자바스크립트에서 포인터의 위치를 알아내는 방법
JavaScript에서 포인터 위치를 가져오는 방법: 이벤트 객체의 pageX 및 pageY 또는 clientX 및 clientY 속성을 사용하고, scrollLeft 및 scrollTop 속성과 협력하여 포인터 위치를 계산할 수 있습니다.

이 기사의 운영 환경: windows10 시스템, javascript 1.8.5, thinkpad t480 컴퓨터.
페이지에서 포인터의 위치를 얻으려면 이벤트 개체의 pageX 및 pageY를 사용하거나 clientX 및 clientY(IE와 호환 가능) 속성을 사용할 수 있으므로 scrollLeft 및 scrollTop 속성과도 협력해야 합니다. 페이지의 중간 위치에서 마우스 포인터의 위치를 계산할 수 있습니다.
//获取鼠标指针的页面位置
//参数:e表示当前事件对象
//返回值:返回鼠标相对页面的坐标,对象格式(x,y)
function getMP (e) {
var e = e || window.event;
return {
x : e.pageX || e.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft),
y : e.pageY || e.clientY + (document.documentElement.scrollTop || document.body.scrollTop)
}
}pageX 및 pageY 이벤트 속성은 IE 브라우저에서 지원되지 않으며, clientX 및 clientY 이벤트 속성은 Safari 브라우저에서 지원되지 않으므로 서로 다른 브라우저와 호환되도록 혼합할 수 있습니다. 이상한 모드의 경우 body 요소가 페이지 영역을 나타내고 html 요소가 숨겨지지만 표준 모드에서는 html 요소가 페이지 영역을 나타내고 body 요소는 독립적인 페이지 요소일 뿐이므로 두 가지 파싱 방법이 사용됩니다. 호환되어야 합니다.
다음 예에서는 위의 확장 함수 getMP()를 호출하여 문서에서 현재 마우스 포인터 위치를 캡처하는 방법을 보여줍니다.
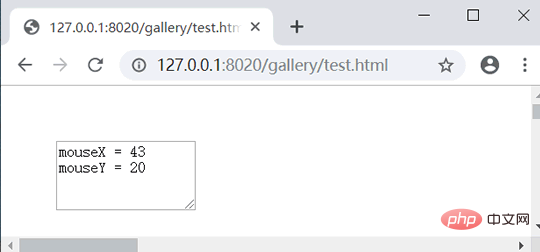
<body style="width:2000px;height:2000px;">
<textarea id="t" cols="15" rows="4" style="position:fixed;left:50px;top:50px;"></textarea>
</body>
<script>
var t = document.getElementById("t");
document.onmousemove = function(e){
var m = getMP(e);
t.value ="mouseX = " + m.x + "\n" + "mouseY = " + m.y
}
</script>데모 효과는 다음과 같습니다:

포인터의 상대 위치 가져오기
offsetX 및 offsetY 또는 layerX 및 layerY를 사용하여 포함 상자를 기준으로 마우스 포인터의 오프셋 위치를 가져옵니다. offsetLeft 및 offsetTop 속성을 사용하여 위치 지정 포함 상자에 있는 요소의 오프셋 좌표를 가져온 다음, layerx 속성 값을 사용하여 offsetLeft 속성 값을 빼고, layery 속성 값을 사용하여 offsetTop 속성 값을 빼는 경우 다음을 수행할 수 있습니다. 요소 내부의 마우스 포인터 위치를 가져옵니다.
//获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回相对坐标对象
function getME (e, o) {
var e = e || window.event;
return {
x : e.offsetX || (e.layerX - o.offsetLeft),
y : e.offsetY || (e.layerY - o.offsetTop)
}
}실제로 위 함수에는 다음과 같은 두 가지 문제점이 있습니다.
Mozilla 유형과 Safari 브라우저는 요소 테두리 외벽의 왼쪽 상단을 기준점으로 사용합니다.
