이 글에서는 Vuejs와 함께 Laravel 8을 사용하여 단일 페이지 애플리케이션(SPA)을 구현하는 방법을 소개하겠습니다. 도움이 되길 바랍니다!

우리 모두는 Laravel이 멋진 프레임워크라는 것을 알고 있습니다! 이를 통해 풀 스택 엔지니어는 원스톱으로 프런트엔드 및 백엔드 웹사이트를 구축할 수 있습니다. 결과적으로 우리는 고품질의 안전한 웹 프로젝트를 신속하게 구축하고 제공할 수 있습니다. 하지만 그 힘은 거기서 끝나지 않습니다.
Laravel에는 탐험하고 발견할 것이 훨씬 더 많습니다. 예를 들어, 우리는 Laravel 페이지에 내장되어 사용자에게 UI 상호 작용을 동적으로 제공할 수 있는 일련의 Vue JS 구성 요소를 작성했습니다.
매우 흥미롭지 않나요? 하지만 다음으로 우리가 탐구해야 할 것은 Laravel 프로젝트에서 단일 페이지 애플리케이션(SPA)을 구축하는 것이 가능한가입니다. 물론, 왜 안돼! [관련 권장 사항: vue.js 튜토리얼]
모든 것이 시작되기 전에 먼저 프로젝트에 SPA가 필요한 이유를 알아야 합니까? SPA가 사용자에게 더 나은 경험을 제공한다는 것은 부인할 수 없습니다. 다시 로드하지 않고도 페이지를 더 빠르게 로드할 수 있어 사용자가 인터넷에 연결되어 있지 않아도 웹사이트에 액세스할 수 있습니다! 예제는 계속됩니다.
물론 여기에는 몇 가지 단점도 있으므로 사용하기 전에 두 번 생각해야 합니다. SPA를 구축하든 MPA(다중 페이지 애플리케이션)를 구축하든 그것이 귀하의 요구 사항을 충족하는지 확인하세요. 하지만 Laravel에서는 기본적으로 MAP 프로젝트를 빌드할 수 있습니다. 그렇죠? 그래서 이제 Laravel 프로젝트에서 SPA를 구축하는 방법을 탐구해야 할 때라고 생각했습니다. 공식적으로 출발했습니다!
1 우리의 목표
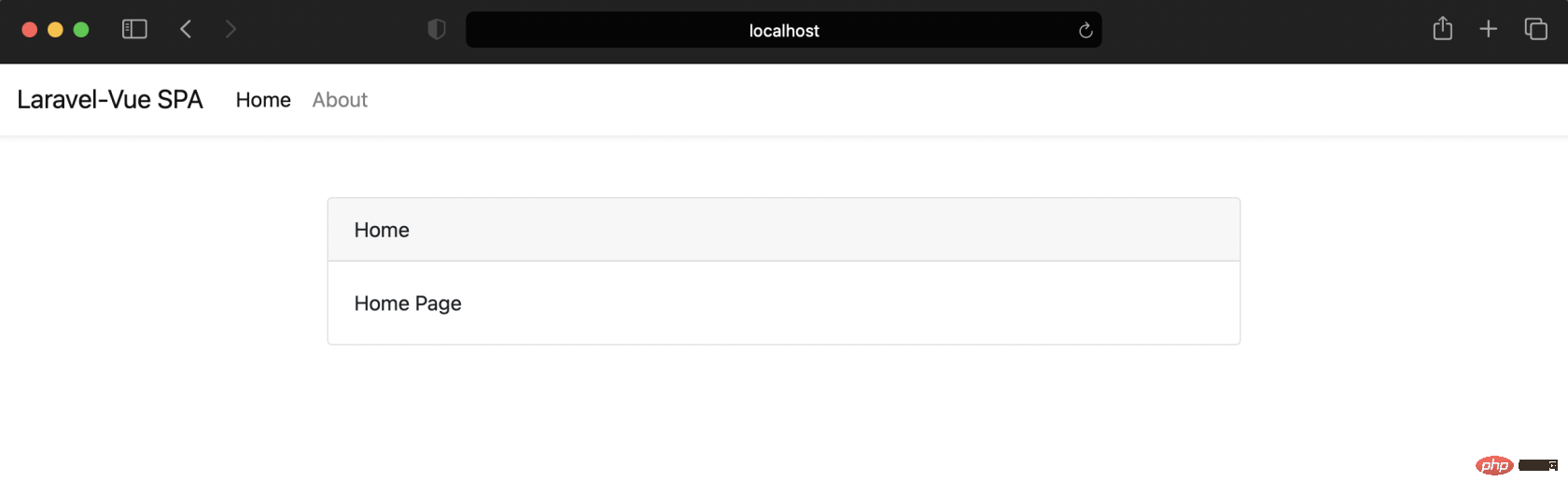
필요한 것 구축? 간단히 말해서, 내부에 두 페이지가 있는 SPA가 있을 것입니다. 다른 페이지를 클릭하면 다시 로드되지 않습니다. 아래에서 프로젝트의 최종 결과를 살펴보세요.

