
이 글은 애플릿이 마크다운을 완벽하게 지원하도록 만드는 방법에 대한 자세한 튜토리얼을 여러분과 공유할 것입니다. 모든 사람에게 도움이 되기를 바랍니다!

최근에 Markdown을 사용하여 세부 정보를 표시해야 하는 기능을 작업 중입니다. WeChat 애플릿이 Markdown을 지원하는 데 그다지 친숙하지 않다는 것을 우연히 발견했습니다. Markdown을 완벽하게 지원하는 유용한 컴포넌트인 Twoxml을 통해 Markdown 기능을 구현하는 방법을 단계별로 살펴보겠습니다. [관련 학습 추천 : 미니 프로그램 개발 튜토리얼]
|Towxml 공식 홈페이지 : https://github.com/sbfkcel/towxml
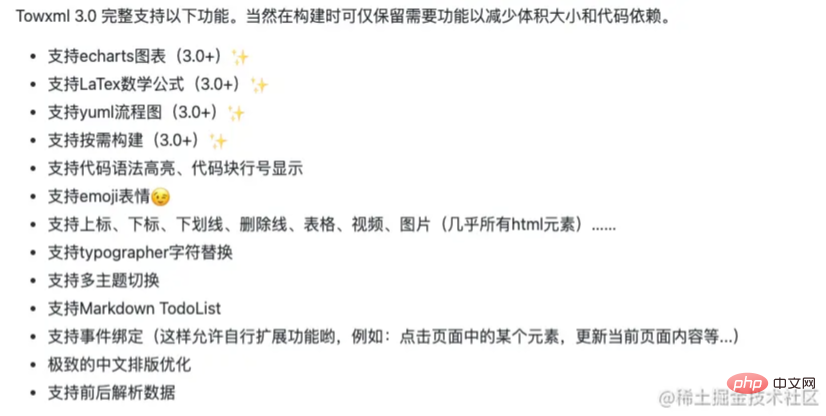
Towxml은 HTML과 Markdown을 변환할 수 있는 도구입니다. WeChat 미니 프로그램 WXML 프로그램의 렌더링 라이브러리는 다음 기능을 지원합니다.

