JavaScript의 기본 유형은 무엇입니까?
JavaScript에는 6가지 기본 유형이 있습니다. 1. 숫자(숫자 유형), 2. 문자열(문자열 유형), 4. 정의되지 않음(정의되지 않음), 6, 기호 는 고유한 값을 나타냅니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
1997년 JS가 표준화된 후 5개의 기본 유형과 1개의 참조 유형을 포함하여 6개의 내장 유형이 정의되었습니다. ES6에는 새로운 기본 유형----기호가 추가되었습니다. 6가지 기본 기본 유형은 다음과 같습니다.
6가지 기본 유형
은 다음과 같습니다. 번호
- 좋아요 다른 프로그래밍 언어에서는 JavaScript의 모든 숫자가 부동 소수점 값으로 표시됩니다. JavaScript는 IEEE-754 표준에 정의된 64비트 부동 소수점 형식을 사용하여 숫자를 나타냅니다. 그러나 실제로 JavaScript는 32비트 정수를 기반으로 합니다. 또 한 가지 주목해야 할 점은 셀 수 없이 많은 실수가 있지만 JavaScript에서는 그 중 제한된 수만 부동 소수점 숫자 형식으로 표현할 수 있다는 것입니다. 즉, JavaScript에서 실수를 사용할 때 실수는 대략적인 표현일 뿐입니다. 실제 가치.
- 2. 문자열
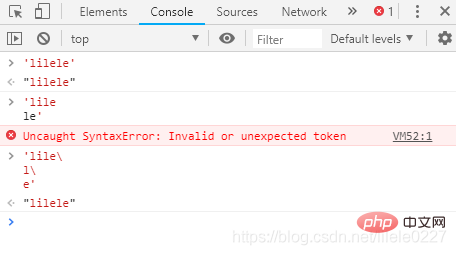
- 문자열은 16비트 값의 불변 순서입니다. 각 문자는 일반적으로 유니코드 문자 집합에서 나옵니다. JavaScript 프로그램의 문자열 리터럴은 작은따옴표나 큰따옴표로 묶인 문자 시퀀스입니다. ECMAScript3에서는 문자열 리터럴을 한 줄로 작성해야 하지만 ECMAScript5에서는 문자열 리터럴을 여러 줄로 나눌 수 있지만 각 줄은 백슬래시()로 끝나야 하며 백슬래시와 줄 종결자를 모두 사용하는 것으로 간주되지 않습니다. 문자열 리터럴.
- 위에서 언급한 백슬래시()는 JavaScript 문자열에서 특별한 목적을 가지고 있습니다. 백슬래시 기호 뒤에 문자를 추가하면 더 이상 문자 그대로의 의미를 나타내지 않습니다. 예를 들어, n은 개행 문자를 나타내는 이스케이프 문자입니다.
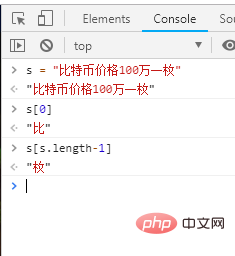
- 또한 ES5에서는 문자열을 읽기 전용 배열로 처리할 수 있습니다. charAt() 메서드를 사용하는 것 외에도 대괄호를 사용하여 문자열의 개별 문자에 액세스할 수도 있습니다.
3, null
null은 JavaScript 언어의 키워드로 특별한 값을 나타내며 "null 값"을 설명하는 데 자주 사용됩니다. null에 대해 typeof 작업을 수행하면 "object"라는 문자열이 반환됩니다. 이는 원래 JavaScript 설계의 결함이었지만 점차 모든 사람이 받아들였으며 객체에 대한 자리 표시자로 이해할 수 있습니다. 아직 존재하지 않는 개체를 나타냅니다. 함수가 존재하지 않는 개체를 반환하려고 시도함을 나타내는 데 자주 사용됩니다. Null은 "객체 없음", 즉 값이 없어야 함을 의미합니다. typeof(null)
结果: "object"
 선언된 변수가 초기화되지 않은 경우 해당 변수의 기본값은 undefine이며, 이는 "값이 누락됨"을 의미합니다. 즉, 여기에 값이 있어야 하는데 초기화되지 않았습니다. 한정된. 정의되지 않음은 미리 정의된 전역 변수이며 해당 값은 "정의되지 않음"입니다. ES3에서 undefound는 읽기/쓰기 변수이며 어떤 값이라도 할당할 수 있습니다. 이 버그는 ES5에서 수정되었으며, undefound는 읽기 전용입니다. 정의되지 않은 유형을 얻기 위해 typeof 연산자를 사용하면 "정의되지 않음"이 반환되어 이 값이 해당 유형의 유일한 멤버임을 나타냅니다.
선언된 변수가 초기화되지 않은 경우 해당 변수의 기본값은 undefine이며, 이는 "값이 누락됨"을 의미합니다. 즉, 여기에 값이 있어야 하는데 초기화되지 않았습니다. 한정된. 정의되지 않음은 미리 정의된 전역 변수이며 해당 값은 "정의되지 않음"입니다. ES3에서 undefound는 읽기/쓰기 변수이며 어떤 값이라도 할당할 수 있습니다. 이 버그는 ES5에서 수정되었으며, undefound는 읽기 전용입니다. 정의되지 않은 유형을 얻기 위해 typeof 연산자를 사용하면 "정의되지 않음"이 반환되어 이 값이 해당 유형의 유일한 멤버임을 나타냅니다.
typeof(undefined) 结果: "undefined"
5, boolean

6. Symbol
Symbol은 고유한 값을 나타내는 ES6의 새로운 데이터 유형입니다. Symbol의 가장 큰 용도는 객체의 고유한 속성 이름을 정의하는 것입니다. ES5 객체 속성 이름은 모두 문자열이므로 속성 이름 충돌이 쉽게 발생할 수 있습니다. 다른 사람이 제공한 객체를 사용하다가 나중에 새로운 메소드를 추가하려는 경우, 새로운 메소드의 이름이 기존 메소드와 충돌할 수 있습니다. 따라서 속성 이름 충돌을 방지하려면 각 속성의 이름이 고유한지 확인해야 합니다. 이것이 ES6에서 Symbol을 도입한 이유입니다.【추천 학습: javascript 고급 튜토리얼
】위 내용은 JavaScript의 기본 유형은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




