자바스크립트에서 함수를 정의하는 방법
JavaScript에서 함수를 정의하는 방법: 1. 정의 표현식 사용, 구문 "함수 함수 이름([매개변수 목록]){함수 본문;}" 2. 변수 표현식 사용, 구문 "var function name=function([매개변수) 목록]){함수 본문;}".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript의 함수는 특정 기능을 수행하는 명령문 블록입니다. 함수를 정의하는 방법에는 두 가지가 있습니다.


두 가지 함수 정의 방법의 차이점: 첫 번째 하나는 정의 수식이라고 하고, 두 번째 유형은 변수 수식이라고 합니다. 실제 적용에서는 둘 사이에 차이가 없지만 호출 순서에는 차이가 있습니다. 정의는 호출 후에 정의할 수 있지만 변수 표현식은 정의할 수 없습니다. 예시는 다음과 같습니다
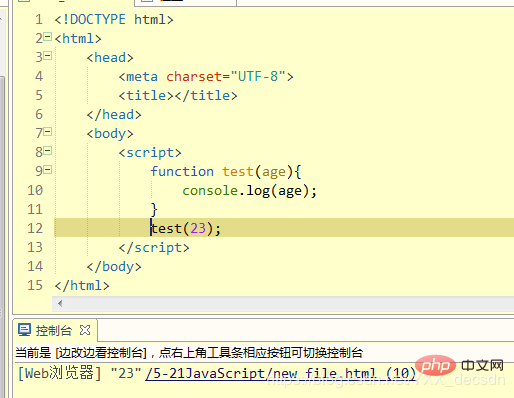
1, 정의식
<script>
function test(age){ //先定义方法,再调用
console.log(age);
}
test(23);
</script>
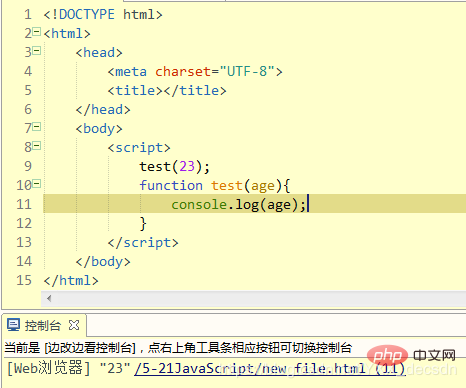
<script>
test(23);
function test(age){ //先调用,再定义方法,不会出错
console.log(age);
}
</script>
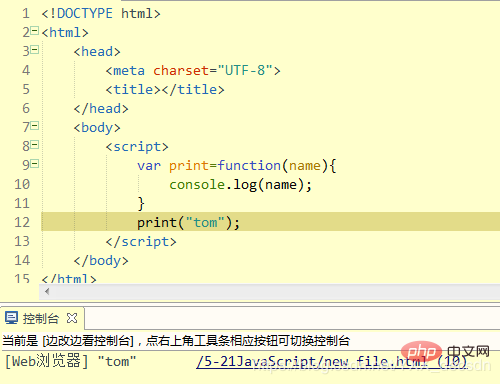
2, 변수식
<script>
var print=function(name){
console.log(name);
}
print("tom");
</script>
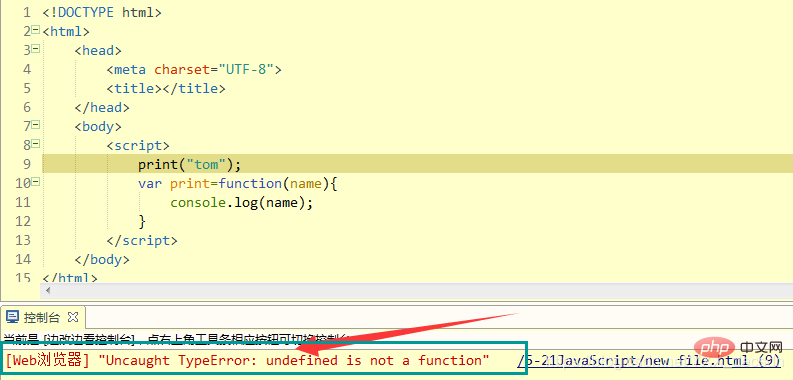
<script>
print("tom"); //先调用,再定义会出错。
var print=function(name){
console.log(name);
}
</script>
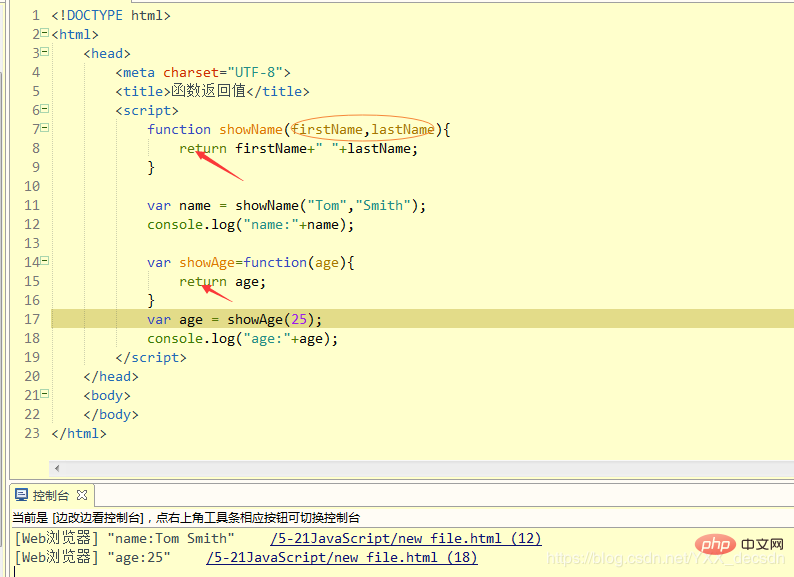
함수 매개변수 목록 반환 값:
-
함수 매개변수 목록: JavaScript의 함수 매개변수 목록에 있는 매개변수는 데이터 유형을 가질 수 없습니다. 함수 매개변수 수는 0~255개일 수 있습니다. 매개변수는 쉼표로 구분됩니다. 반환 값: JavaScript 함수 함수의 반환 값 유형 부분이 정의되지 않은 경우 JavaScript 함수는 함수 본문의 반환 반환 값 문을 기반으로 반환 값 유형을 결정합니다. 반환 값이 없습니다.
