웹 프런트 엔드의 세 가지 핵심 방법: 1. 웹 페이지를 설명하는 데 사용되는 언어인 HTML(Hypertext Markup Language) 2. 요소 스타일을 제어하는 데 사용할 수 있는 CSS(Cascading Style Sheets) 3. JavaScript는 웹 페이지에 다양한 동적 기능을 추가하여 사용자에게 더욱 부드럽고 아름다운 탐색 효과를 제공하는 데 종종 사용됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3&&HTML5&&javascript 버전 1.8.5, Dell G3 컴퓨터.
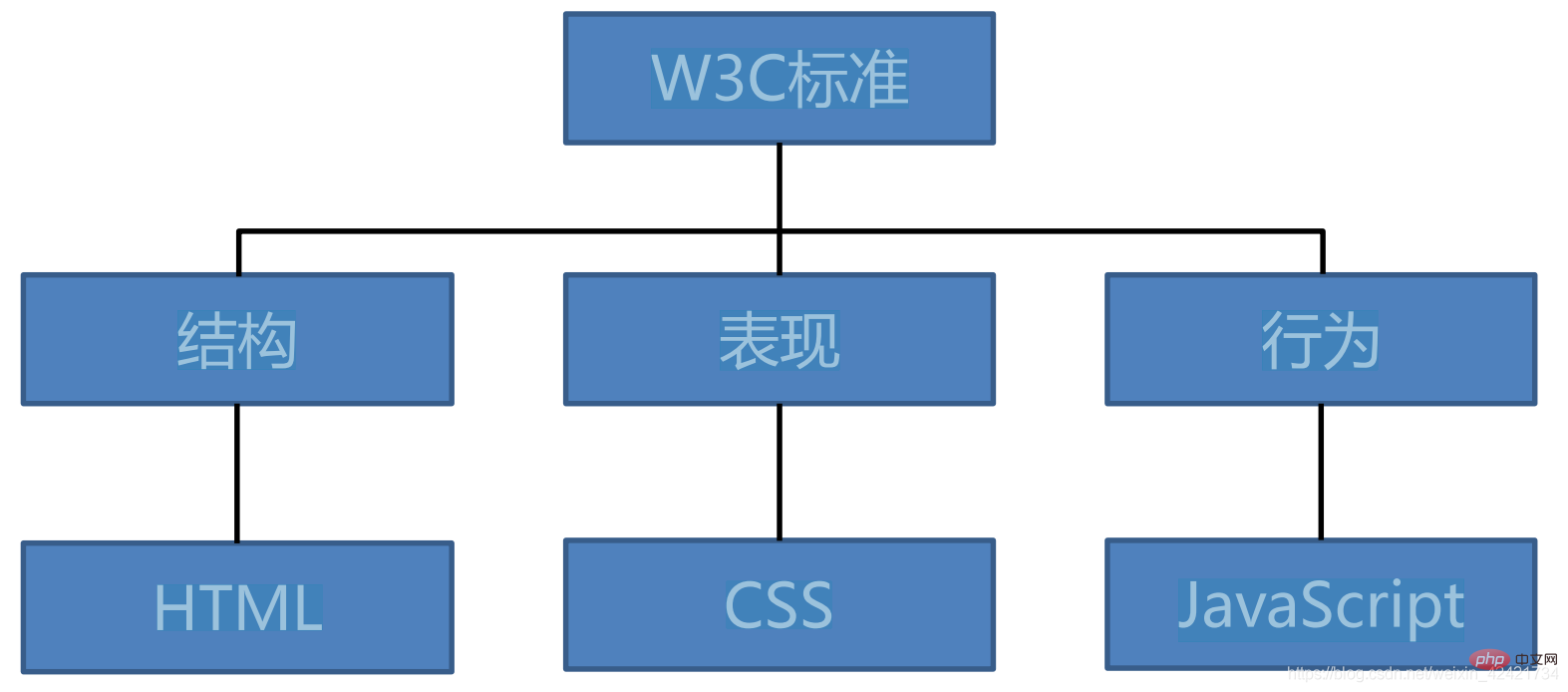
W3C 표준에 따르면 웹 페이지는 주로 구조, 성능, 동작의 세 부분으로 구성됩니다.

구조
하이퍼텍스트 마크업 언어 : HTML( Hyper Text Markup Language)
HTML은 페이지의 구조를 설명하는 데 사용됩니다.
html5: 주로 태그로 구성되는 마크업 언어입니다. 특별한 의미를 지닌 (건물 구조)
Performance
Cascading Style Sheets: Cascading Style Sheets
CSS는 페이지 요소의 스타일을 제어하는 데 사용됩니다
CSS(3): 주로 일련의 선택자(html 요소)와 속성(건물의 외부 및 내부 장식)으로 구성된 설명 언어입니다. JavaScript: Java와 유사한 구문(데이터 유형, 배열, 조건부 분기, 루프, 객체...)을 포함한 스크립트 프로그래밍 언어입니다.
HTML이란 무엇입니까?
yper
T(마크업 언어) 마크업 언어는 마크업 태그(마크업 태그)
를 사용하여 웹 페이지를 설명합니다
Cascading Style Sheets
css는 가능합니다 웹 페이지의 스타일 시트를 만드는 데 사용되며, 스타일 시트를 통해 웹 페이지를 꾸밀 수 있습니다.
JavaScript는 세계에서 가장 인기 있는 프로그래밍 언어입니다. 이 언어는 HTML과 웹에서 사용할 수 있으며, 서버, PC, 노트북, 태블릿, 스마트폰 등 다양한 기기에서 사용할 수 있습니다.
JavaScript는 HTML 페이지에 삽입할 수 있는 프로그래밍 코드입니다.
JavaScript를 HTML 페이지에 삽입하면 모든 최신 브라우저에서 실행할 수 있습니다.속성:
위 내용은 웹 프론트 엔드의 세 가지 핵심 방법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!