vuejs에서 eslint를 삭제하는 방법: 1. webpack.base.conf.js를 찾습니다. 2. "{test: /.(js|vue)$/...}"와 같은 코드를 삭제합니다. base.config.js 파일을 삭제하고 해당 코드를 로그아웃합니다. 4. 서비스를 다시 시작합니다.

이 기사의 운영 환경: windows7 시스템, vue2.9.6 버전, DELL G3 컴퓨터.
vuejs에서 eslint를 삭제하는 방법은 무엇인가요?
vue에서 eslint 제거:
eslint는 구문 검사 도구이지만 제한 사항이 너무 엄격하고 대부분의 개발자가 적응할 수 없기 때문에 이러한 요구가 발생합니다.
사양을 충족하지 않으면 오류가 발생합니다. 때때로 우리는 그의 사양에 따라 글을 쓰고 싶지 않습니다. 이 시점에서 우리는 닫아야 합니다. 여기에는 두 가지 방법이 있습니다.
1. vue 스캐폴딩을 구축할 때 eslint 감지 활성화 여부를 묻는 메시지가 표시됩니다. ESLint를 사용하여 코드를 작성하시겠습니까?
2. 프로젝트가 생성되면 이를 수행할 수 있습니다.
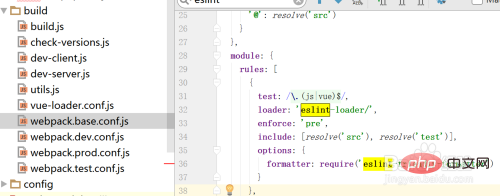
그림에 표시된 대로 webpack.base.conf.js 파일을 찾으세요.

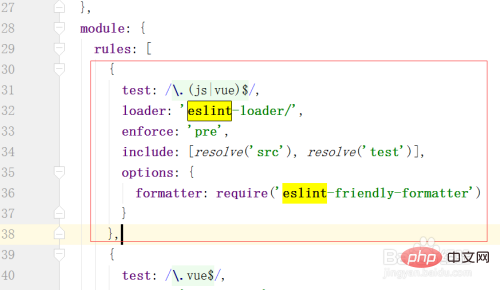
빨간색 상자 안의 내용을 삭제하세요

프로젝트의 bulid 폴더에 있는 webpack.base.config.js 파일을 엽니다. 다음 코드를 삭제하거나 로그아웃하세요:
{ test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},3. 마지막으로: 서비스를 다시 시작하세요. npm run dev
권장: "최신 5개 vue.js 비디오 튜토리얼 선택"
위 내용은 vuejs에서 eslint를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!