Towxml을 사용하면 다음과 같은 마크다운 효과를 얻을 수 있습니다

Twoxml 구축
git clone https://github.com/sbfkcel/towxml.git
npm 종속성을 설치하지 않은 경우 먼저 설치하세요.
npm install 或 yarn
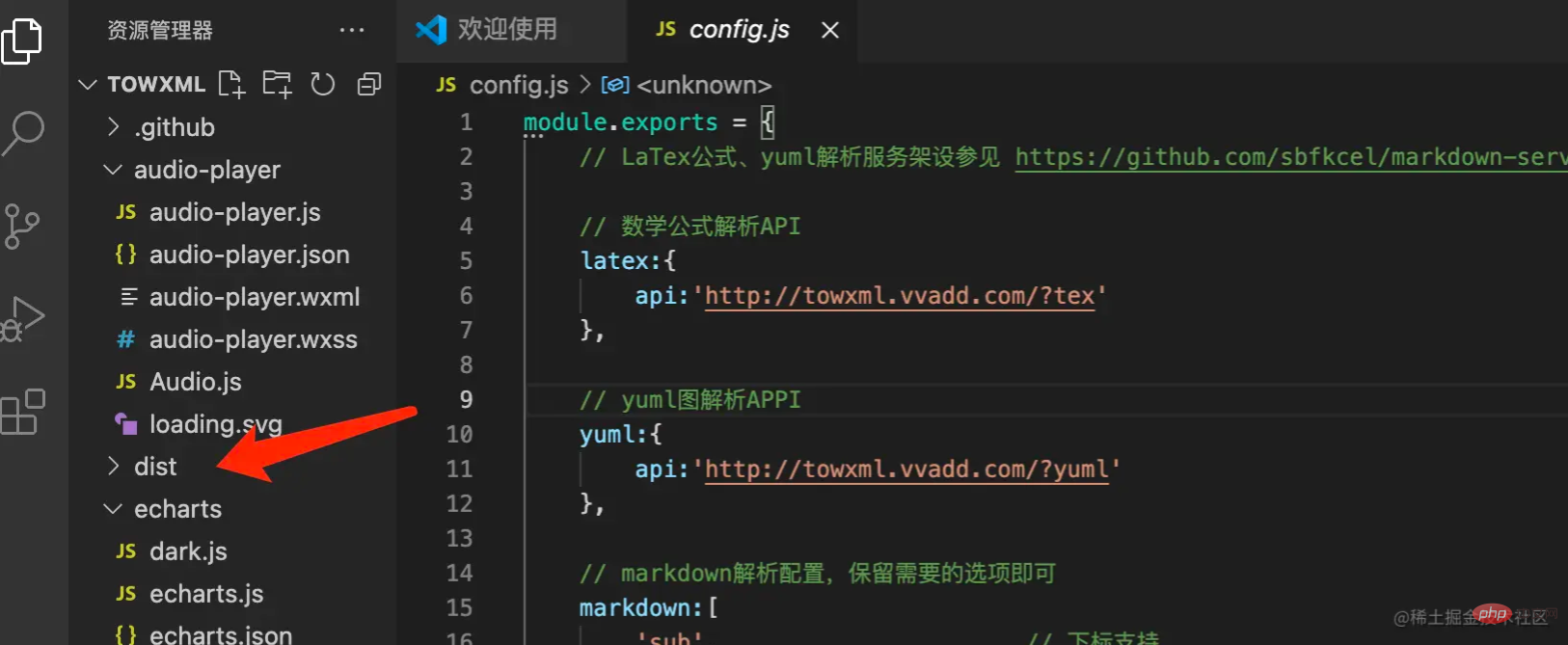
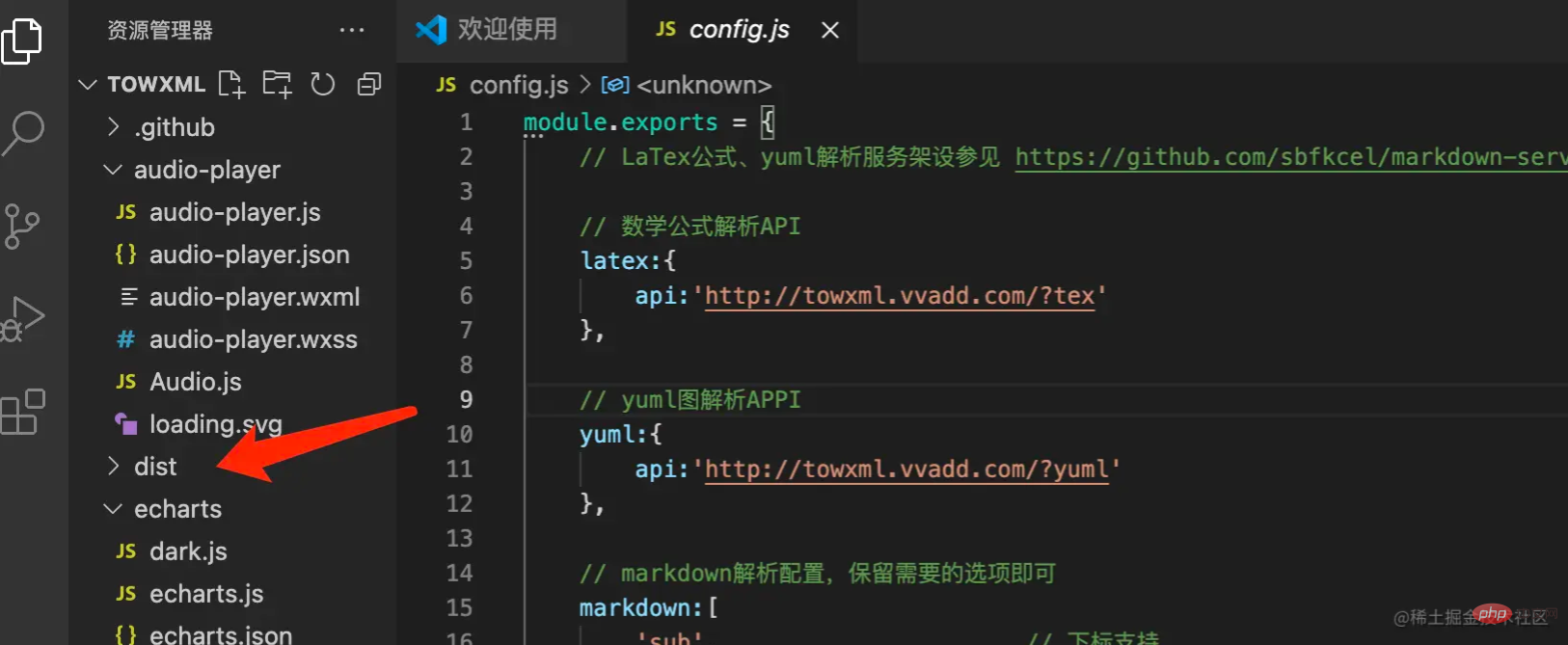
구성 파일 towxml/config.js를 편집하세요
필요한 기능만 유지하세요. 실제 필요에 따라
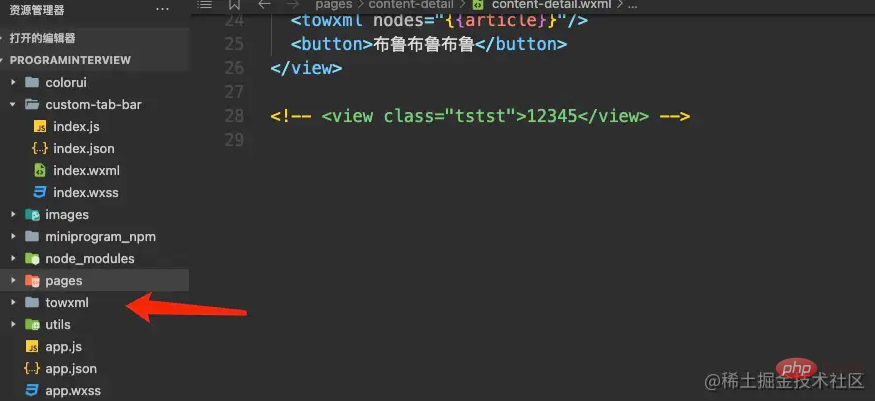
npm run build 또는 yarn run build를 실행하면 빌드된 파일이 dist 디렉터리에 있게 됩니다. 미니 프로그램 프로젝트의 루트 디렉터리에 dist 디렉터리를 복사하고 디렉터리 이름을 다음으로 변경하세요.
