JavaScript에서 텍스트를 굵게 만드는 방법: 1. p 태그를 사용하여 텍스트 줄을 만듭니다. 2. ID를 지정하여 입력 개체를 가져옵니다. 3. 버튼 태그를 사용하여 버튼을 만듭니다. addbold 함수를 실행하여 텍스트를 굵게 표시합니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript에서 굵게 표시하는 방법?
js에서 텍스트 굵게 표시 제어:
js에서 텍스트 굵게 표시를 제어하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

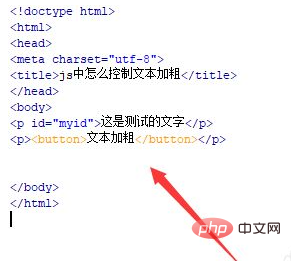
test.html 파일에서 p 태그를 사용하여 "This is the text of the test"라는 텍스트가 포함된 텍스트 줄을 만듭니다.

test.html 파일에서 p 태그의 id를 myid로 설정하는데, 아래의 id를 통해 입력 객체를 얻을 때 주로 사용됩니다.

test.html 파일에서 버튼 태그를 사용하여 버튼 이름이 "Text Bold"인 버튼을 만듭니다.

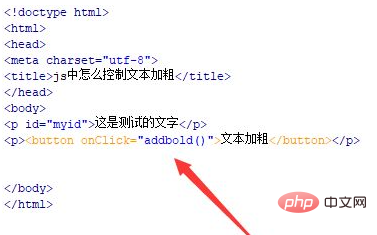
test.html 파일에서 onclick 이벤트를 버튼 버튼에 바인딩합니다. 버튼이 클릭되면 addbold() 함수를 실행합니다.

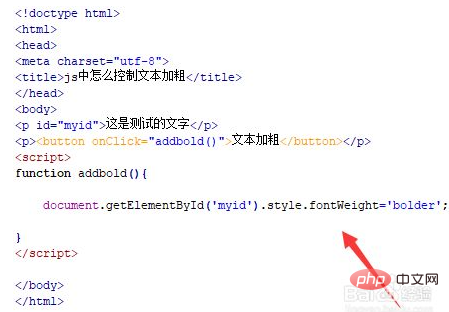
js 태그에서 addbold() 함수를 생성하고, 함수 내에서 getElementById() 메서드를 사용하여 id(myid)를 통해 p 태그 객체를 얻고 해당 스타일 아래의fontWeight 속성 값을 굵게 설정합니다. 두꺼운 텍스트 추가를 달성합니다.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

추천 학습: "JavaScript 기본 튜토리얼"
위 내용은 자바스크립트에서 굵게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