다른 브라우저에서는 요소 테두리 내벽의 왼쪽 상단을 좌표 원점으로 사용합니다.
테두리가 마우스 위치에 미치는 영향을 고려할 때 요소 테두리가 매우 넓은 경우 테두리가 마우스 위치에 미치는 영향을 제거하는 방법을 고려해야 합니다. 그러나 다양한 테두리 스타일로 인해 기본 너비가 3픽셀이므로 요소 테두리의 실제 너비를 얻는 것이 번거롭습니다. 현재 요소의 테두리 너비를 결정하려면 더 많은 조건을 설정해야 합니다.
예
요소 내에서 마우스 포인터의 위치를 가져오는 향상된 확장 기능은 다음과 같습니다.
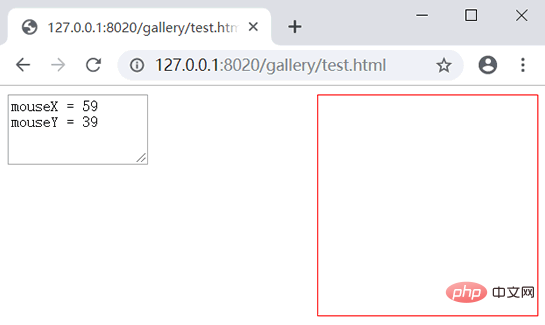
//完善获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回鼠标相对元素的坐标位置,其中x表示x轴偏移距离,y表示y轴偏移距离
function getME(e, o){
var e = e || window.event;
//获取元素左侧边框的宽度
//调用getStyle()扩展函数获取边框样式值,并尝试转换为数值,如果转换成功,则赋值。
//否则判断是否定义了边框样式,如果定义边框样式,且值不为none,则说明边框宽度为默认值,即为3像素。
//如果没有定义边框样式,且宽度值为auto,则说明边框宽度为0
var bl = parseInt(getStyle(o, "borderLeftWidth")) || ((o.style.borderLeftStyle && o.style.borderLeftStyle != "none" )? 3 : 0);
//获取元素顶部边框的宽度,设计思路与获取左侧边框方法相同
var bt = parseInt(getStyle(o, "borderTopWidth")) || ((o.style.borderTopStyle && o.style.borderTopStyle !="none" ) ? 3 : 0);
var x = e.offsetX || (e.layerX - o.offsetLeft - bl); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var y = e.offsetY || (e.layerY - o.offsetTop - bt); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var u = navigator.userAgent; // 获取浏览器的用户数据
if( (u.indexOf("KHTML") > - 1) ||(u.indexOf("Konqueror") > - 1) || (u.indexOf("AppleWebKit") > - 1)
){ // 如果是Safari浏览器,则减去边框的影响
x -= bl; y -= bt;
} return { // 返回兼容不同浏览器的鼠标位置对象,以元素边框内壁左上角为定位原点
x : x, y : y
}
}시연 효과는 다음과 같습니다.

추천 학습: javascript 비디오 자습서
위 내용은 자바스크립트에서 포인터의 위치를 알아내는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 Stardome Railway Crocker Film and Television Park의 종이접기 새 위치
Mar 27, 2024 pm 11:51 PM
Stardome Railway Crocker Film and Television Park의 종이접기 새 위치
Mar 27, 2024 pm 11:51 PM
스타 돔 철도의 크로커 영화 및 텔레비전 공원에는 총 20마리의 종이접기 새가 있습니다. 많은 플레이어가 크로커 영화 및 텔레비전 공원의 종이 접기 새가 어디에 있는지 알지 못합니다. 편집자는 모든 사람을 돕기 위해 각 종이 접기 새의 위치를 요약했습니다. . 특정 콘텐츠를 검색하고 Croaker Film and Television Park의 종이접기 새 위치에 대한 최신 요약을 살펴보세요. 홍키돔 레일웨이 안내 스타돔 레일웨이 크로커무비파크 종이접기새 위치 1, 크로커무비파크 1층 2, 크로커무비파크 2층
 Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 업로드된 동영상에 위치를 추가하는 방법은 무엇입니까?
