마인드맵이란 무엇인가? 미니 프로그램에서 F6을 사용하여 마인드맵을 그리는 방법은 무엇입니까?
마인드맵이란 무엇인가요? 미니프로그램으로 마인드맵을 그리는 방법은? 다음 글에서는 F6을 사용하여 작은 프로그램에서 마인드맵을 그리는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

마인드맵이란 무엇인가요?
마인드 맵(영어: 마인드 맵), 브레인 맵, 마인드 맵, 브레인스토밍 맵, 마인드 맵, 영감 트리거 맵, 개념 맵 또는 이라고도 함 Thinking Map은 이미지를 이용해 정보를 정리한 다이어그램입니다. 중심 키워드나 아이디어를 활용하여 모든 대표 단어, 아이디어, 업무, 기타 관련 항목을 방사선으로 연결합니다. 인용형, 시각적 시각화형, 구축 시스템형, 분류형 등 다양한 방법을 사용하여 사람들의 생각을 표현할 수 있습니다. 이는 연구, 조직, 문제 해결 및 정책 수립에 일반적으로 사용됩니다. "Wikipedia"
마인드맵은 1970년대 영국의 Tony Buzan이 제안한 보조적 사고 도구입니다. 대상 주제를 중심 노드로 관계를 지속적으로 외부로 확장, 분해, 탐색하여 최종적으로 완전한 수형도가 형성됩니다. 구체적인 운영 과정의 관점에서 보면, 각 연관의 결과를 완벽하게 기록하는 탐색 과정을 시각화한 것으로도 이해할 수 있다. 이 형태는 사람들의 사고방식과 더 일치하며, 최종 그림은 또한 주제에 대한 더 물리적이고 전반적인 이해를 제공합니다.

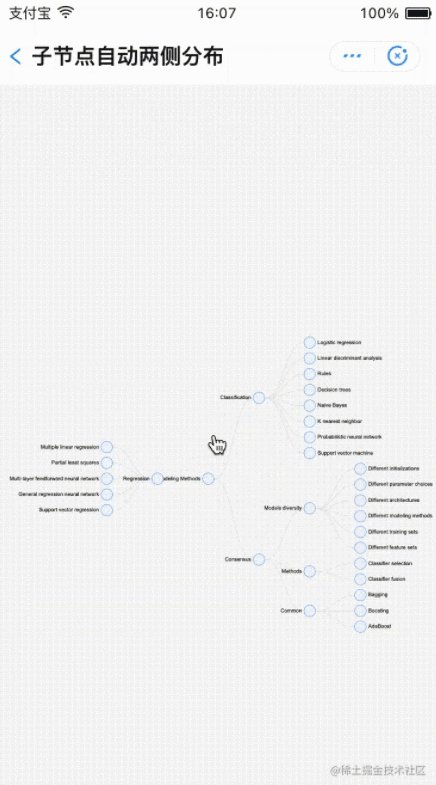
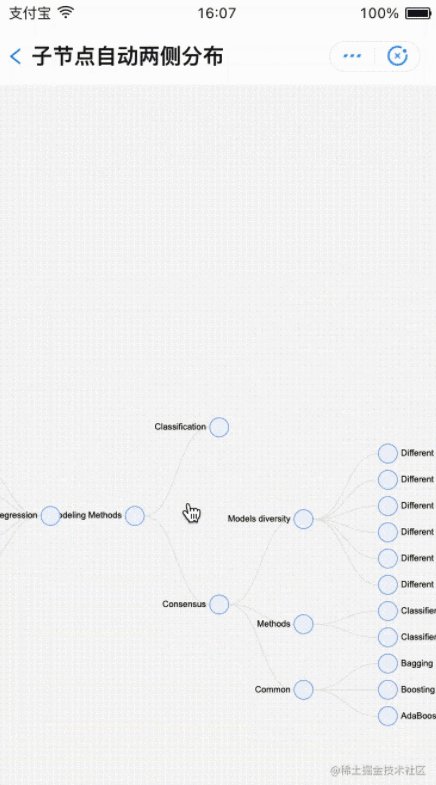
마인드 매핑의 초점은 생각에 있고 우리의 일상적인 활동은 생각과 불가분의 관계에 있기 때문에 마인드 매핑에는 매우 다양한 사용 시나리오가 있습니다. 요약, 보고서 발표, 브레인스토밍 등 이를 구현하려면 펜과 종이만 있으면 충분합니다. 물론 다이어그램 제작을 지원할 수 있는 다양한 온라인 및 독립 애플리케이션도 있습니다. 우리 제품이 주제와 관련된 여러 레이어의 관련 정보를 표시해야 하는 경우 마인드 맵을 사용할 수 있습니다. F6는 위 그림과 같은 효과와 같이 작은 프로그램에서 뇌 지도를 쉽게 그릴 수 있습니다. 관련 요구 사항이 있는 학생들은 시도해 볼 가치가 있습니다. [관련 학습 권장 사항: 미니 프로그램 개발 튜토리얼]
F6에서 그리는 방법
데모 예제는f6.antv.vision/zh/docs/exa...를 참조하세요.이 섹션의 코드가 공개되었습니다. 출처, 관심 있으신 분들은 확인하시면 됩니다
- Alipaygithub.com/antvis/F6/t… install
npm install @antv/f6 @antv/f6-alipay -S
로그인 후 복사data.js - index.json
export default { id: 'Modeling Methods', children: [ { id: 'Classification', children: [ { id: 'Logistic regression', }, { id: 'Linear discriminant analysis', }, { id: 'Rules', }, { id: 'Decision trees', }, { id: 'Naive Bayes', }, { id: 'K nearest neighbor', }, { id: 'Probabilistic neural network', }, { id: 'Support vector machine', }, ], }, { id: 'Consensus', children: [ { id: 'Models diversity', children: [ { id: 'Different initializations', }, { id: 'Different parameter choices', }, { id: 'Different architectures', }, { id: 'Different modeling methods', }, { id: 'Different training sets', }, { id: 'Different feature sets', }, ], }, { id: 'Methods', children: [ { id: 'Classifier selection', }, { id: 'Classifier fusion', }, ], }, { id: 'Common', children: [ { id: 'Bagging', }, { id: 'Boosting', }, { id: 'AdaBoost', }, ], }, ], }, { id: 'Regression', children: [ { id: 'Multiple linear regression', }, { id: 'Partial least squares', }, { id: 'Multi-layer feedforward neural network', }, { id: 'General regression neural network', }, { id: 'Support vector regression', }, ], }, ], };로그인 후 복사{ "defaultTitle": "mindMap", "usingComponents": { "f6-canvas": "@antv/f6-alipay/es/container/container" } }로그인 후 복사index.js
