css는 이제 3단계 css3으로 발전했습니다. 과거에는 js로 구현해야 했던 애니메이션, 전환, 계산 및 기타 기능을 css3에서 지원할 수 있습니다. 요즘은 대부분 css로 구현이 가능해서 성능도 더 좋아졌네요. 물론 비즈니스 요구에 따라 CSS를 작성하는 과정에서 CSS가 재사용성, 유연성, 모듈식 개발 및 js 스타일 파일의 더 나은 관리 기능을 갖도록 하기 위해 Sass와 같은 CSS 프레임워크가 탄생했습니다.
css 전처리기 Sass
sass는 다음을 포함하되 이에 국한되지 않는 CSS의 몇 가지 단점을 해결할 수 있습니다.
1. 변수: 변수를 선언하고 여러 위치에서 사용합니다.
$content: "Non-null content";
.main {
content: $content;
}
编译为
.main {
content: "Non-null content”;
}2. 하위 계층적 관계, 쉽게 수정 및 검색하고 스타일 이름 지정을 줄일 수 있습니다.
.main {
.redbox {
background-color: #ff0000;
color: #000000;
}}
.main .redbox {
background-color: #ff0000;
color: #000000;}
로 컴파일됩니다. 참조 혼합 스타일: 한 곳에서 정의되고 다음에서 사용됩니다. 여러 위치
이전에 컴파일됨:
@mixin clearfix {
display: inline-block;
&:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
}
.box{
@include clearfix
}컴파일됨:
.box{
display: inline-block;
}
.box:after{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}4. 기능 지침: js와 같은 프로그래밍 시작
$grid-width: 40px;
$gutter-width: 10px;
@function grid-width($n) {
@return $n * $grid-width + ($n - 1) * $gutter-width;
}
.sidebar { width: grid-width(5); }
编译为
.sidebar { width: 240px; }위의 4가지 유형이 가장 일반적입니다. 더 많은 사용법을 보려면 Sass 공식 웹사이트로 이동하세요. 더.
Css 전처리기를 사용하면 프런트 엔드 개발자가 CSS 개발 속도를 크게 향상시킬 수 있으며 Sass와 Stylus도 적습니다.
sass
1. Ruby 기반으로 sass를 사용하려면 Ruby를 설치해야 하며, Ruby를 사용하여 내부적으로 컴파일한 경우에 대해 이야기해 보겠습니다.
2. node-sass를 설치해야 합니다. 현재 프런트엔드는 gulp 및 webpack과 같은 구성 도구를 사용합니다. sass를 사용하는 경우 webpack 빌드는 sass-loader를 설치해야 하며 sass-loader는 node-sass에 의존합니다. node-Sass 설치 속도가 매우 느리다는 것을 알아야 합니다. 특히 윈도우 시스템을 사용하여 개발할 때 npm <5.4인 경우 node-sass 설치가 자주 실패합니다.
3. 전역 변수의 오염. 다중 개발 과정에서 선택자를 정의할 때 다른 곳에서도 같은 이름이 사용되는지 고려해야 합니다.
4. 정적 컴파일: 미리 컴파일되어 표시되는 페이지는 컴파일된 CSS입니다.
4. 향후 CSS는 지원되지 않습니다. 현재 CSS3 단계에서는 CSS의 향후 개발 방향이 기대됩니다. 앞으로 CSS는 변수, 중첩, 값 계산 등을 포함한 더 많은 속성과 기능을 지원할 것입니다.
postcss 새로운 혁명
postcss 정의:
PostCSS는 JS 플러그인으로 CSS를 변환하는 도구이며, 이러한 플러그인은 변수 및 믹스인을 지원하고 향후 CSS 구문, 인라인 이미지 등을 트랜스파일할 수 있습니다.
postcss 장점:
1. 향후 CSS를 지원하려면 cssnext를 사용하세요(postcss-cssnext 플러그인)
:root {
--heading-color: #ff0000;
}
/ custom selectors /
@custom-selector :--headings h1, h2, h3, h4, h5, h6;
/ usage /
:--headings {
color: var(--heading-color);
}cssnext를 통해 위 코드는 다음 콘텐츠로 처리됩니다
h1,
h2,
h3,
h4,
h5,
h6 {
color: #ff0000;
}2. . PostCSS는 전처리기보다 3~30배 빠르다고 주장합니다.
3. 풍부한 플러그인 시스템으로 손이 자유로워집니다.
4.css는 모듈식이며 범위를 구성 요소로 제한하여 전역 범위 문제를 방지합니다.
Postcss는 CSS 후처리기로서 CSS를 동적으로 컴파일합니다. 컴파일시 작업.