 미니 프로그램에서 Twoxml 사용
미니 프로그램에서 Twoxml 사용

// app.js
App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
})
// pages/content-detail/content-detail.json
{
"usingComponents": {
"towxml":"/towxml/towxml"
}
}
// pages/content-detail/content-detail.wxml
<view class="content-info">
<towxml nodes="{{article}}"/>
</view>
여기에는 두 가지 버전이 있습니다. 하나는 Plus 걱정 없는 버전이고 다른 하나는 기본 버전에 대해 먼저 이야기하겠습니다.
plus 걱정 없는 버전
일반적으로 모든 마크다운 소스 데이터는 서버에서 가져온 다음 먼저 요청 메서드를 캡슐화합니다(저는 App.js에 캡슐화합니다)
App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
//声明一个数据请求方法
getText: (url, callback) => {
wx.request({
url: url,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: (res) => {
if (typeof callback === 'function') {
callback(res);
};
}
});
}
})// pages/content-detail/content-detail.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
article:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
app.getText('https://www.vvadd.com/wxml_demo/demo.txt?v=2',res => {
let obj = app.towxml(res.data,'markdown',{
theme:'light', //主题 dark 黑色,light白色,不填默认是light
base:"www.xxx.com",
events:{ //为元素绑定的事件方法
tap:e => {
console.log('tap',e);
},
change:e => {
console.log('todo',e);
}
}
});
//更新解析数据
this.setData({
article:obj,
});
});
},
})www .vvadd.com/wxml_demo/d…
을 요청합니다. 이 URL은 마크다운 소스 데이터를 반환합니다. 먼저 이 요청 주소에 무엇이 있는지 살펴보겠습니다.마크다운 데이터를 얻습니다. 지정하면 페이지가 직접 표시될 수 있습니다. 최종 효과를 살펴보겠습니다. 사용자 정의 처리 작업이 있을 수 있으므로 효과가 완벽하게 구현됩니까? 마크다운 데이터 소스에 대해서 기본 버전의 구현을 살펴보겠습니다
// pages/content-detail/content-detail.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
article:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//markdown数据源
let content= "<h1>h1h1h1h1h1h1</h1><h2>h2h2h2h2</h2><h3>123456</h3>"
let result = app.towxml(content,'markdown',{
base:'www.xxx.com', // 相对资源的base路径
theme:'light', // 主题,默认`light`
events:{ // 为元素绑定的事件方法
tap:(e)=>{
console.log('h4',e);
}
}
});
// 更新解析数据
this.setData({
article:result
});
},
})
요약
Towxml을 사용하여 마크다운을 구현하는 것은 실제로 비교적 간단합니다. 풍부한 마크다운 구문을 지원할 뿐만 아니라 차트, 수학 공식도 지원합니다. 실제 개발에서는 마크다운 데이터 소스를 서버에서 가져오는 것이 좋습니다. 서버에서 마크다운 데이터 소스를 구문 분석하고, 성능 문제를 피하기 위해 프런트엔드에서 값을 직접 할당할 수 있습니다.
프로그래밍과 관련된 더 자세한 내용은 지식이 있으시면프로그래밍 비디오
를 방문해 주세요! !위 내용은 마크다운을 완벽하게 지원하도록 미니 프로그램에서 Twoxml을 구성하는 방법!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!