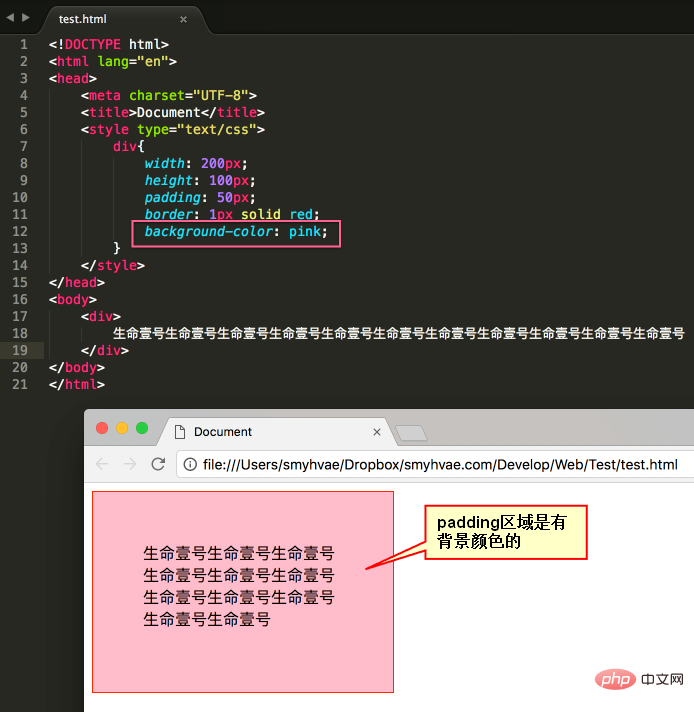
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有border以内的区域。
效果如下:

padding有四个方向
padding是4个方向的,所以我们能够分别描述4个方向的padding。
方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。
小属性的写法:
padding-top: 30px; padding-right: 20px; padding-bottom: 40px; padding-left: 100px;
综合属性的写法:(上、右、下、左)(顺时针方向,用空格隔开。margin的道理也是一样的)
padding:30px 20px 40px 100px;
如果写了四个值,则顺序为:上、右、下、左。
如果只写了三个值,则顺序为:上、右、下。??和右一样。
如果只写了两个值,比如说:
padding: 30px 40px;
则顺序等价于:30px 40px 30px 40px;
要懂得,用小属性层叠大属性。比如:
padding: 20px; padding-left: 30px;
上面的padding对应盒子模型为:

下面的写法:
padding-left: 30px; padding: 20px;
第一行的小属性无效,因为被第二行的大属性层叠掉了。
(学习视频分享:css视频教程)
위 내용은 CSS에는 여러 유형의 상자 모델이 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