Postcss 자체는 CSS에 아무 작업도 수행하지 않습니다. postcss 생태와 함께 더 많은 postcss 플러그인이 파생되어 필요한 경우 CSS 문제를 해결하는 데 도움이 됩니다. 자신의 비즈니스 요구에 맞는 CSS 작성 사양을 사용자 정의하려면 이를 위한 특정 postcss 플러그인을 개발할 수도 있습니다.
webpack의 postcss 구성
npm install postcss-loader, postcss-cssnext: npm install postcss- 로더 postcss-cssnext -D
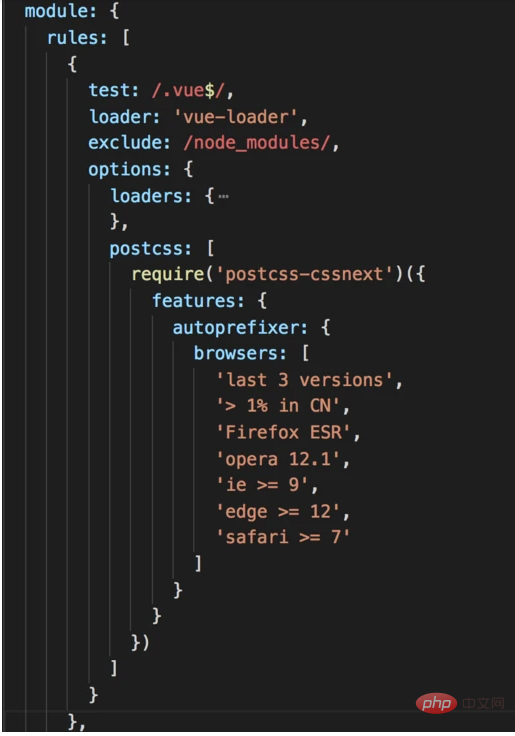
webpack.config.js

postcss插件参考
- postcss-modules 및 React-css-modules는 구성 요소 내의 선택기를 자동으로 격리합니다.
- postcss-autoreset은 격리 가능한 구성 요소에 더 적합한 전역 재설정을 사용하는 대신 사용할 수 있습니다.
- postcss-initial 추가 all: 상속된 모든 스타일을 재설정하는 초기 지원.
- autoprefixer는 Can I Use의 데이터를 사용하여 공급업체 접두사를 추가합니다.
- postcss-preset-env를 사용하면 지금 향후 CSS 기능을 사용할 수 있습니다.
- precss에는 Sass와 유사한 플러그인이 포함되어 있습니다. 변수, 중첩 및 믹스인과 같은 기능이 있습니다.
- postcss-assets는 이미지 크기를 삽입하고 파일을 인라인합니다.
- postcss-sprites는 이미지 스프라이트를 생성합니다.
- postcss-inline-svg를 사용하면 SVG를 인라인하고 해당 스타일을 사용자 지정할 수 있습니다.
- postcss-write-svg를 사용하면 CSS에서 직접 간단한 SVG를 작성할 수 있습니다.
- postcss-syntax 구문은 파일 확장자별로 자동으로 전환됩니다.
- postcss-html
- postcss-markdown 마크다운 파일의 코드 블록에서 스타일을 구문 분석합니다.
- postcss-jsx 소스 파일의 템플릿/객체 리터럴에서 CSS를 구문 분석합니다.
- postcss-스타일로 소스 파일의 템플릿 리터럴에서 CSS를 구문 분석합니다. .
- postcss-scss를 사용하면 SCSS로 작업할 수 있습니다(SCSS를 CSS로 컴파일하지는 않음).
- postcss-sass를 사용하면 Sass로 작업할 수 있습니다(Sass를 CSS로 컴파일하지는 않음).
- postcss-less를 사용하면 Sass로 작업할 수 있습니다. Less로 작업합니다(그러나 LESS를 CSS로 컴파일하지는 않습니다).
- postcss-less-engine을 사용하면 Less로 작업할 수 있습니다(그리고 실제 Less.js 평가를 사용하여 LESS를 CSS로 컴파일합니다).
- postcss-js를 사용하면 다음을 수행할 수 있습니다. JS에서 스타일을 작성하거나 React Inline Styles, Radium 또는 JSS를 변환합니다.
- postcss-safe-parser는 CSS 구문 오류를 찾아서 수정합니다.
- postcss-will-change 이 플러그인은 뒷면 가시성을 사용하여 브라우저가 새 레이어를 생성하도록 합니다. , 기존 뒷면 가시성 속성을 재정의하지 않고.


























