vue가 내부 또는 외부 명령이 아닌 문제를 해결하는 방법
해결 방법: 1. 컴퓨터에 "vue.cmd" 저장 경로를 복사합니다. 2. 바탕 화면에서 "컴퓨터"를 마우스 오른쪽 버튼으로 클릭하고 "속성" - "고급 시스템 설정" - "환경 변수"를 선택합니다. 경로를 더블클릭하고 환경변수 편집 팝업창에서 "새로 만들기" 버튼을 클릭한 후 새로 생성된 편집 영역에 "저장 경로"를 붙여넣습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vue는 내부 또는 외부 명령이 아닙니다
이전 알림:
nodejs 공식 웹사이트에서 node 설치 패키지를 다운로드하고 를 설치했습니다. node에서 npm install -g Yarn 명령을 사용하여 yarn을 전역으로 설치한 다음 yarn global add @vue/cli를 사용합니다. > 명령, 전역 vue-cli가 성공적으로 설치되었습니다. nodejs官网上下载了node的安装包,并安装了node,使用 npm install -g yarn 命令全局安装了yarn, 接着使用 yarn global add @vue/cli 命令,成功安装了全局的 vue-cli。
1. 确定是否安装了nodejs和 全局vue-cli ,我这里都已安装。
2. 问题具体描述:vue-cli已使用yarn全局安装,且已安装成功,但在使用vue --version命令的时候,报错为 “vue不是内部或外部命令”,即此时无法使用vue的相关命令。
3. 解决办法:
在计算机中找到vue.cmd文件的存储位置,并将它添加到环境变量中即可 。
4.具体做法:
① 在计算机中全局搜索 vue.cmd,复制它在计算机中的存储路径 ;
**另:**情况和我相同者(用yarn安装的vue-cli),也可运行 yarn global dir 可拿到yarn的全局路径,
将yarn的路径拷贝到计算机中,并打开该目录下的node_modules,以及它下面的.bin文件夹,可拿到vue.cmd的路径,如下是我的vue.cmd的路径,将其拷贝。
第①步中,都是为了拿到vue.cmd的本地存储路径。
② 将拿到的vue.cmd的存储路径,添加到环境变量中;
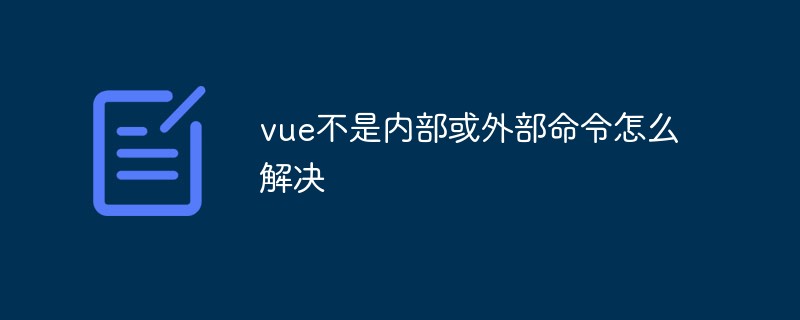
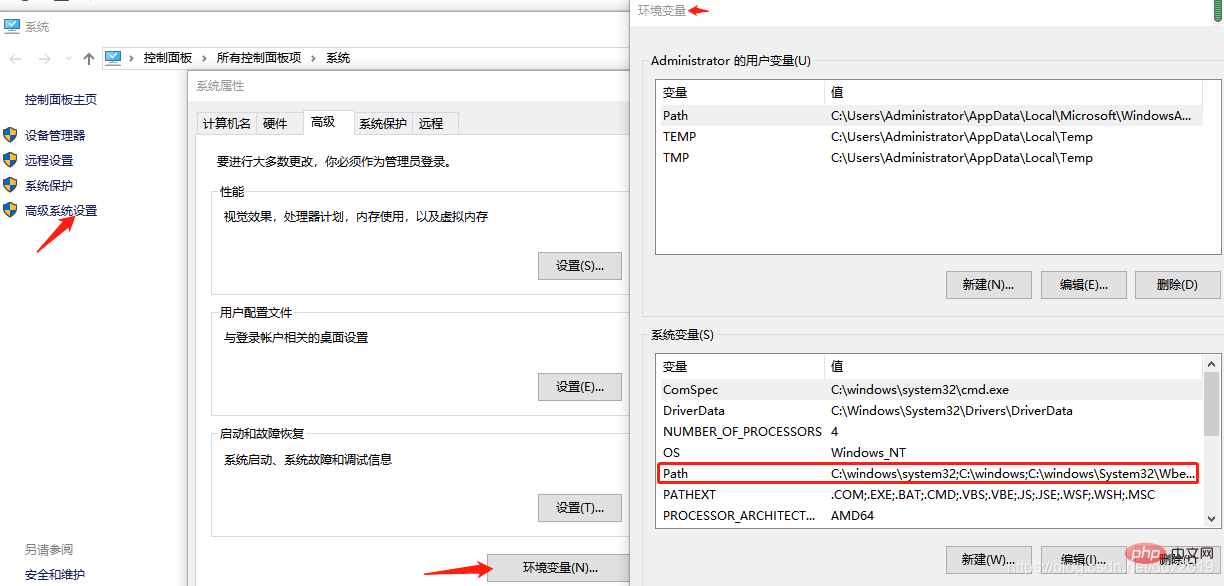
在桌面的计算机图标下,点击鼠标右键,属性,找到高级系统设置,如图:

点击高级系统变量中的环境变量:

双击path,在编辑环境变量的弹框中,点击“新建”按钮,并把刚刚复制的vue.cmd的存储路径粘贴到新建的编辑区域,设置完成后依次点击确定即可;

上述完成后,重启命令窗口,输入vue --version命令,若能看到vue的版本,则证明问题得以解决。就可执行vue create demo等创建vue
1. nodejs와 global vue-cli가 모두 설치되어 있는지 확인하세요. 
vue-cli는 yarn을 사용하여 전역적으로 설치되었으며 설치에 성공했지만 vue --version 명령을 실행하면 오류 메시지는 "vue는 내부 또는 외부 명령이 아닙니다"입니다. 즉, vue의 관련 명령을 실행할 수 없습니다. 이때 사용됩니다. 🎜🎜🎜3. 해결 방법: 🎜🎜 컴퓨터에서 vue.cmd 파일의 저장 위치를 찾아 환경 변수에 추가하세요. 🎜🎜🎜4. 구체적인 방법: 🎜🎜🎜🎜①🎜 🎜컴퓨터에서 전역적으로 vue.cmd를 검색하고 해당 저장 경로를 컴퓨터에 복사합니다. **다른 상황 당신도 나와 같습니다(yarn을 사용하여 vue-cli 설치). yarn global dir을 실행하여 yarn을 얻을 수도 있습니다 code> 전역 경로, 🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/cda444bec1ce4814b36cc796bfab55a5-2.png" class="lazy" .php.cn alt="여기에 이미지 설명 삽입">🎜 <code>yarn의 경로를 컴퓨터에 복사하고 디렉터리의 node_modules와 그 아래의 .bin 폴더를 열어 vue.cmd. 다음은 내 vue.cmd 경로입니다. 🎜 🎜 ①단계에서는 둘 다
🎜 ①단계에서는 둘 다 vue.cmd의 로컬 저장 경로를 가져옵니다. 🎜🎜🎜②🎜 🎜환경 변수에 vue.cmd의 저장 경로를 추가하세요. 🎜🎜🎜바탕 화면의 컴퓨터 아이콘 아래에서 마우스 오른쪽 버튼을 클릭하고 속성을 선택한 후 고급 항목을 찾으세요. 그림에 표시된 대로 시스템 설정: 🎜🎜 🎜🎜 고급 시스템 변수에서 환경 변수를 클릭하세요: 🎜🎜
🎜🎜 고급 시스템 변수에서 환경 변수를 클릭하세요: 🎜🎜 🎜
🎜path를 두 번 클릭하고, 환경 변수 편집 팝업 상자에서 "🎜New🎜" 버튼을 클릭하고 의 저장 경로를 추가합니다. vue.cmd 방금 복사했습니다🎜 새로 생성된 편집 영역에 붙여넣고 설정이 완료되면 확인을 클릭하세요 🎜🎜 🎜🎜위 내용을 완료한 후 명령 창을 다시 시작하고
🎜🎜위 내용을 완료한 후 명령 창을 다시 시작하고 vue --version 명령을 입력하세요. vue 버전이 보이면 문제가 해결된 것입니다. vue create 데모와 같은 명령을 실행하여 vue 프로젝트를 생성할 수 있습니다. 🎜🎜🎜🎜🎜관련 추천: "🎜vue.js Tutorial🎜"🎜위 내용은 vue가 내부 또는 외부 명령이 아닌 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




