vue에서 mvvm과 mvc의 차이점은 무엇입니까
차이점: 1. mvvm의 각 부분 간의 통신은 양방향인 반면, mvc의 각 부분 간의 통신은 단방향입니다. 2. MVVM은 뷰와 모델 간의 자동 동기화를 실현합니다. 즉, 모델 속성이 변경되면 뷰의 표시를 변경하기 위해 DOM 요소를 수동으로 조작할 필요가 없습니다. 대신 속성을 변경한 후 뷰 레이어를 변경합니다. 해당 속성에 따라 자동으로 변경됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
VUE는 MVVM 디자인 패턴을 기반으로 개발되었습니다. 오늘은 MVC와 MVVM의 차이점에 대해 이야기하겠습니다.
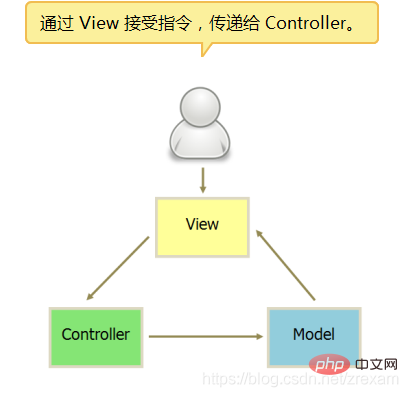
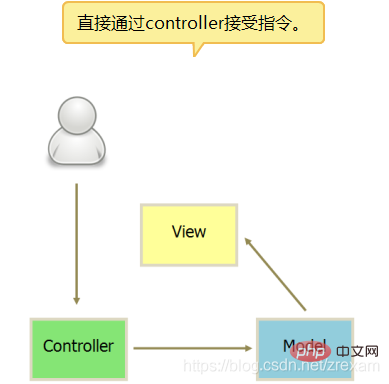
MVC:
m:모델 데이터 모델 레이어 v:뷰 뷰 레이어 c:컨트롤러 컨트롤러
원리: c 레이어는 뷰 레이어에 표시될 모델 레이어의 데이터를 제어해야 합니다
MVC 양방향, 사진 설명:


코드 예:
우리는 매우 간단한 p 표시 숨기기 효과를 만듭니다. 아래의 p 표시 숨기기를 전환하려면 토글을 클릭하세요

html :
<div id="box">
<button class="btn">toggle</button>
<button class="btn2">big</button>
<div class="box">
</div>
</div>JS:
다음은 디자인 패턴 없이 작성하는 JS입니다. 이 작성 방법은 순전히 프로세스 지향적인 코드 작성 방법입니다.
let btn = document.getElementsByClassName("btn")[0];
let boxDom = document.getElementsByClassName("box")[0];
let flag = true;
btn.onclick = function(){
if(flag){
boxDom.style.display = "none";
flag = false;
}else{
boxDom.style.display = "block";
flag = true;
}
}MVC 작성 방법:
//view
let boxDom = document.getElementsByClassName("box")[0];
//model
let model = {
isShow:true,
isBig:false
}
//controller 业务逻辑
function Controller(){
this.init();//初始化
}
Controller.prototype = {
constructor:Controller,
init:function(){
this.addEvent()
},
addEvent:function(){
let btn = document.getElementsByClassName("btn")[0];
let btn2 = document.getElementsByClassName("btn2")[0];
let that = this;
btn.onclick = function(){
model.isShow = !model.isShow;
//更改视图了
that.render();
}
btn2.onclick = function(){
model.isBig = true;
//更改视图了
that.render();
}
},
render:function(){//数据驱动视图的更改
boxDom.style.display = model.isShow?"block":"none";
boxDom.style.width = model.isBig?"300px":"100px";
}
}
new Controller();//初始化一下MVC 코드가 비교적 길긴 하지만, 위에 동일한 효과를 적용하면 앞으로도 사용하기 매우 편리합니다
MVVM에 대해 이야기해 봅시다
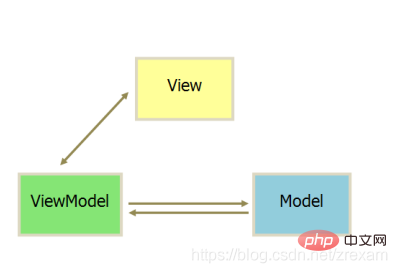
MVVM:
m:model 데이터 모델 레이어 v:view 뷰 레이어 vm:ViewModel
vue에서 사용됨 mvc
에서 파생된 mvvm 모드는 무엇입니까? MVVM은 시기적절하지 않은 피드백 문제를 해결하기 위해 뷰와 뷰 모델 간의 직접적인 관계를 특히 가깝게 만듭니다. of mvc
사진 설명:

MVVM이라고 하면 양방향 바인딩과 데이터 하이재킹의 원리에 대해 이야기하겠습니다.
1. 양방향 바인딩의 원리는 무엇인가요?
(뷰가 변경되면 모델 레이어 업데이트, 모델 레이어가 변경되면 뷰 레이어 업데이트)
Vue는 데이터 하이재킹 및 구독 게시 모델을 채택합니다.
vue가 VM을 생성하면 In에서 데이터를 구성합니다. 인스턴스인 Object.defineProperty는 데이터를 처리하고 데이터에 getter 및 setter 메서드를 추가하는 데 사용됩니다. 데이터가 획득되면 해당 getter 메서드가 트리거되고, 해당 setter 메서드가 트리거되어 vm에서 watcher 메서드가 추가로 트리거됩니다. 그런 다음 데이터가 사용 가능해지면 vm이 추가로 업데이트됩니다. 보기.
2. 데이터 하이재킹:
vue.js는 게시자-구독자 모델과 결합된 데이터 하이재킹을 사용하여 Object.defineProperty()를 통해 각 속성의 setter 및 getter를 하이재킹합니다. 데이터가 변경되면 구독자에게 메시지를 게시하여 응답 수신 콜백을 트리거합니다.
Object.defineProperty 코드 예:
//Object.defineProperty 因为使用了ES5的很多特性
let _data = {}
let middle = 111;
Object.defineProperty(_data,"msg",{
get(){
return middle;
},
set(val){
middle = val;
}
});
console.log(_data.msg);//获取数据的时候,会调用对应对象属性的getter方法
_data.msg = 222;//设置数据的时候,会调用对应对象属性的setter方法
console.log(_data.msg);요약:
mvvm과 mvc의 가장 큰 차이점:
MVVM은 뷰와 모델의 자동 동기화를 실현합니다. 즉, 모델 속성이 변경되면 우리는 이를 동기화하지 않습니다. 필요하지 않습니다. 뷰의 표시를 변경하려면 DOM 요소를 수동으로 조작해야 합니다. 대신 속성을 변경한 후에는 해당 속성에 해당하는 뷰 레이어가 자동으로 변경됩니다.
관련 추천: "vue.js Tutorial"
위 내용은 vue에서 mvvm과 mvc의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 89
89
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