Mar 21, 2024 pm 06:00 PM
Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 업로드된 동영상에 위치를 추가하는 방법은 무엇입니까?
Mar 21, 2024 pm 06:00 PM
중국에서 잘 알려진 단편 비디오 플랫폼인 Kuaishou는 많은 창작자들에게 자신의 재능을 선보이고 그들의 삶을 공유할 수 있는 기회를 제공합니다. 영상을 업로드할 때 영상 게시 위치를 어떻게 변경해야 하는지 헷갈려 하시는 초보 크리에이터분들이 있을 수 있습니다. 이 기사에서는 Kuaishou 비디오 게시 위치를 변경하는 방법을 소개하고 Kuaishou 비디오 게시에 대한 몇 가지 팁을 공유하여 이 플랫폼을 더 잘 활용하여 작품을 선보일 수 있도록 도와드립니다. 1. Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 1. 게시 인터페이스: Kuaishou 앱에서 "게시" 버튼을 클릭하여 비디오 게시 인터페이스로 들어갑니다. 2. 위치 정보: 게시 인터페이스에는 '위치' 열이 있습니다. 클릭하면 위치 선택 인터페이스로 들어갑니다. 3. 위치 변경: 위치 선택 인터페이스에서 '위치' 버튼을 클릭하면 현재 위치를 볼 수 있습니다. 위치를 변경하려면 "위치"를 클릭하세요.
 일반 함수는 Golang의 포인터와 참조 유형을 어떻게 처리합니까?
Apr 16, 2024 pm 04:06 PM
일반 함수는 Golang의 포인터와 참조 유형을 어떻게 처리합니까?
Apr 16, 2024 pm 04:06 PM
일반 함수가 Go에서 포인터 유형을 처리할 때 원래 변수에 대한 참조를 수신하여 변수 값을 수정할 수 있습니다. 전달되면 참조 유형이 복사되므로 함수가 원래 변수 값을 수정할 수 없습니다. 실제적인 예로는 일반 함수를 사용하여 문자열이나 숫자 조각을 비교하는 것이 포함됩니다.
 Gaode Map Home의 위치를 변경하는 방법
Feb 27, 2024 pm 07:31 PM
Gaode Map Home의 위치를 변경하는 방법
Feb 27, 2024 pm 07:31 PM
일상적인 여행의 강력한 조수인 Amap은 정확한 내비게이션 서비스를 제공할 뿐만 아니라 사용자가 친숙한 방식으로 "집 위치"를 직접 확인할 수 있도록 해줍니다. 집으로 가는 길을 매번 확인할 수 있어 편리합니다. 하지만 때로는 우리 집의 위치도 업데이트해야 하는데, Gaode 지도에서 "집 위치"를 쉽게 수정할 수 있는 방법은 무엇일까요? 다음으로, Gaode 지도에서 위치를 수정하는 방법을 함께 알아보세요! 답변: [Amap] - [설정] - [점 3개 아이콘] - [위치 수정] - [위치 설정] - [집 주소로 설정]. 구체적인 단계: 1. 먼저 Amap 소프트웨어를 열고 홈페이지에 들어가서 위로 슬라이드한 후 홈을 찾아 [설정]을 클릭합니다. 2. 그런 다음 설정 페이지에서 다음을 수행할 수 있습니다.
 라스트 시대 아레나는 어디에 있나요?
Mar 07, 2024 pm 08:16 PM
라스트 시대 아레나는 어디에 있나요?