import F6 from '@antv/f6';
import TreeGraph from '@antv/f6/dist/extends/graph/treeGraph';
import { wrapContext } from '../../../common/utils/context';
import data from './data';
/**
* 脑图-自节点自动两侧分布
*/
Page({
canvas: null,
ctx: null,
renderer: '', // mini、mini-native等,F6需要,标记环境
isCanvasInit: false, // canvas是否准备好了
graph: null,
data: {
width: 375,
height: 600,
pixelRatio: 2,
forceMini: false,
},
onLoad() {
// 注册自定义树,节点等
F6.registerGraph('TreeGraph', TreeGraph);
// 同步获取window的宽高
const { windowWidth, windowHeight, pixelRatio } = my.getSystemInfoSync();
this.setData({
width: windowWidth,
height: windowHeight,
pixelRatio,
});
},
/**
* 初始化cnavas回调,缓存获得的context
* @param {*} ctx 绘图context
* @param {*} rect 宽高信息
* @param {*} canvas canvas对象,在render为mini时为null
* @param {*} renderer 使用canvas 1.0还是canvas 2.0,mini | mini-native
*/
handleInit(ctx, rect, canvas, renderer) {
this.isCanvasInit = true;
this.ctx = wrapContext(ctx);
this.renderer = renderer;
this.canvas = canvas;
this.updateChart();
},
/**
* canvas派发的事件,转派给graph实例
*/
handleTouch(e) {
this.graph && this.graph.emitEvent(e);
},
updateChart() {
const { width, height, pixelRatio } = this.data;
// 创建F6实例
this.graph = new F6.TreeGraph({
context: this.ctx,
renderer: this.renderer,
width,
height,
pixelRatio,
fitView: true,
modes: {
default: [
{
type: 'collapse-expand',
onChange: function onChange(item, collapsed) {
const model = item.getModel();
model.collapsed = collapsed;
return true;
},
},
'drag-canvas',
'zoom-canvas',
],
},
defaultNode: {
size: 26,
anchorPoints: [
[0, 0.5],
[1, 0.5],
],
},
defaultEdge: {
type: 'cubic-horizontal',
},
layout: {
type: 'mindmap',
direction: 'H',
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 50;
},
},
});
let centerX = 0;
this.graph.node(function(node) {
if (node.id === 'Modeling Methods') {
centerX = node.x;
}
// position的取值(由于ESlint禁止嵌套的三元表达,所以单独提取出来写)
let position_value = null;
if (node.children && node.children.length > 0) {
position_value = 'left';
} else if (node.x > centerX) position_value = 'right';
else position_value = 'left';
return {
label: node.id,
labelCfg: {
offset: 5,
position: position_value,
