자바스크립트 open() 메소드의 용도는 무엇입니까?
JavaScript에서 open() 메서드의 기능은 특정 URL 웹 페이지로 이동하거나 새 브라우저 창을 여는 것입니다. 구문 형식은 "window.open(URL,name,features,replace)"입니다. 매개변수 URL은 비어 있으면 빈 웹페이지가 열립니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
window의 open() 메소드는 특정 URL로 이동하거나 새 브라우저 창을 여는 데 사용됩니다.
구문: window.open(URL,name,features,replace)window.open(URL,name,features,replace)
它接收4个参数:要加载的URL,窗口名称,特性字符串和一个布尔值。以下从window.open的参数设置和返回值两部分来介绍
一、参数设置
参数一:要加载的URL( 可选)
当该参数为空时,打开一个空白网页;若不为空,则导航到改URL所指的网页或者打开一个新的浏览器窗口显示该URL所指网页
参数二:窗口名称(可选)
指被打开窗口的名称:
1、该名称由字母、数字和下划线组成
2、相同的名称的窗口只能创建一个
3、名称中不能含有空格
4、“_blank”、“_self”、“_top”、“_parent”是具有特殊意义的名称
<span style="font-size:18px"><span style="font-size:14px">_blank</span></span>:在新窗口中显示目标网页;
_self:在当前窗口中显示目标网页;
_top:在框架网页的上部显示目标网页,如果没有定义框架,则此项效果与_self相同
_parent
4개의 매개변수를 받습니다: 로드할 URL, 창 이름, 기능 문자 문자열 및 부울 . window.open
1. 매개변수 설정
매개변수 1: 로드할 URL(선택)
의 매개변수 설정 및 반환값에서 다음을 소개합니다.
이 매개변수가 비어 있으면 빈 웹페이지를 엽니다. 그렇지 않은 경우 URL이 가리키는 웹페이지로 이동하거나 새 브라우저 창을 열어 URL이 가리키는 웹페이지를 표시합니다.
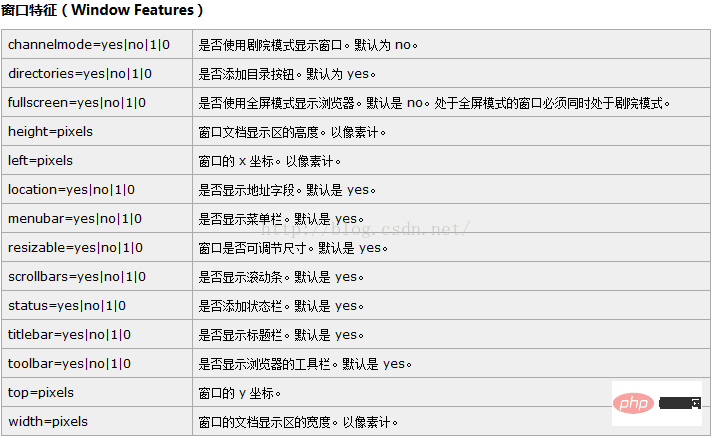
_blank", "_self", "_top" 및 "_parent"는 특별한 의미를 지닌 이름입니다🎜🎜🎜🎜🎜🎜 ~ 상단: 대상 페이지를 다음 위치에 표시합니다. 프레임 페이지 상단에 프레임 정의가 없으면 이 항목의 효과는 _self 🎜🎜🎜🎜🎜🎜 와 동일합니다. _self는 동일합니다🎜🎜🎜🎜🎜🎜🎜 이 매개변수가 기존 window에서 open() 메서드는 더 이상 새 창을 만들지 않고 지정된 창에 대한 참조만 반환합니다. 🎜🎜🎜🎜🎜🎜매개변수 3: 특성 문자열(선택 사항) 🎜🎜🎜🎜🎜 창의 매개변수를 설정합니다. 각 매개변수는 쉼표로 구분됩니다. 🎜🎜🎜🎜🎜표에 나열된 일부 또는 모든 옵션은 쉼표 구분의 이름 값으로 지정할 수 있습니다. 그 중 이름 값 쌍은 동일한 숫자와 같습니다. 다음을 나타냅니다. window.open("https://www.baidu.com","_blank","height=400,width=600,top=100,left=100,scrollbars=no");
이 부울은 다음을 나타냅니다. 브라우저 기록에 현재 로드된 페이지를 바꿀지 여부
위의 4개 매개변수는 일반적으로 다음 사항만 필요합니다. 첫 번째 매개변수가 전달되면 마지막 매개변수만 새 창을 열지 않고 사용됩니다.
2. window.open의 반환 값
window.open() 메서드는 새 창에 대한 참조를 반환하므로 새 창을 더 잘 제어할 수 있습니다. 예:
myWin= window.open("https://www.baidu.com","_blank","height=400,width=600,top=100,left=100,scrollbars=no");
myWin.close(); //调用close()函数关闭新打开的网页
myWin.resizeTo(500,500); //调整大小
myWin.moveTo(300,300); //移动位置[권장 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트 open() 메소드의 용도는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




