nodejs安装后npm报错的解决办法:1、在官网下载node.js的安装包;2、直接解压并将解压后的文件名改为“nodejs7”;3、配置环境变量;4、配置node的缓存路径即可。

本文操作环境:Windows7系统、nodejs7版、DELL G3电脑
nodejs安装后npm报错怎么办?
nodejs安装成功后npm不生效解决办法:
问题重现:
官网下载最新版node-v12.18.1-x64.msi 安装板一路 next安装之后,node -v正常,npm -v 报错如下
0 info it worked if it ends with ok 1 verbose cli [ 'D:\\Program Files\\nodejs\\node.exe', 1 verbose cli 'D:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js', 1 verbose cli 'prefix', 1 verbose cli '-g' ] 2 info using npm@6.4.1 3 info using node@v10.14.2 4 verbose stack Error: spawn D:\Program Files\nodejs\node.exe ENOENT 4 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:232:19) 4 verbose stack at onErrorNT (internal/child_process.js:407:16) 4 verbose stack at process._tickCallback (internal/process/next_tick.js:63:19) 5 verbose cwd C:\Users\Administrator 6 verbose Windows_NT 10.0.16299 7 verbose argv "D:\\Program Files\\nodejs\\node.exe" "D:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "prefix" "-g" 8 verbose node v10.14.2 9 verbose npm v6.4.1 10 error path D:\Program Files\nodejs\node.exe 11 error code ENOENT 12 error errno ENOENT 13 error syscall spawn D:\Program Files\nodejs\node.exe 14 error enoent spawn D:\Program Files\nodejs\node.exe ENOENT 15 error enoent This is related to npm not being able to find a file. 16 verbose exit [ 1, true ]
解决办法:
官网下载node.js的免安装包。(zip)。历史版本下载地址 https://nodejs.org/dist/
我安装了老版本 node-v7.10.1-win-x64.zip
下载后直接解压,我将解压后的文件名改为 nodejs7
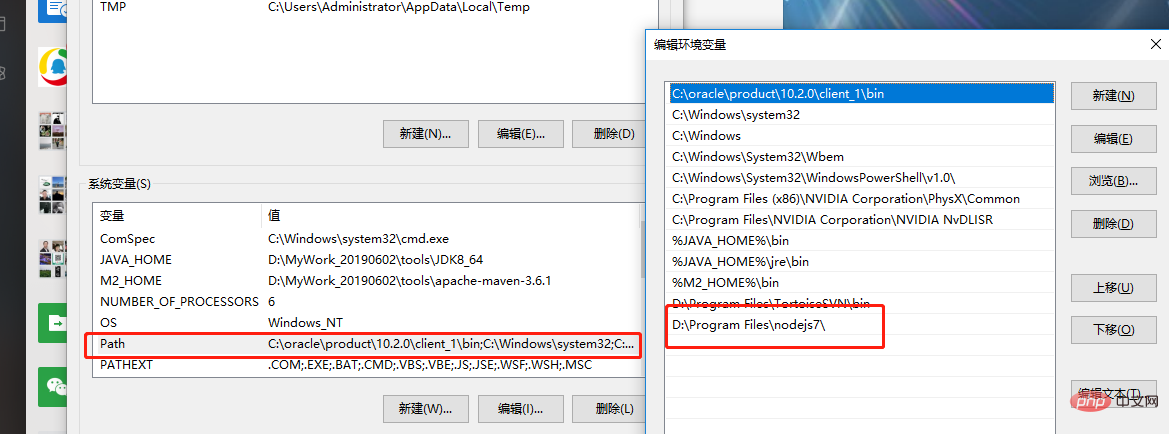
然后配置环境变量:系统变量-path-新建 : 输入你nodejs的解压安装路径,我的是 D:\Program Files\nodejs7\

然后需要手动配置node的缓存路径:
1、在刚才解压的node安装路径下新建 node_cache 、node_global 两个文件夹
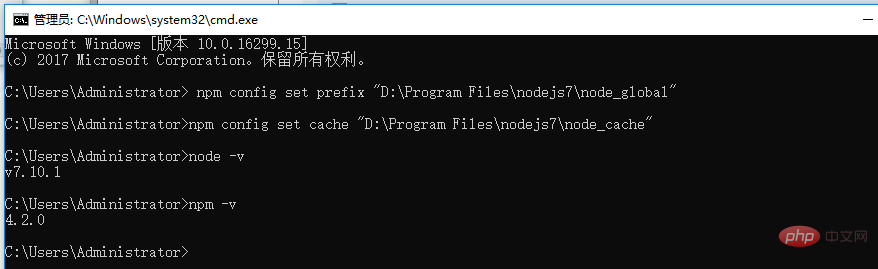
2、cmd设置全局文件 npm config set prefix "D:\Program Files\nodejs7\node_global"
设置缓存路径 npm config set cache "D:\Program Files\nodejs7\node_cache"
现在打开cmd, 输入node -v npm -v 可以看见OK了

希望本文对遇到同样问题的小伙伴有帮助。。。。
推荐学习:《node.js视频教程》
위 내용은 nodejs를 설치한 후 npm이 오류를 보고하면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