2 Laravel 및 Vue JS 설치
새로운 Laravel을 시작점으로 사용하겠습니다. 일반적으로 다음 명령을 통해 새 프로젝트를 만들 수 있습니다.
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
생성이 완료되었습니다. 이미 새 프로젝트가 있습니다. 그런 다음 Vue JS를 설치해야 합니다.
composer require laravel/ui
마지막으로 해야 할 일은 Vue JS를 Laravel 프로젝트에 통합하는 것입니다. 하느님 감사합니다. 다음 명령을 사용하여 통합하는 데 도움을 받을 수 있습니다. 매우 간단합니다.
php artisan ui vue
변경 사항이 발생하면 Vue를 컴파일하는 것을 잊지 마세요.
npm install && npm run dev
3 Vue 라우터 및 파일 구조
SPA에서는 사용자가 라우팅을 통해 원하는 페이지로 이동할 수 있습니다. 따라서 추가 라이브러리인 Vue Router를 설치해야 합니다.
npm install vue-router
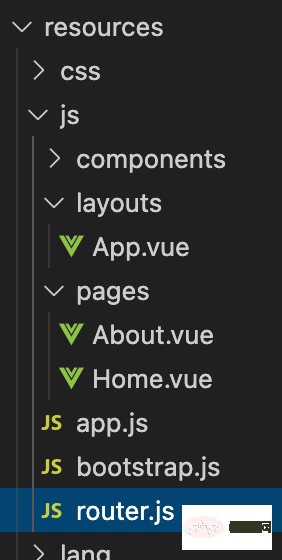
SPA 구현 전 가장 중요한 단계는 파일 구조입니다. resources/js 디렉터리에 새 폴더와 파일을 만듭니다. 코드 구조는 아래 그림과 같습니다.

resources/js 디렉터리 아래에 layouts라는 새 디렉터리와 pages 디렉터리를 만들어야 합니다. layouts 디렉토리에 포함된 콘텐츠는 여러분이 생각하는 것과 같으며 pages 디렉토리에 있는 페이지의 레이아웃 파일을 표시하는 데 사용됩니다. 혼란스러운? 이렇게 하면 나중에 SPA를 구현하는 과정에서 SPA의 구조가 더 명확해집니다.
필요한 모든 경로를 저장하려면 router.js 파일을 만드는 것을 잊지 마세요.
4 SPA 구현
SPA를 구현할 시간입니다! 먼저 router.js 파일(resources/js/router.js)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;을 네 번째와 다섯 번째 줄에서 수정합니다. 여기서 홈 페이지와 정보 페이지 두 페이지를 구성해야 합니다. 이 두 페이지는 아직 존재하지 않는 것으로 알고 있습니다. 나중에 만들겠습니다. 9-24행에서는 필요한 모든 라우팅 정보를 등록합니다. 따라서 각 경로 개체에는 렌더링/표시를 위한 경로, 이름 및 구성 요소 속성이 있습니다.
