JavaScript에서 객체를 생성하는 네 가지 방법을 설명하는 예
JavaScript를 JS라고 합니다. JS의 원래 목적은 사용자와 서버 간의 상호 작용 문제를 해결하는 것이었습니다. JS는 객체 지향 언어가 아니라 객체 지향 언어를 시뮬레이션하는 객체 기반 언어라는 점에 유의해야 합니다. 그렇다면 JavaScript 개체를 어떻게 생성합니까?
개체: 특정 특성(속성)과 행동(방법)을 가진 자연 세계의 무언가를 구체적으로 나타냅니다. 예를 들어 Yao Ming 개체는 이름, 성별, 키, 공 번호, 팀 등과 같은 특성을 가지고 있습니다. ., 드리블하고, 쏘고, 달리고, 먹는 등의 작업을 할 수 있는데, 객체를 생성하기 위해 js를 어떻게 사용합니까? ㅋㅋ >
var YaoMing = {
name:"YaoMing",
age:36,
gender:"男",
eat:function(){
console.log('吃臭豆腐');
},
read:(){
console.log('疯子在左天才在右');
}
}这时候检测per2是否是Object的实例,返回true
第三种:自定义构造函数创建对象
var per2=new Object();
per2.name="大蛇丸";
per2.age=30;
per2.sex="男";
per2.eat=function () {
console.log("吃榴莲");
};
per2.play=function () {
console.log("这个小蛇真好玩");
}; 내부 구현 프로세스는 무엇입니까? ?
위의 예를 들어 개체를 만듭니다.
 var per = new Person("Hinata", 18, "여성")
var per = new Person("Hinata", 18, "여성")
* 1. 객체를 저장할 공간을 생성합니다
* 2. 이를 현재 객체로 설정합니다
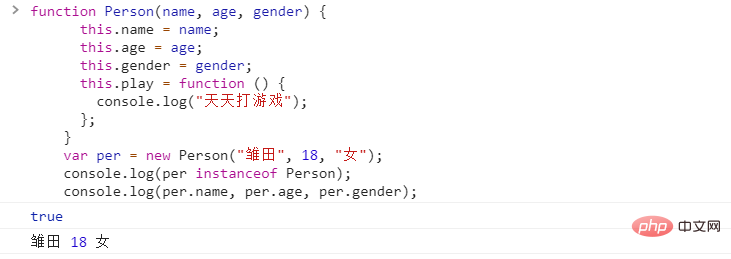
* 3. 속성 및 메소드의 값을 설정합니다 + function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
this.play = function () {
console.log("天天打游戏");
};
}
var per = new Person("雏田", 18, "女");
console.log(per instanceof Person);//返回true

사용자 정의 객체를 생성하는 생성자: var per2=new Person("小红",20);
객체를 생성하는 위의 두 가지 방법을 비교하여 다음과 같은 결론을 내릴 수 있습니다. ~ 개체를 생성하려면 1. 함수 이름은 소문자로, 2. 함수 내부에서 new 키워드를 사용하고, 3. 반환값이 있고, 4. new 뒤의 객체가 현재 객체이고, 5. 호출을 통해 객체를 생성할 수 있습니다. 기능을 직접적으로.构 사용자 정의 생성자 객체 생성 1. 함수 이름의 함수 이름, 2. 함수 내부에 새 키워드가 없습니다, 3. 반환 값이 없습니다, 4. 이것은 현재 객체를 나타냅니다, 5. 생성 새로운 것을 통한 객체.
위 내용은 JavaScript에서 객체를 생성하는 네 가지 방법을 설명하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Java 프레임워크에서 팩토리 패턴의 적용 시나리오는 무엇입니까?
Jun 01, 2024 pm 04:06 PM
Java 프레임워크에서 팩토리 패턴의 적용 시나리오는 무엇입니까?
Jun 01, 2024 pm 04:06 PM
팩토리 패턴은 객체 생성 프로세스를 분리하고 팩토리 클래스에 캡슐화하여 객체를 구체적인 클래스와 분리하는 데 사용됩니다. Java 프레임워크에서 팩토리 패턴은 다음과 같은 용도로 사용됩니다. 복잡한 객체(예: Spring의 Bean) 생성 객체 격리 제공, 테스트 가능성 및 유지 관리 용이성 향상 확장 지원, 새 팩토리 클래스를 추가하여 새로운 객체 유형에 대한 지원 증가
 자바 팩토리 패턴의 장점은 무엇입니까?
Dec 25, 2023 pm 05:40 PM
자바 팩토리 패턴의 장점은 무엇입니까?
Dec 25, 2023 pm 05:40 PM
Java 팩토리 패턴의 이점: 1. 코드 재사용성 향상 3. 객체 생성 프로세스 단순화 5. 더 나은 성능 제공 8. 국제화를 지원합니다. 9. 개방형 및 폐쇄형 원칙을 장려합니다. 10. 더 나은 확장성을 제공합니다. 세부 소개: 1. 시스템의 결합을 줄입니다. 팩토리 패턴은 객체 생성 프로세스를 팩토리 클래스로 중앙 집중화하여 시스템의 결합을 줄입니다. 2. 코드의 재사용성을 향상합니다.
 Golang에서 팩토리 패턴을 적용하는 방법
Apr 04, 2024 am 11:33 AM
Golang에서 팩토리 패턴을 적용하는 방법
Apr 04, 2024 am 11:33 AM
팩토리 패턴 Go에서 팩토리 패턴을 사용하면 구체적인 클래스를 지정하지 않고도 객체를 생성할 수 있습니다. 객체를 나타내는 인터페이스(예: Shape)를 정의합니다. 이 인터페이스를 구현하는 구체적인 유형(예: Circle 및 Rectangle)을 만듭니다. 지정된 유형(예: ShapeFactory)의 객체를 생성하려면 팩토리 클래스를 생성합니다. 팩토리 클래스를 사용하여 클라이언트 코드에서 개체를 만듭니다. 이 디자인 패턴은 구체적인 유형에 직접 연결하지 않고도 코드의 유연성을 높입니다.
