CSS를 사용하여 그라데이션 테두리를 만드는 방법은 무엇입니까? 공유하는 5가지 방법
CSS를 사용하여 그라데이션 테두리를 만드는 방법은 무엇입니까? 다음 글에서는 CSS로 그라데이션 테두리를 구현하는 5가지 방법을 공유하겠습니다. 도움이 되기를 바랍니다.

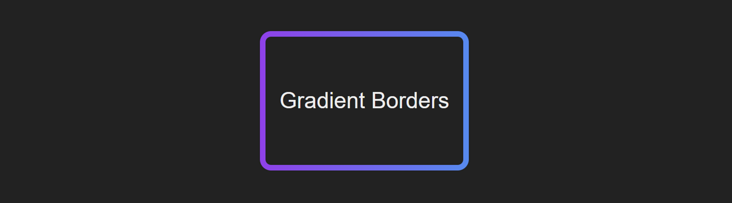
테두리에 그라데이션 색상을 설정하는 것은 매우 일반적인 효과입니다. 오늘은 참고할 수 있도록 제가 아는 방법을 나열합니다. (학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
1. border-image
를 사용하세요.border-imageCSS 提供了 border-image 属性用于给 border 绘制复杂图样,与 background-image 类似,我们可以在 border 中展示image和linear-gradient。
通过 border-image 设置渐变色 border 是最简单的方法,只需要两行代码:
CSS:
div {
border: 4px solid;
border-image: linear-gradient(to right, #8f41e9, #578aef) 1;
}
/* 或者 */
div {
border: 4px solid;
border-image-source: linear-gradient(to right, #8f41e9, #578aef);
border-image-slice: 1;
}Codepen demo
https://codepen.io/mudontire/pen/xxLxeZw
这种方式虽然简单但有个明显的缺陷,不支持设置 border-radius。接下来会介绍几种支持 border-radius 的方法。
2. 使用 background-image
使用 background-image 绘制渐变色背景,并且把中间用纯色遮住应该是最容易想到的一种方法,思路是:使用两个盒子叠加,给下层的盒子设置渐变色背景和 padding,给上层盒子设置纯色背景。
HTML:
<div class="border-box border-bg">
<div class="content">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iste ratione
necessitatibus numquam sunt nihil quos saepe sit facere. Alias accusamus
voluptate accusantium facere fugiat animi temporibus adipisci! Corporis,
accusamus tempora.
</div>
</div>CSS:
.border-box {
width: 300px;
height: 200px;
margin: 25px 0;
}
.border-bg {
padding: 4px;
background: linear-gradient(to right, #8f41e9, #578aef);
border-radius: 16px;
}
.content {
height: 100%;
background: #222;
border-radius: 13px; /*trciky part*/
}Codepen demo
https://codepen.io/mudontire/pen/ZEJEZoY
这种方式的优点是容易理解,兼容性好,缺点是设置 content 的 border-radius 会比较 tricky,且不准确。
3. 两层元素、background-image、background-clip
为了解决方法 2 中 border-radius 不准确的问题,可以使用一个单独的元素作为渐变色背景放在最下层,上层设置一个透明的 border 和纯色的背景(需要设置 background-clip: padding-box 以避免盖住下层元素的 border), 上下两层设置相同的 border-radius。
HTML:
<div class="border-box">
<div class='border-bg'></div>
<div class="content">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iste ratione necessitatibus numquam sunt nihil quos
saepe sit facere. Alias accusamus voluptate accusantium facere fugiat animi temporibus adipisci! Corporis,
accusamus tempora.
</div>
</div>CSS:
.border-box {
border: 4px solid transparent;
border-radius: 16px;
position: relative;
background-color: #222;
background-clip: padding-box; /*important*/
}
.border-bg {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
z-index: -1;
margin: -4px;
border-radius: inherit; /*important*/
background: linear-gradient(to right, #8f41e9, #578aef);
}Codepen demo
https://codepen.io/mudontire/pen/yLoLrxL
4. 伪元素、方法3的简化
我们可以使用伪元素替换 div.border-bg 以简化HTML结构。
HTML:
<div class="border-box">
<div class="content">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iste ratione necessitatibus numquam sunt nihil quos
saepe sit facere. Alias accusamus voluptate accusantium facere fugiat animi temporibus adipisci! Corporis,
accusamus tempora.
