자바스크립트 인라인이란 무엇인가
JavaScript의 인라인 스타일은 JavaScript를 작성하는 방식을 의미합니다. 인라인 스타일은 HTML 태그 속성 내의 동작을 통해 실행을 트리거하는 작성 방식을 의미합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트의 인라인 형식은 무엇인가요?
JavaScript를 작성하는 세 가지 방법: 인라인, 임베디드, 외부 체인
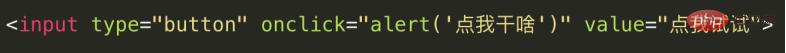
1) 인라인: html 태그의 속성 내에서 동작에 의해 실행이 시작됩니다. (거의 사용되지 않음) 
2) 임베디드: HTML 파일에 스크립트 태그로 감싸서 페이지가 열리면 자동으로 실행됩니다. (사용하기 쉽지만 큰 JS 코드는 사용하지 마세요.) 
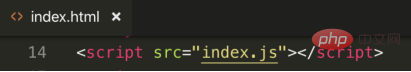
3) 외부 링크 유형 : 별도의 js 파일로 작성하고, script 태그의 src 속성을 이용하여 html 파일에 도입하고, 실행 시 자동으로 실행됩니다. 페이지가 열립니다. (최적화 방법이 다양해서 추천) 

참고: 업계에서는 정말 거의 사용하지 않고 거의 사용하지 않습니다. 인라인 링크와 외부 링크는 동일한 스크립트 태그를 공유할 수 없습니다. 원칙적으로 외부링크의 스크립트 태그는 어디에나 위치할 수 있습니다. 외부 링크의 스크립트 속성은 src, not href, not href, not href...
[추천 학습: javascript 기본 튜토리얼]
위 내용은 자바스크립트 인라인이란 무엇인가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 배열 및 객체 변경과 관련하여 VUE 2의 반응성 시스템의 한계는 무엇입니까?
Mar 25, 2025 pm 02:07 PM
배열 및 객체 변경과 관련하여 VUE 2의 반응성 시스템의 한계는 무엇입니까?
Mar 25, 2025 pm 02:07 PM
VUE 2의 반응성 시스템은 직접 어레이 인덱스 설정, 길이 수정 및 객체 속성 추가/삭제로 어려움을 겪습니다. 개발자는 vue의 돌연변이 방법과 vue.set ()을 사용하여 반응성을 보장 할 수 있습니다.
 반응 구성 요소 : HTML에서 재사용 가능한 요소 생성
Apr 08, 2025 pm 05:53 PM
반응 구성 요소 : HTML에서 재사용 가능한 요소 생성
Apr 08, 2025 pm 05:53 PM
반응 구성 요소는 함수 또는 클래스로 정의 할 수 있으며 UI 로직을 캡슐화하고 소품을 통해 입력 데이터를 수락합니다. 1) 구성 요소 정의 : 기능 또는 클래스를 사용하여 반응 요소를 반환합니다. 2) 렌더링 구성 요소 : 반응 호출 렌더 메소드 또는 기능 구성 요소를 실행합니다. 3) 멀티플렉싱 구성 요소 : 소품을 통해 데이터를 전달하여 복잡한 UI를 구축합니다. 구성 요소의 수명주기 접근 방식을 통해 다른 단계에서 논리를 실행하여 개발 효율성 및 코드 유지 관리 가능성을 향상시킬 수 있습니다.
 반응 및 프론트 엔드 : 대화 형 경험 구축
Apr 11, 2025 am 12:02 AM
반응 및 프론트 엔드 : 대화 형 경험 구축
Apr 11, 2025 am 12:02 AM
React는 대화식 프론트 엔드 경험을 구축하는 데 선호되는 도구입니다. 1) 반응은 구성 요소화 및 가상 DOM을 통해 UI 개발을 단순화합니다. 2) 구성 요소는 기능 구성 요소 및 클래스 구성 요소로 나뉩니다. 기능 구성 요소는 더 간단하고 클래스 구성 요소는 더 많은 수명주기 방법을 제공합니다. 3) RECT의 작동 원리는 가상 DOM 및 조정 알고리즘에 의존하여 성능을 향상시킵니다. 4) 주 경영진은 usestate 또는 this.state를 사용하며 ComponentDidMount와 같은 수명주기 방법은 특정 논리에 사용됩니다. 5) 기본 사용에는 구성 요소 생성 및 상태 관리가 포함되며 고급 사용량은 사용자 정의 후크 및 성능 최적화가 포함됩니다. 6) 일반적인 오류에는 부적절한 상태 업데이트 및 성능 문제, 디버깅 기술은 ReactDevTools 사용 및 우수
 React와 함께 TypeScript를 사용하면 어떤 이점이 있습니까?
Mar 27, 2025 pm 05:43 PM
React와 함께 TypeScript를 사용하면 어떤 이점이 있습니까?
Mar 27, 2025 pm 05:43 PM
TypeScript는 유형 안전성을 제공하고 코드 품질을 향상 시키며 IDE 지원을 향상시켜 오류를 줄이고 유지 관리를 향상시켜 RECT 개발을 향상시킵니다.
 복잡한 상태 관리에 사용하는 방법은 어떻게 사용될 수 있습니까?
Mar 26, 2025 pm 06:29 PM
복잡한 상태 관리에 사용하는 방법은 어떻게 사용될 수 있습니까?
Mar 26, 2025 pm 06:29 PM
이 기사는 React에서 복잡한 상태 관리를 위해 UserEducer를 사용하여 Usestate에 대한 이점을 자세히 설명하고이를 부작용에 대한 사용 기능과 통합하는 방법을 설명합니다.
 vue.js의 기능적 구성 요소는 무엇입니까? 언제 유용합니까?
Mar 25, 2025 pm 01:54 PM
vue.js의 기능적 구성 요소는 무엇입니까? 언제 유용합니까?
Mar 25, 2025 pm 01:54 PM
vue.js의 기능적 구성 요소는 무국적, 경량이며 수명주기 후크가 부족하여 순수한 데이터를 렌더링하고 성능을 최적화하는 데 이상적입니다. 상태 또는 반응성이없고 렌더 함수를 직접 사용하여 상태의 구성 요소와 다릅니다.
 React vs. 백엔드 프레임 워크 : 비교
Apr 13, 2025 am 12:06 AM
React vs. 백엔드 프레임 워크 : 비교
Apr 13, 2025 am 12:06 AM
React는 사용자 인터페이스를 구축하기위한 프론트 엔드 프레임 워크입니다. 백엔드 프레임 워크는 서버 측 응용 프로그램을 구축하는 데 사용됩니다. React는 구성 및 효율적인 UI 업데이트를 제공하며 백엔드 프레임 워크는 완전한 백엔드 서비스 솔루션을 제공합니다. 기술 스택, 프로젝트 요구 사항, 팀 기술 및 확장 성을 선택할 때는 고려해야합니다.




