vuejs 프로젝트를 tomcat에 배포하는 방법: 1. tomcat을 다운로드하고 압축을 풉니다. 2. vue에서 "config/index.js"를 수정합니다. 3. "base:'/aoxinwechat/'"를 추가합니다. 4. npm run build를 실행합니다. ;5. 톰캣을 시작합니다.

이 문서의 운영 환경: Windows 7 시스템, Vue2.9.6, Dell G3 컴퓨터.
vuejs 프로젝트를 tomcat에 배포하는 방법은 무엇입니까?
vue 프로젝트를 tomcat에 배포:
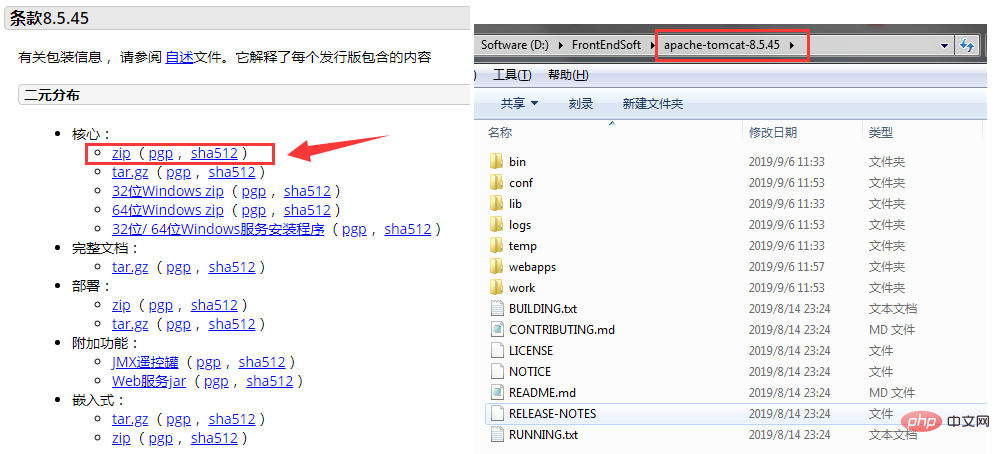
1. 전제 조건: Java 환경을 구성하고 tomcat을 다운로드한 후 https://tomcat.apache.org/download-80.cgi의 압축을 풀어 다음 디렉터리를 가져옵니다.

2. vue 프로젝트에서 config/index.js를 수정합니다. dev와 build는 모두 자산PublicPath의 구성을 변경해야 합니다.
module.exports = {
dev: {
...
assetsPublicPath: './',
...
},
build: {
...
assetsPublicPath: './',
...
}
}3. 라우팅 구성을 수정하고 구성 기반을 추가합니다. : '/aoxinwechat/', 여기에 구성하지 않으면 배포된 프로젝트의 홈페이지가 공백이 되지만 오류가 보고되지 않고 가져온 파일이 정상적으로 로드됩니다
export default new Router({
//如打包文件存放在Tomcat/webapps/aoxinwechat下,
//那么base就这么写
base: '/aoxinwechat/',
mode: 'history',
routes: [
...
]
})4. npm run build를 실행하고 모두 붙여넣습니다. Tomcat에 대한 패키지에 의해 생성된 dist 디렉토리에/ webapps/aoxinwechat 경로 아래에 aoxinwechat은 사용자 정의된 프로젝트 이름입니다
5. tomcat을 시작하고 tomcat 아래 bin 디렉토리에 있는 start.bat 파일을 두 번 클릭하거나 다음 명령을 엽니다.
액세스 경로 형식>ip:port/aoxinwechat(예: http://localhost:8080/aoxinwechat/)을 입력하면 Vue 프로젝트에 액세스할 수 있습니다.
추천: "5개의 vue.js 비디오 튜토리얼 중 최신 선택"
위 내용은 vuejs 프로젝트를 tomcat에 배포하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!