},
};
});
this.graph.data(data);
this.graph.render();
this.graph.fitView();
},
});index.axml
<f6-canvas
width="{{width}}"
height="{{height}}"
forceMini="{{forceMini}}"
pixelRatio="{{pixelRatio}}"
onTouchEvent="handleTouch"
onInit="handleInit"
></f6-canvas>In WeChat
을 먼저 설치
npm install @antv/f6-wx -S
{
"defaultTitle": "脑图",
"usingComponents": {
"f6-canvas": "@antv/f6-wx/canvas/canvas"
}
}로그인 후 복사
index.wxml{
"defaultTitle": "脑图",
"usingComponents": {
"f6-canvas": "@antv/f6-wx/canvas/canvas"
}
}<f6-canvas
width="{{width}}"
height="{{height}}"
forceMini="{{forceMini}}"
pixelRatio="{{pixelRatio}}"
bind:onTouchEvent="handleTouch"
bind:onInit="handleInit"
></f6-canvas>import F6 from '@antv/f6-wx';
import TreeGraph from '@antv/f6-wx/extends/graph/treeGraph';
import data from './data';
/**
* 脑图-自节点自动两侧分布
*/
Page({
canvas: null,
ctx: null,
renderer: '', // mini、mini-native等,F6需要,标记环境
isCanvasInit: false, // canvas是否准备好了
graph: null,
data: {
width: 375,
height: 600,
pixelRatio: 1,
forceMini: false,
},
onLoad() {
// 注册自定义树,节点等
F6.registerGraph('TreeGraph', TreeGraph);
// 同步获取window的宽高
const { windowWidth, windowHeight, pixelRatio } = wx.getSystemInfoSync();
this.setData({
width: windowWidth,
height: windowHeight,
// pixelRatio,
});
},
/**
* 初始化cnavas回调,缓存获得的context
* @param {*} ctx 绘图context
* @param {*} rect 宽高信息
* @param {*} canvas canvas对象,在render为mini时为null
* @param {*} renderer 使用canvas 1.0还是canvas 2.0,mini | mini-native
*/
handleInit(event) {
const {ctx, rect, canvas, renderer} = event.detail
this.isCanvasInit = true;
this.ctx = ctx;
this.renderer = renderer;
this.canvas = canvas;
this.updateChart();
},
/**
* canvas派发的事件,转派给graph实例
*/
handleTouch(e) {
this.graph && this.graph.emitEvent(e.detail);
},
updateChart() {
const { width, height, pixelRatio } = this.data;
// 创建F6实例
this.graph = new F6.TreeGraph({
context: this.ctx,
renderer: this.renderer,
width,
height,
pixelRatio,
fitView: true,
modes: {
default: [
{
type: 'collapse-expand',
onChange: function onChange(item, collapsed) {
const model = item.getModel();
model.collapsed = collapsed;
return true;
},
},
'drag-canvas',
'zoom-canvas',
],
},
defaultNode: {
size: 26,
anchorPoints: [
[0, 0.5],
[1, 0.5],
],
},
defaultEdge: {
type: 'cubic-horizontal',
},
layout: {
type: 'mindmap',
direction: 'H',
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 50;
},
},
});
