Vue에서 DOM 요소를 얻는 방법
Vue의 dom 요소 획득 방법: 1. 해당 dom 요소에 id를 추가하고 "document.getElementById("id")" 문을 사용하여 요소를 획득합니다. 2. 해당 dom 요소에 "ref="name""을 추가합니다. dom 요소의 경우 "this.$refs.name"을 사용하여 요소를 가져옵니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vue는 DOM 요소를 가져오고 조작합니다
방법 1:
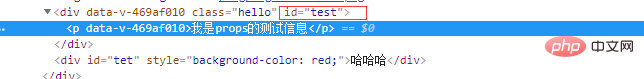
해당 요소에 id를 직접 추가한 다음 document.getElementById("id")가져온 다음 해당 속성 또는 스타일을 설정하세요<code>id,然后再document.getElementById("id")获取,然后设置相应属性或样式



方法二:
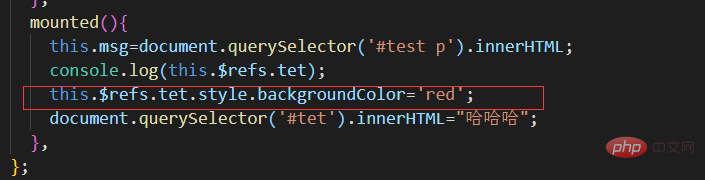
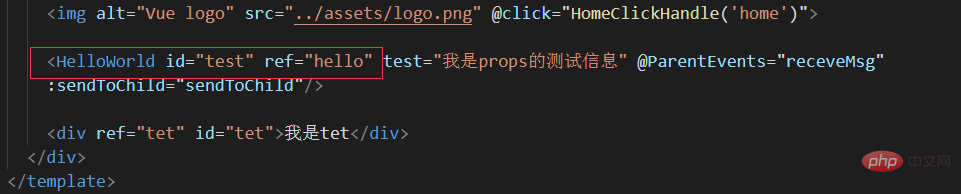
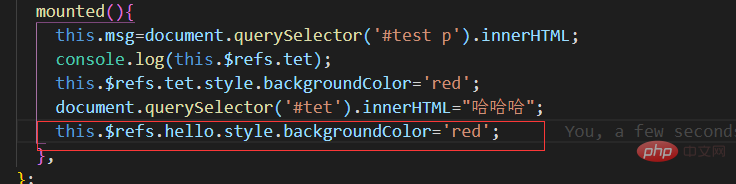
使用ref,给相应的元素加ref="name", 然后再this.$refs.name





방법 2:
ref를 사용하고 해당에ref=를 추가합니다. 요소 "name"을 선택한 다음 this.$refs.name을 사용하여 

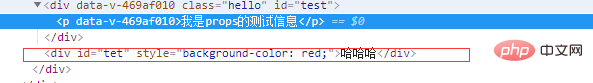
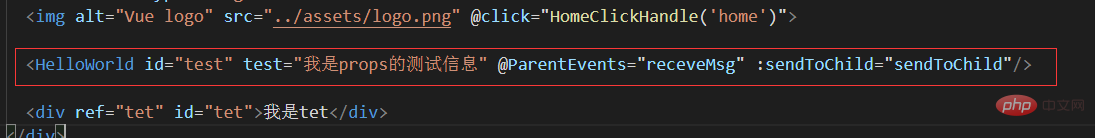
 하위 구성 요소에 ID를 추가하고 사용자 정의 속성을 수정하면 수정된 하위 구성 요소에 해당하는 외부 p가 직접 로드되고 하위 구성 요소의 원래 자체는 변경되지 않습니다. 속성 값을 정의합니다.
하위 구성 요소에 ID를 추가하고 사용자 정의 속성을 수정하면 수정된 하위 구성 요소에 해당하는 외부 p가 직접 로드되고 하위 구성 요소의 원래 자체는 변경되지 않습니다. 속성 값을 정의합니다.


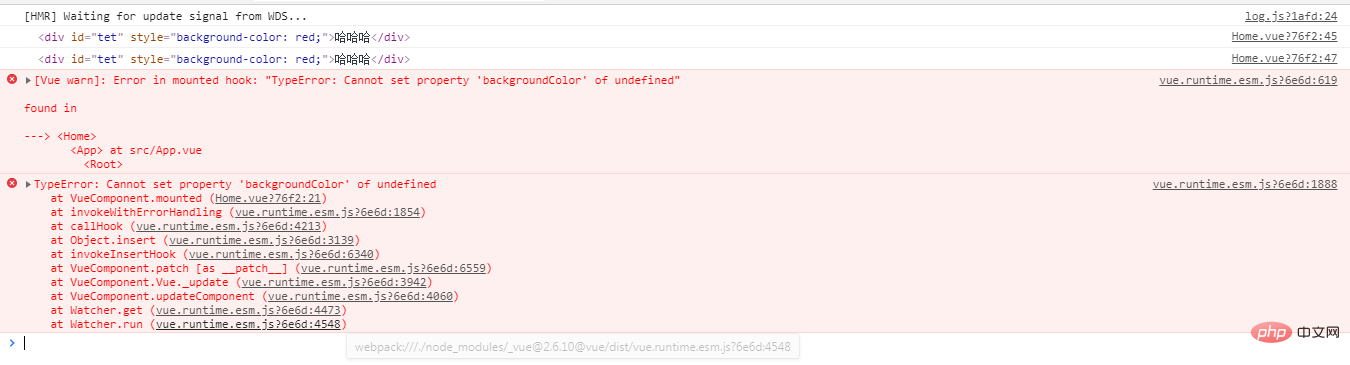
하위 구성 요소에 ref를 추가하고 DOM 요소를 얻은 후 해당 사용자 정의 속성의 값을 변경하면 vue는 오류를 보고합니다:
🎜🎜🎜🎜🎜🎜🎜 🎜관련 추천: " 🎜vue.js tutorial🎜》🎜위 내용은 Vue에서 DOM 요소를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 100
100
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