Mar 07, 2024 pm 08:16 PM
'라스트 에이지'에서는 플레이어가 게임 모드, 챌린지 모드, 아레나 등 다양한 모드에서 플레이할 수 있습니다. Arena는 게임의 궁극적인 게임플레이로, 플레이어가 선택할 수 있는 두 가지 모드를 제공합니다. 마지막 시대의 투기장은 어디에 있습니까? 답변: 투기장은 최종 게임이며 구체적인 위치는 챔피언의 문입니다. 아레나 키 또는 메모리 아레나 키를 획득해야 합니다. 마우스 오른쪽 버튼을 클릭하면 월드맵이 표시되며 챔피언스 게이트의 특정 위치를 찾을 수 있습니다. 아레나는 아레나 챔피언십 모드와 엔드리스 아레나 모드의 두 가지 주요 모드로 나뉩니다. 전자에는 40개의 적군과 엄선된 보상이 포함되어 있으며, 항상 아레나 챔피언과의 전투로 마무리됩니다. 아레나 챔피언십 모드에는 4개의 스테이지가 있습니다. 난이도가 높을수록 보상도 좋아집니다. 엔드리스 아레나(Endless Arena)는 무한 웨이브 모드로, 최고 점수를 획득한 도전자가 점차 난이도를 높여갑니다.
 메이투안 일일 이용권 위치는 어디인가요_메이투안 일일 이용권 위치 소개
Mar 27, 2024 pm 05:11 PM
메이투안 일일 이용권 위치는 어디인가요_메이투안 일일 이용권 위치 소개
Mar 27, 2024 pm 05:11 PM
1. 휴대폰으로 메이투안을 열고 홈페이지 좌측 상단의 테이크아웃 옵션을 클릭합니다. 2. 테이크아웃 플랫폼 페이지에 접속하신 후, 홈페이지에서 일일쿠폰 섹션을 확인하시고, 직접 클릭하시면 됩니다. 3. 천천신 상품권을 입력한 후 많은 활동을 볼 수 있으며 완료를 클릭하면 작업 완료 후 보상을 받을 수 있습니다.
 생체 휴대폰 화면 녹화 튜토리얼은 어디에서 찾을 수 있나요?
Mar 23, 2024 am 11:40 AM
생체 휴대폰 화면 녹화 튜토리얼은 어디에서 찾을 수 있나요?
Mar 23, 2024 am 11:40 AM
1. 휴대폰 화면 상단에서 아래로 스와이프하여 제어센터를 불러온 후, [화면 녹화] 아이콘을 클릭하면 화면 녹화가 시작됩니다. 화면 상단의 빨간색 타이밍 버튼을 클릭하면 화면 녹화가 종료됩니다. 2. 처음 사용하는 경우 자동으로 화면 녹화 설정으로 이동합니다. 여기에서 사운드 녹음, 터치 트랙 표시 등 일부 설정을 지정한 후 [화면 녹화 시작]을 클릭합니다.
 제5인격의 돌아올 수 없는 숲 지하실에 있는 리프레시 포인트 위치 목록
Mar 08, 2024 pm 12:34 PM
제5인격의 돌아올 수 없는 숲 지하실에 있는 리프레시 포인트 위치 목록
Mar 08, 2024 pm 12:34 PM
제5인격의 돌아오지 않는 숲에 있는 지하실의 리프레시 지점 위치 목록입니다. 친구 여러분, 게임 제5인격에는 문뿐만 아니라 지하실이 어디에 있는지 모르는 친구들도 많습니다. 아래는 제5인격의 돌아오지 않는 숲입니다. 제5인격의 돌아오지 않는 숲 지하실의 리프레시 포인트 목록 게임에서 첫 번째 돌아오지 않는 숲 지하실의 위치는 큰 집 바로 뒤에 있습니다. . 플레이어를 쉽게 찾을 수 있습니다. 2. 돌아오지 않는 숲의 두 번째 지하실 위치 플레이어가 큰 집에 들어간 후, 돌아오지 않는 숲의 두 번째 지하실 위치도 이층집 근처에 있습니다. 집 1층에서 바로 꺼내보니 바로 맞은편에 폐허의 울타리가 있어서 아주 밝았습니다.




