JavaScript에 일반적으로 사용되는 프레임워크는 무엇입니까?
자바스크립트에 일반적으로 사용되는 프레임워크는 다음과 같습니다. 1. Angular; 3. Node.js; 5. Ember.js; 7. Mocha; 10. 미스릴 등.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에 일반적으로 사용되는 프레임워크는 무엇입니까?
주요 JavaScript 프레임워크: Angular, React, MeteorJS, Vuejs, Node.js, Backbone, Ember.js, three.js, Mocha, Next.js, Polymer, Mithril 등
JavaScript는 IBM에서 2017년에 가장 학습할 가치가 있는 프로그래밍 언어 중 하나로 평가했습니다. 당연히 그 인기는 급속도로 높아졌고 계속되고 있습니다. 이는 또한 활발한 생태계의 생성과 관련 기술 및 프레임워크의 개발로 이어졌습니다. 요즘에는 프레임워크와 라이브러리가 너무 많아서 각 프레임워크에 대한 전반적인 이해가 없으면 선택하기 어려울 수 있습니다. 적합한 자바스크립트 프레임워크를 선택하려는 경우 다음 프레임워크를 놓치지 마세요.
1. Angular

Angular JS는 Google에서 관리하는 오픈 소스 프런트엔드 웹 애플리케이션 프레임워크입니다. 원래 Brat Tech LLC의 Misko Hevery가 2009년에 개발했습니다.
Angular JS는 HTML을 동적으로 만드는 것을 목표로 하는 MVC(Model-View-Controller) 패턴을 기반으로 하는 프레임워크입니다. 다른 프레임워크에 비해 코드를 빠르게 생성하고 프로그램의 독립적인 모듈을 매우 쉽게 테스트할 수 있습니다. 가장 큰 장점은 코드를 수정한 후 프런트엔드 UI를 즉시 새로고침해 즉시 반영할 수 있다는 점입니다. SPA(단일 페이지 애플리케이션) 개발에 가장 일반적으로 사용되는 자바스크립트 프레임워크입니다. Angular JS는 모든 기능을 갖춘 프레임워크이며 아마도 가장 인기 있는 프레임워크일 것입니다. 단점은 배우기가 조금 어렵다는 것입니다.
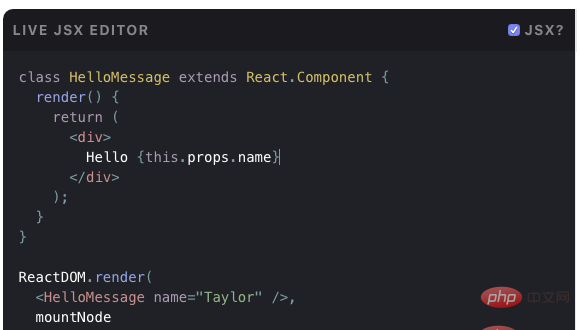
2. React

React JS는 프레임워크라기보다는 라이브러리에 가깝지만 확실히 언급할 가치가 있습니다. AngularJS는 MVC 프레임워크이지만 ReactJS는 Facebook에서 개발한 비MVC 프레임워크입니다.
재사용 가능한 UI 구성 요소를 만들 수 있습니다. Facebook과 Instagram의 사용자 인터페이스는 ReactJS로 개발되었습니다. React를 사용하면 매우 복잡한 업데이트를 수행할 수 있으며 프레임워크 자체가 이를 매우 빠르게 처리하기 때문에 애플리케이션은 여전히 빠르게 실행됩니다.
하나의 큰 파일을 작성하는 대신 재사용 가능한 작은 파일을 여러 개 작성할 수도 있습니다. 이는 많은 양의 데이터를 처리하는 대규모 프로그램에 가장 적합한 선택입니다. 이 프레임워크의 단점 중 하나는 애플리케이션의 뷰 레이어만 처리하므로 이를 다른 도구와 결합해야 할 수도 있다는 것입니다.
3. MeteorJS
MeteorJS는 2012년에 출시되었으며 백엔드 개발, 프런트엔드 개발 및 데이터베이스 관리를 포함한 개발 주기의 모든 단계를 다룹니다. NodeJS로 작성된 오픈 소스 프레임워크입니다.
MeteorJS는 간단하고 이해하기 쉬운 프레임워크로, 모든 패키지와 프레임워크를 쉽게 사용할 수 있습니다. 코드 레이어의 모든 변경 사항은 UI 인터페이스에 즉시 업데이트될 수 있으며, 서버와 클라이언트 모두 JavaScript를 사용하여 개발하면 됩니다. 주로 IKEA, Mazda 등의 기업에서 실시간 애플리케이션 개발을 담당하고 있습니다. 크거나 복잡한 프로그램에는 권장되지 않습니다.
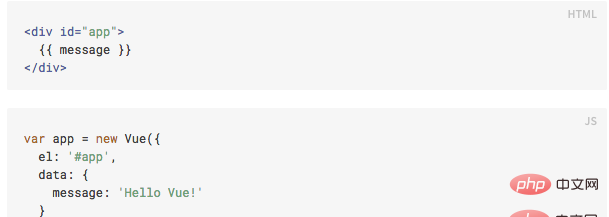
4. Vuejs