</div>
</div>CSS:
.border-box {
border: 4px solid transparent;
border-radius: 16px;
position: relative;
background-color: #222;
background-clip: padding-box; /*important*/
}
.border-box::before {
content: '';
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
z-index: -1;
margin: -4px;
border-radius: inherit; /*important*/
background: linear-gradient(to right, #8F41E9, #578AEF);
}Codepen demo
https://codepen.io/mudontire/pen/JjyjVwN
5. 单层元素、background-clip、background-origin、background-image
最后是我觉得最优雅的一种方法,只需要用到单层元素,为其分别设置 background-clip、background-origin、background-imageCSS는 border-image
마찬가지로 를 테두리 이미지 및 선형 그라데이션. border-image를 통해 그라데이션 테두리를 설정하는 것은 두 줄의 코드만 필요한 가장 간단한 방법입니다:
CSS:
<div class="border-box">
<div class="content">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iste ratione necessitatibus numquam sunt nihil quos
saepe sit facere. Alias accusamus voluptate accusantium facere fugiat animi temporibus adipisci! Corporis,
accusamus tempora.
</div>
</div>Codepen 데모
https://codepen. io /mudontire/pen/xxLxeZw
이 방법은 간단하지만 border-radius 설정을 지원하지 않는다는 명백한 결함이 있습니다. 다음으로 border-radius를 지원하는 여러 가지 방법을 소개하겠습니다.
2. 배경 이미지를 사용하세요배경 이미지를 사용하여 그라데이션 배경을 그리고 가운데를 단색으로 덮는 것이 가장 쉬운 방법입니다. 이 방법의 아이디어는 두 개의 상자를 사용하여 겹치고 아래쪽 상자에 그라데이션 배경과 패딩을 설정하고 위쪽 상자에 단색 배경을 설정하는 것입니다.
.border-box {
border: 4px solid transparent;
border-radius: 16px;
background-clip: padding-box, border-box;
background-origin: padding-box, border-box;
background-image: linear-gradient(to right, #222, #222), linear-gradient(90deg, #8F41E9, #578AEF);
}border-radius 설정이 까다롭고 부정확하다는 것입니다. 🎜🎜3. 2레이어 요소, 배경 이미지, 배경 클립🎜테두리 반경 문제를 해결하기 위해 방법 2의 code> 정확한 질문을 위해 별도의 요소를 그라데이션 배경으로 사용하여 아래쪽 레이어에 배치할 수 있습니다. 위쪽 레이어에 투명 테두리와 단색 배경을 설정합니다(배경 클립: 패딩을 설정해야 함). -box), 위아래로 두 레이어 모두에 대해 동일한 border-radius를 설정합니다. 🎜🎜🎜HTML:🎜🎜rrreee🎜🎜CSS:🎜🎜rrreee🎜🎜Codepen 데모🎜🎜https://codepen.io/mudontire/pen/yLoLrxL🎜🎜🎜4. 의사 요소 단순화 🎜div.border-bg를 의사 요소로 대체하여 HTML 구조를 단순화할 수 있습니다. 🎜🎜🎜HTML:🎜🎜rrreee🎜🎜CSS:🎜🎜rrreee🎜🎜Codepen 데모🎜🎜https://codepen.io/mudontire/pen/JjyjVwN🎜🎜🎜5. /code>, Background-Origin, Background-image🎜마지막 방법은 제가 생각하는 가장 우아한 방법으로 단일 레이어만 사용하면 됩니다. 세 가지 속성( background-clip, background-origin 및 background-image)을 설정합니다. 각 속성은 두 개의 값 세트를 설정합니다. 첫 번째 One 그룹은 테두리 내의 단색 배경을 설정하는 데 사용되고 두 번째 그룹은 테두리의 그라데이션 색상을 설정하는 데 사용됩니다. 🎜🎜🎜HTML:🎜🎜rrreee🎜🎜CSS:🎜🎜rrreee🎜🎜Codepen 데모🎜🎜https://codepen.io/mudontire/pen/wvqvZZO🎜🎜🎜이제 이 5가지 방법이 생각나는데 개인적으로 추천드려요 처음 4번과 5번을 사용하고, 다른 더 나은 방법이 있으면 추가해도 됩니다. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜위 내용은 CSS를 사용하여 그라데이션 테두리를 만드는 방법은 무엇입니까? 공유하는 5가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