라우팅이 준비됐는데 이제 뭘 해야 할까요? 이 페이지를 레이아웃 파일에 표시하겠습니다. layouts 디렉토리에 이미 App.vue가 있다는 것을 기억하시나요? 만들어 봅시다.
<template>
<div>
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<router-link :to="{ name: 'home' }" class="navbar-brand"
>Laravel-Vue SPA</router-link
>
<button
class="navbar-toggler"
data-toggle="collapse"
data-target="#navbarCollapse"
>
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'home' }"
>
Home
</router-link>
</li>
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'about' }"
>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div class="container">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>라인 17-23에서 태그가 사용되었습니다. 이 라우팅 링크는 태그와 유사하며 여러 페이지 사이를 이동하는 데 사용됩니다. 그렇다면 문제는 페이지가 어디에서 렌더링될 것인가 하는 것입니다. 40행의 태그를 보면 페이지가 태그에서 렌더링됩니다.
알겠습니다. 아직 홈페이지와 About 페이지가 생성되지 않았습니다. pages 디렉토리에서 Home.vue 페이지를 엽니다.
<template>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">About</div>
<div class="card-body">About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>이 단계까지는 SPA 페이지와 디스플레이 페이지 레이아웃 간의 점프 라우팅을 설정했습니다. 마지막으로 해야 할 일은 Vue JS의 항목 파일을 수정하는 것입니다.
resource/js/app.js를 열고 수정하세요.
/**
* 首先,我们将重载项目中所有包含 Vue 或其他库的 JavaScript 依赖
* 使用 Vue 和 Laravel 构建健壮、强大的 web 应用,这是个很好的开始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下代码块可用于自动注册 Vue 组件。这将递归的扫描 Vue 组件目录
* 并按照其 "文件名" 自动注册。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 随后,我们将创建一个新的 Vue 应用实例并将其挂载到页面。
* 然后,你可以附加组件到应用中或自定义 JavaScript 脚手架以满足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});在第 11 行和 12 行,引入了布局文件和路由文件,在 34 行,告诉 Vue 使用路由并在 36 行指定渲染到指定布局。
万事俱备,是时候告诉 Laravel 通过 Vuejs 实现 SPA 了。打开 routes/web.php 并在此创建其他入口。
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 这里是注册应用 web 路由的地方。这些路由将会被 RouteServiceProvider 加载
| 也就是那些包含了 "web" 中间件的路由组会加载这些路由。
| 现在继续创建一些有意思的东西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');在如上代码中,我们告诉 Laravel 用户所有访问都将返回 resources/views/layouts/vue.blade.php 文件。很明显,我们还没有这个文件,一起创建下。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div id="app"></div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>好了,这里有两个重点。第一个重点,在 16 行,创建了一个 id 为 “app” 的
标签。为何这很重要呢?因为 Vue 只能渲染到标致 id 为 “app” 的 p(或其他标签)上。如果你还记得 resources/js/app.js 的 35 行,我们告诉 Vue ,渲染到 id 为 “app” 的标签上。第二个重点是在 18 行,我们引入了编译后的 Vue JS 文件。
就先这样了。在你去测试前,请确保编译了 Vue JS 脚本:
npm run dev
然后运行服务并在浏览器中打开。

这!我们成功在 Laravel 中构建了 SPA!如果你从一个页面导航至另一个页面,将不会引发页面重载。
在本文完结前,我再说一点点,我们可以把 MPA 和 SPA 构建到一起。比如 SPA 页面只用于关于页。你需要为 SPA 添加一个端点 /about/{any} ,然后其他端点依旧是 MPA。或者哪怕项目中有多个 SPA 。通过 Laravel,也可以轻易的把其他 SPA 或者 MPA 或把他们一起构建到一个项目中!这不是就很赞吗!
是时候借宿了。在最后,我想说 Laravel 是一个非常棒的框架。你探索的越多,越能体验到它的强大。感谢您的阅读,我们下次见。
更多编程相关知识,请访问:编程学习!!
위 내용은 Laravel8+Vuejs를 사용하여 SPA 단일 페이지 애플리케이션을 만드는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