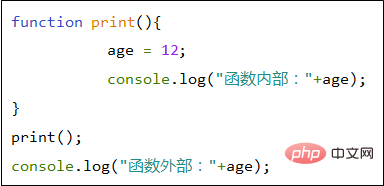
참고: 
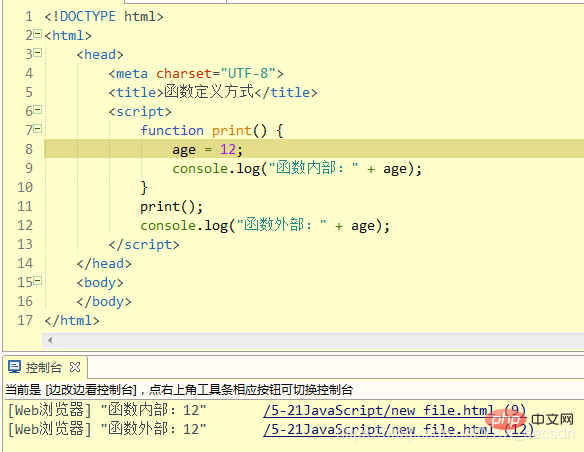
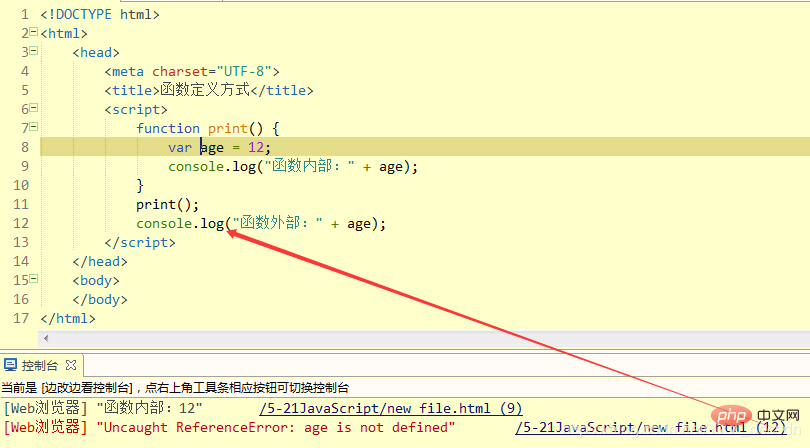
함수 내에서 변수를 선언할 때 var 키워드를 무시하면 다음 예와 같이 변수가 전역 변수가 됩니다.


 [권장 학습:
[권장 학습:
]
위 내용은 자바스크립트에서 함수를 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 golang 함수에서 새 함수를 동적으로 생성하기 위한 팁
Apr 25, 2024 pm 02:39 PM
golang 함수에서 새 함수를 동적으로 생성하기 위한 팁
Apr 25, 2024 pm 02:39 PM
Go 언어는 클로저와 리플렉션이라는 두 가지 동적 함수 생성 기술을 제공합니다. 클로저는 클로저 범위 내의 변수에 대한 액세스를 허용하며 리플렉션은 FuncOf 함수를 사용하여 새 함수를 생성할 수 있습니다. 이러한 기술은 HTTP 라우터를 사용자 정의하고 고도로 사용자 정의 가능한 시스템을 구현하며 플러그 가능한 구성 요소를 구축하는 데 유용합니다.