React와 Angular를 이해한 후에는 사용자 인터페이스 개발을 위한 진보적인 자바스크립트 프레임워크인 VueJS에 대해 알아볼 수 있습니다. 빠른 개발 및 크로스 플랫폼 솔루션입니다.
Angular와 React에 비해 속도가 빠르고 두 가지 장점을 모두 흡수하는 것으로 입증되었습니다. Vue의 창립자는 한때 Google에서 근무하고 Angular를 사용했던 You Yuxi입니다.
다른 복잡한 개념을 도입하지 않고 자신이 좋아하는 Angular의 기능을 직접 추출하여 새로운 프레임워크를 만드는 것이 그의 아이디어입니다. 모든 Vue 템플릿은 HTML을 기반으로 하며 GitHub에서 많은 리소스를 찾을 수 있습니다. 또한 양방향 바인딩 및 서버 측 렌더링을 제공합니다. Vue에서는 템플릿 구문을 사용하거나 JSX를 사용하여 직접 렌더링 함수를 작성할 수 있습니다.
5. Node.js
Node.js는 크로스 플랫폼에서 작동하는 오픈 소스인 서버 측 JavaScript 런타임 환경입니다. 프레임워크에는 비동기 I/O를 구동할 수 있는 이벤트 중심 아키텍처가 있습니다. 이는 JavaScript 런타임 환경에서 작동하므로 스레드, 패키지, 루프 형성과 같은 JAVA와 유사한 속성을 보여줍니다.
6. Backbone
Backbone은 Underscore.js 라이브러리를 사용하는 MVP 모델입니다. 단일 페이지 웹 애플리케이션을 개발하고 웹 애플리케이션의 여러 부분이 동기화되도록 설계되었습니다. 선언적 프로그래밍 스타일을 사용하는 Angular와 달리 명령형 프로그래밍 스타일을 사용합니다. Backbone은 백엔드 코드와 동시에 업데이트되므로 모델이 변경되면 HTML 페이지도 그에 따라 변경됩니다. 백본은 Groupon, Airbnb, Digg, Foursquare, Hulu, Soundcloud, Trello 및 기타 잘 알려진 애플리케이션을 구축하는 데 사용됩니다.
올바른 JavaScript 프레임워크를 선택하는 것은 결코 쉽지 않습니다. 이는 앱에 필요한 기능에 따라 다릅니다. 각 프레임워크에는 서로 다른 기능이 있으며 각각 장점과 단점이 있습니다.
7. Ember.js
Ember.js 프레임워크는 2011년에 만들어졌습니다. Kickstarter, Heroku 및 LinkedIn을 포함한 많은 유명 회사의 웹사이트를 디자인하는 데 사용되었습니다.
Ember.js는 정기적으로 업데이트되며 완전한 기능 패키지를 제공합니다. 이 프레임워크는 복잡한 웹 애플리케이션을 개발하는 데 매우 효과적이며 문자열 기반 템플릿 시스템은 시작 시간을 줄이는 데 도움이 됩니다. Ember.js는 개발자가 모바일 및 웹 프로젝트에 쉽게 사용할 수 있도록 확장성에 중점을 둡니다.
8. three.js
3D 시각화를 만들고 싶지만 완전한 게임 엔진이 필요하지 않으신가요? Three.js는 3D를 HTML5 캔버스, SVG 및 WebGL로 렌더링하기 위한 경량 3D 라이브러리를 제공합니다. 이것은 실제로 명확한 라이브러리이며 Three.js의 사용 사례 쇼케이스에서 잘 작동하는 수백 개의 예제가 있습니다.
언제 three.js를 사용하나요? 캔버스에 출력할 수 있는 간단한 3D 시각화가 필요할 때마다.
9. Mocha
Mocha는 노드 모델 및 브라우저 애플리케이션에서 비동기 코드를 쉽게 테스트할 수 있게 해주는 JavaScript 테스트 프레임워크입니다. Mocha 테스트는 올바른 테스트 사례에 대해 고품질 추적 예외와 함께 실행될 수 있습니다.
10. Next.js
Next.js는 일반적인 JavaScript 프레임워크가 아닙니다. 이는 React 팀에서 서버 측 렌더링을 위한 추가 기능 도구로 개발되었습니다. React와 Next.js를 사용하면 개발자는 Vue.js 프레임워크를 사용하는 것처럼 개발 프로세스를 간소화할 수 있습니다.
Next.js에는 자동 코드 분할 및 페이지 기반 클라이언트 측 라우팅과 같은 특별한 기능이 제공됩니다. 또한 Next.js에는 styled-jsx라는 CSS가 완벽하게 지원되므로 사용자 인터페이스 스타일을 더 쉽게 지정할 수 있습니다.
11. Polymer
Polymer는 복잡한 레이어에 들어가지 않고도 웹사이트의 다양한 요소를 만들 수 있는 Google에서 개발한 오픈 소스 JavaScript 라이브러리입니다. 또한 단방향 및 양방향 데이터 바인딩을 지원하므로 더 넓은 범위의 애플리케이션을 사용할 수 있습니다.
12. Mithril
Mithril은 주로 단일 페이지 애플리케이션 개발에 사용되는 클라이언트 측 JavaScript 프레임워크입니다. 기본 클래스에서 파생된 함수가 없기 때문에 프레임워크 구현이 더 간단합니다. 작고(
【추천 학습: javascript 기본 튜토리얼】
위 내용은 JavaScript에 일반적으로 사용되는 프레임워크는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.






