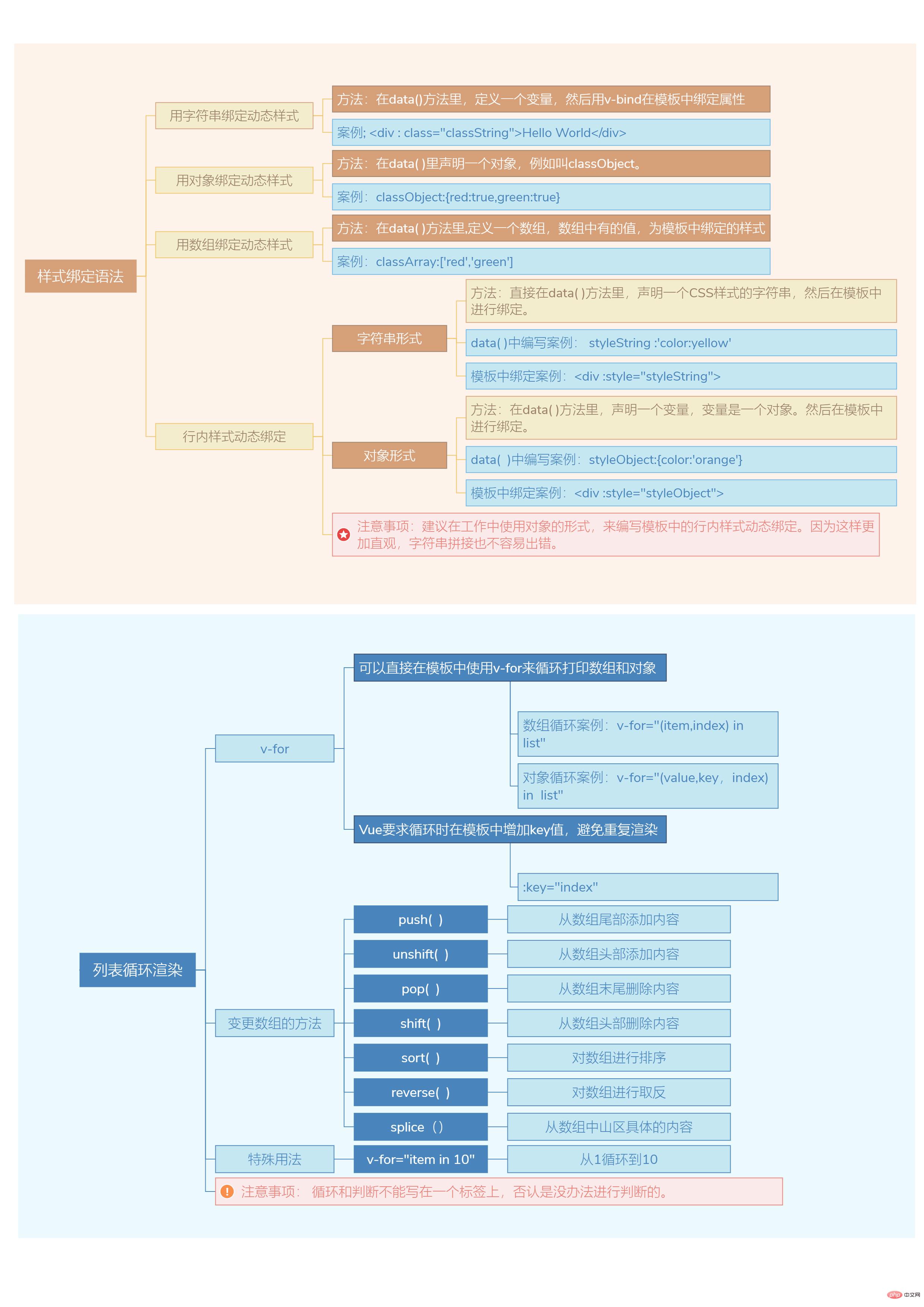
이전 글에서 Vue의 지식 마인드맵을 공유해 드렸는데요, 아직 못 보신 분들은 아래 링크를 클릭하시면 보실 수 있습니다. , 이 기사는 Vue 스타일 바인딩 구문과 목록 루프 렌더링을 계속해서 공유할 것입니다. 모든 사람에게 도움이 되기를 바랍니다. 수집하고, 공유하고, 배우는 모든 분들을 환영합니다!
기사 시리즈: "Vue3 지식 맵 1: 유치원 이해 및 애플리케이션 생성" | "Vue3 지식 맵 2: Vue 수명 주기 기능 및 공통 템플릿 구문" "Vue3 지식 맵 3: Vue 스타일 바인딩 구문 목록 루프를 사용한 렌더링》| 《Vue3 지식 맵 4: 이벤트 바인딩 및 양방향 바인딩》| 《Vue3 지식 맵 5: 구성 요소 관련 구문》| 《Vue3 지식 맵 6: 단일 데이터 흐름 및 슬롯 삽입 그루브》| 《Vue3 지식 맵 7: 믹스인, 지시문, 텔레포트 및 플러그인의 고급 구문》| 《Vue3 지식 맵 8: 구성 API 관련 기능》| 《Vue3 지식 맵 9: Vue 지원 도구 Vuecli 및 Router》| 《Vue3 Knowledge Map 10: VueX Grammar》

여기에는 연구에 사용할 수 있는 편집된 튜토리얼이 있습니다. 관심이 있으시면 클릭하여 학습하실 수 있습니다.
1 . "Vue의 스타일 바인딩에 대한 자세한 설명" "Vue에서 클래스를 동적으로 바인딩하는 방법은 무엇인가요? 메소드 소개》| 《Vue.js에서 목록 스크롤 루프를 구현하는 방법》
2. "최신 5개 vue.js 비디오 튜토리얼".
3. 《Vue.js 개발 기본 튜토리얼》
5. 《Vue.js 기본 튜토리얼》.
6. "vue 3.0 New Practical Course (2021 Edition) 시즌 1" | "vue 3.0 New Practical Course (2021 Edition) 시즌 2"
위 내용은 Vue3 지식 맵 3: Vue 스타일 바인딩 구문 및 목록 루프 렌더링의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!