 C++ 함수 이름 지정 시 매개변수 순서에 대한 고려 사항
Apr 24, 2024 pm 04:21 PM
C++ 함수 이름 지정 시 매개변수 순서에 대한 고려 사항
Apr 24, 2024 pm 04:21 PM
C++ 함수 이름 지정에서는 가독성을 높이고 오류를 줄이며 리팩토링을 용이하게 하기 위해 매개변수 순서를 고려하는 것이 중요합니다. 일반적인 매개변수 순서 규칙에는 작업-객체, 개체-작업, 의미론적 의미 및 표준 라이브러리 준수가 포함됩니다. 최적의 순서는 함수의 목적, 매개변수 유형, 잠재적인 혼동 및 언어 규칙에 따라 달라집니다.
 Java로 효율적이고 유지 관리 가능한 함수를 작성하는 방법은 무엇입니까?
Apr 24, 2024 am 11:33 AM
Java로 효율적이고 유지 관리 가능한 함수를 작성하는 방법은 무엇입니까?
Apr 24, 2024 am 11:33 AM
효율적이고 유지 관리 가능한 Java 함수를 작성하는 핵심은 단순함을 유지하는 것입니다. 의미 있는 이름을 사용하세요. 특별한 상황을 처리합니다. 적절한 가시성을 사용하십시오.
 Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
1. SUM 함수는 열이나 셀 그룹의 숫자를 합하는 데 사용됩니다(예: =SUM(A1:J10)). 2. AVERAGE 함수는 열이나 셀 그룹에 있는 숫자의 평균을 계산하는 데 사용됩니다(예: =AVERAGE(A1:A10)). 3. COUNT 함수, 열이나 셀 그룹의 숫자나 텍스트 수를 세는 데 사용됩니다. 예: =COUNT(A1:A10) 4. IF 함수, 지정된 조건을 기반으로 논리적 판단을 내리고 결과를 반환하는 데 사용됩니다. 해당 결과.
 C++ 함수 기본 매개변수와 가변 매개변수의 장단점 비교
Apr 21, 2024 am 10:21 AM
C++ 함수 기본 매개변수와 가변 매개변수의 장단점 비교
Apr 21, 2024 am 10:21 AM
C++ 함수에서 기본 매개변수의 장점에는 호출 단순화, 가독성 향상, 오류 방지 등이 있습니다. 단점은 제한된 유연성과 명명 제한입니다. 가변 매개변수의 장점에는 무제한의 유연성과 동적 바인딩이 포함됩니다. 단점은 더 큰 복잡성, 암시적 유형 변환 및 디버깅의 어려움을 포함합니다.
 참조 유형을 반환하는 C++ 함수의 이점은 무엇입니까?
Apr 20, 2024 pm 09:12 PM
참조 유형을 반환하는 C++ 함수의 이점은 무엇입니까?
Apr 20, 2024 pm 09:12 PM
C++에서 참조 유형을 반환하는 함수의 이점은 다음과 같습니다. 성능 개선: 참조로 전달하면 객체 복사가 방지되므로 메모리와 시간이 절약됩니다. 직접 수정: 호출자는 반환된 참조 객체를 다시 할당하지 않고 직접 수정할 수 있습니다. 코드 단순성: 참조로 전달하면 코드가 단순화되고 추가 할당 작업이 필요하지 않습니다.
 사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 무엇입니까?
Apr 22, 2024 pm 02:21 PM
사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 무엇입니까?
Apr 22, 2024 pm 02:21 PM
사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 다음과 같습니다. 범위: 사용자 정의 함수는 정의 범위로 제한되는 반면, 사전 정의된 함수는 스크립트 전체에서 액세스할 수 있습니다. 정의 방법: 사용자 정의 함수는 function 키워드를 사용하여 정의되는 반면, 사전 정의된 함수는 PHP 커널에 의해 정의됩니다. 매개변수 전달: 사용자 정의 함수는 매개변수를 수신하지만 사전 정의된 함수에는 매개변수가 필요하지 않을 수 있습니다. 확장성: 필요에 따라 사용자 정의 함수를 생성할 수 있으며 사전 정의된 함수는 내장되어 있어 수정할 수 없습니다.
 C++ 함수 예외 고급: 사용자 정의된 오류 처리
May 01, 2024 pm 06:39 PM
C++ 함수 예외 고급: 사용자 정의된 오류 처리
May 01, 2024 pm 06:39 PM
C++의 예외 처리는 특정 오류 메시지, 상황별 정보를 제공하고 오류 유형에 따라 사용자 지정 작업을 수행하는 사용자 지정 예외 클래스를 통해 향상될 수 있습니다. 특정 오류 정보를 제공하려면 std::Exception에서 상속된 예외 클래스를 정의하세요. 사용자 정의 예외를 발생시키려면 throw 키워드를 사용하십시오. try-catch 블록에서 Dynamic_cast를 사용하여 발견된 예외를 사용자 지정 예외 유형으로 변환합니다. 실제 경우 open_file 함수는 FileNotFoundException 예외를 발생시킵니다. 예외를 포착하고 처리하면 보다 구체적인 오류 메시지가 제공될 수 있습니다.




