JavaScript를 사용하여 div에 값을 넣는 방법: 1. "div object.innerText="specified value";" 구문과 함께 innerTexts 속성을 사용합니다. 2. 구문 "div object.innerHTML 속성을 사용합니다. innerHTML="지정된 값"; ".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript는 지정된 값을 div
방법 1: innerTexts 속성 사용
innerText 속성은 레이블(및 해당 하위 레이블)의 모든 텍스트를 설정하거나 가져올 수 있습니다. 라벨을 얻을 수 없습니다(또는 모든 태그를 필터링할 수 있습니다). 공백이나 개행 문자가 여러 개인 경우 하나의 공백으로 구문 분석됩니다.
라벨의 내용을 지우고 싶다면 innerText = ""이면 됩니다innerText = "";即可
如果想要设置标签中的内容,innerText = "填写想要设置的标签和内容"
innerText = "라벨을 채워주세요. 설정하려는 콘텐츠" ; 콘텐츠를 설정하면 원본 콘텐츠를 모두 덮어쓰게 됩니다. 그러나 태그는 구문 분석되지 않으며 페이지에 텍스트로 직접 인쇄됩니다.
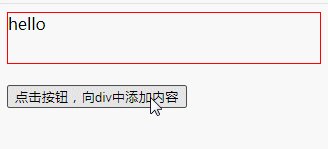
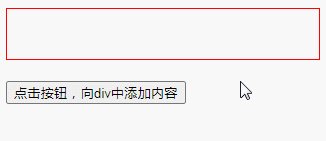
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="demo"></div><br>
<input type="button" onclick="addtext()" value="点击按钮,向div中添加内容" />
<script type="text/javascript">
function addtext() {
var div=document.getElementById("demo");
div.innerText="hello";
}
</script>
</body>
</html>
방법 2: innerHTML 속성 사용
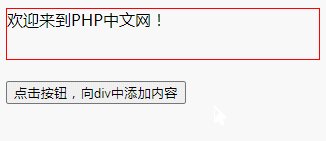
이 방법은 태그, 공백, 텍스트, 줄 바꿈 등을 포함하여 태그의 모든 콘텐츠를 가져올 수 있습니다. 태그 내용을 지우고 싶다면 innerHTML = ""이면 됩니다태그 내용을 설정하고 싶다면 설정 시 innerHTML = "설정하려는 태그와 내용을 입력하세요"; 콘텐츠, 원본 콘텐츠가 모두 다루어집니다. 구현 코드:function addtext() {
var div=document.getElementById("demo");
div.innerHTML="欢迎来到PHP中文网!";
}
[권장 학습: javascript 고급 튜토리얼
]🎜위 내용은 자바스크립트에서 div에 지정된 값을 넣는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!