 Java 팩토리 패턴에 대한 심층 분석: 단순 팩토리, 팩토리 메소드 및 추상 팩토리 간의 차이점 구별 및 적용
Dec 28, 2023 pm 03:09 PM
Java 팩토리 패턴에 대한 심층 분석: 단순 팩토리, 팩토리 메소드 및 추상 팩토리 간의 차이점 구별 및 적용
Dec 28, 2023 pm 03:09 PM
Java 팩토리 패턴에 대한 자세한 설명: 간단한 팩토리, 팩토리 메소드 및 추상 팩토리의 차이점과 적용 시나리오 이해 소개 소프트웨어 개발 프로세스에서 복잡한 객체 생성 및 초기화 프로세스에 직면할 때 이 문제를 해결하기 위해 팩토리 패턴을 사용해야 하는 경우가 종종 있습니다. 문제. 일반적으로 사용되는 객체 지향 프로그래밍 언어인 Java는 다양한 팩토리 패턴 구현을 제공합니다. 이 기사에서는 Java 팩토리 패턴의 세 가지 일반적인 구현 방법인 단순 팩토리, 팩토리 메소드 및 추상 팩토리를 자세히 소개하고 차이점과 적용 시나리오에 대한 심층 분석을 수행합니다. 하나,
 C++ 함수 오버로딩 및 재작성에 싱글톤 모드와 팩토리 모드 적용
Apr 19, 2024 pm 05:06 PM
C++ 함수 오버로딩 및 재작성에 싱글톤 모드와 팩토리 모드 적용
Apr 19, 2024 pm 05:06 PM
싱글톤 패턴: 함수 오버로딩을 통해 다양한 매개변수를 갖는 싱글톤 인스턴스를 제공합니다. 팩토리 패턴: 기능 재작성을 통해 다양한 유형의 객체를 생성하여 특정 제품 클래스에서 생성 프로세스를 분리합니다.
 PHP 객체 지향 프로그래밍의 팩토리 패턴 이해
Aug 10, 2023 am 10:37 AM
PHP 객체 지향 프로그래밍의 팩토리 패턴 이해
Aug 10, 2023 am 10:37 AM
PHP 객체 지향 프로그래밍의 팩토리 패턴 이해 팩토리 패턴은 객체 생성 과정에서 객체 생성과 사용을 분리하는 데 일반적으로 사용되는 디자인 패턴입니다. PHP 객체 지향 프로그래밍에서 팩토리 패턴은 객체 생성 및 수명 주기를 더 잘 관리하는 데 도움이 될 수 있습니다. 이번 글에서는 코드 예제를 통해 PHP의 팩토리 패턴을 자세히 소개하겠습니다. PHP에서는 new 키워드를 직접 사용하는 대신 팩토리 패턴을 사용하여 객체 생성 및 초기화 프로세스를 구현할 수 있습니다. 이것의 장점은 나중에 변경이 필요할 경우
 PHP 디자인 패턴: 코드 우수성을 향한 길
Feb 21, 2024 pm 05:30 PM
PHP 디자인 패턴: 코드 우수성을 향한 길
Feb 21, 2024 pm 05:30 PM
소개 PHP 디자인 패턴은 소프트웨어 개발의 일반적인 과제에 대한 입증된 솔루션 세트입니다. 이러한 패턴을 따르면 개발자는 우아하고 강력하며 유지 관리가 가능한 코드를 만들 수 있습니다. 이는 개발자가 SOLID 원칙(단일 책임, 개방형 폐쇄형, Liskov 대체, 인터페이스 격리 및 종속성 반전)을 따르도록 지원하여 코드 가독성, 유지 관리성 및 확장성을 향상시킵니다. 디자인 패턴의 유형 다양한 디자인 패턴이 있으며 각각 고유한 목적과 장점을 가지고 있습니다. 다음은 가장 일반적으로 사용되는 PHP 디자인 패턴 중 일부입니다. 싱글톤 패턴: 클래스에 인스턴스가 하나만 있는지 확인하고 이 인스턴스에 전역적으로 액세스할 수 있는 방법을 제공합니다. 팩토리 패턴: 정확한 클래스를 지정하지 않고 객체를 생성합니다. 개발자는 조건부로
 Java 팩토리 패턴에 대한 자세한 설명: 단순 팩토리, 팩토리 메소드 및 추상 팩토리
Dec 28, 2023 am 10:23 AM
Java 팩토리 패턴에 대한 자세한 설명: 단순 팩토리, 팩토리 메소드 및 추상 팩토리
Dec 28, 2023 am 10:23 AM
Java 팩토리 패턴에 대한 자세한 설명: 단순 팩토리, 팩토리 메소드 및 추상 팩토리 팩토리 패턴은 다양한 요구에 따라 객체를 동적으로 생성하고 객체 생성과 사용을 분리하며 재사용성과 효율성을 향상시키기 위해 일반적으로 사용되는 디자인 패턴입니다. 코드 사용. Java에는 기본 팩토리 패턴의 세 가지 주요 형태인 단순 팩토리, 팩토리 메소드 및 추상 팩토리가 있습니다. 1. 단순공장 모델 단순공장 모델은 가장 기본적인 공장모델이자 가장 단순한 형태이다. 팩토리 클래스를 통해 객체를 생성하고 다양한 매개변수를 기반으로 생성할 객체를 결정합니다.