let centerX = 0;
this.graph.node(function(node) {
if (node.id === 'Modeling Methods') {
centerX = node.x;
}
// position的取值(由于ESlint禁止嵌套的三元表达,所以单独提取出来写)
let position_value = null;
if (node.children && node.children.length > 0) {
position_value = 'left';
} else if (node.x > centerX) position_value = 'right';
else position_value = 'left';
return {
label: node.id,
labelCfg: {
offset: 5,
position: position_value,
},
};
});
this.graph.data(data);
this.graph.render();
this.graph.fitView();
},
});@antv/f6-wx 由于微信对npm包不是很友好,所以我们分装了 @antv/f6-wx토론에 오신 것을 환영합니다마인드 매핑 또는 그래프 시각화에 관심이 있으시면 제 WeChat
을 추가하여 WeChat 그룹에 들어갈 수 있습니다. 논의. 더 많은 프로그래밍 관련 지식을 보려면프로그래밍 소개
를 방문하세요! !위 내용은 마인드맵이란 무엇인가? 미니 프로그램에서 F6을 사용하여 마인드맵을 그리는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 단어를 사용하여 마인드맵을 만드는 방법 - 단어를 사용하여 마인드맵을 만드는 방법
Mar 05, 2024 pm 08:22 PM
단어를 사용하여 마인드맵을 만드는 방법 - 단어를 사용하여 마인드맵을 만드는 방법
Mar 05, 2024 pm 08:22 PM
아직도 워드를 활용해 마인드맵을 만드는 방법을 모르는 친구들이 많으므로, 아래의 편집자가 워드를 활용해 마인드맵을 만드는 방법을 설명해 드리겠습니다. 필요하신 분들은 꼭 읽어보시길 바랍니다. . 1단계: 먼저 Word를 열고 메뉴 표시줄에서 삽입을 클릭합니다(그림 참조). 2단계: 모양 아이콘을 클릭합니다(그림 참조). 3단계: 둥근 직사각형을 클릭합니다(그림 참조). 4단계: 문서에 적절한 둥근 직사각형을 그립니다(그림 참조). 5단계: 도형에서 곡선 연결선 아이콘을 클릭하여 선택합니다(그림 참조). 6단계: 곡선 커넥터를 사용하여 둥근 직사각형을 연결합니다(그림 참조). 7단계: 둥근 사각형을 클릭하여 선택하고 텍스트를 입력하면 마인드맵이 그려집니다(예:
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 마인드맵 그리는 방법 WPS 소프트웨어를 사용하여 마인드맵 그리는 방법
Feb 22, 2024 pm 03:04 PM
마인드맵 그리는 방법 WPS 소프트웨어를 사용하여 마인드맵 그리는 방법
Feb 22, 2024 pm 03:04 PM
WPS 소프트웨어에서 삽입물을 찾아 마인드맵을 클릭하여 그립니다. 분석 1. WPS 모바일 소프트웨어를 열고 홈페이지로 이동하여 위의 삽입을 클릭한 다음 마인드 맵을 클릭합니다. 2. 패널이 나타나면 위의 새 빈 마인드 맵 옵션을 클릭하세요. 33마지막으로 페이지에 마인드맵을 그린 후 삽입을 클릭하여 표시합니다. 보충: 마인드맵 도구란 무엇입니까? 1 마인드맵이라고도 알려진 마인드맵은 다양한 사고를 표현하는 효과적인 그래픽 혁신적 사고 도구로, 간단하지만 매우 효과적이며 동시에 매우 효율적인 응용 프로그램입니다. 사고 도구. 요약/주의 사항 마인드 맵을 만들 때 핵심 테마와 핵심 그래픽 간의 연결이 중요합니다. 그들 사이의 긴밀한 연결은 사고의 유창함과 논리를 촉진하는 데 도움이 됩니다.
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 Vue와 jsmind를 사용하여 강력한 마인드 매핑 애플리케이션을 만드는 방법은 무엇입니까?
Aug 15, 2023 pm 08:49 PM
Vue와 jsmind를 사용하여 강력한 마인드 매핑 애플리케이션을 만드는 방법은 무엇입니까?
Aug 15, 2023 pm 08:49 PM
Vue와 jsmind를 사용하여 강력한 마인드 매핑 애플리케이션을 만드는 방법은 무엇입니까? 소개: 마인드 매핑은 우리의 생각을 체계화하고 정리하여 복잡한 문제를 명확하게 만드는 데 도움이 되는 매우 유용한 도구입니다. 최신 웹 애플리케이션에서 Vue와 jsmind는 강력한 마인드 매핑 애플리케이션을 빠르게 구축하는 데 도움이 되는 매우 인기 있는 두 가지 도구입니다. 이 기사에서는 Vue와 jsmind를 사용하여 기능이 풍부한 마인드 매핑 애플리케이션을 만드는 방법을 소개하고 관련 코드 예제를 제공합니다. 1단계:




