JavaScript 변수 유형을 가져오는 방법: 1. "typeof 변수" 구문인 typeof 연산자를 사용합니다. 2. jQuery의 "$.type()" 메서드를 사용합니다. 3. 생성자를 통해 유형을 가져옵니다.

이 튜토리얼의 운영 환경: windows7 시스템, javascript1.8.5&&jquery1.10.0 버전, Dell G3 컴퓨터.
자바스크립트에서는 변수의 타입명을 정확하게 알아내는 방법이 자주 묻는 질문입니다.
하지만 변수의 정확한 이름을 알아내는 것이 불가능한 경우가 많거나, 여기에서는 typeof를 사용해야 합니다. , jQuery.type, 생성자를 사용하여 변수 유형을 얻는 세 가지 방법을 자세히 소개합니다.
도움이 되었으면 좋겠습니다.
문제를 보면 언뜻 보면 typeof 연산자를 떠올리는 학생들도 있을 것입니다.
JavaScript 언어에서는 기본 유형 이름을 얻기 위해 typeof 연산자를 사용하도록 제공됩니다. (기본 유형이 아님을 참고하세요)
이것은 의 모든 사용법입니다. typeof
01-typeof.htm
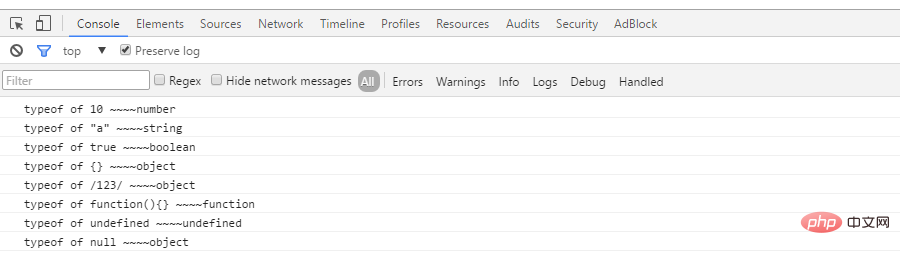
console.log('typeof of 10 ~~~~' +typeof 10);
console.log('typeof of "a" ~~~~' +typeof 'a');
console.log('typeof of true ~~~~' +typeof true);
console.log('typeof of {} ~~~~' +typeof {});
console.log('typeof of /123/ ~~~~' +typeof /123/);
console.log('typeof of function(){} ~~~~' +typeof function(){});
console.log('typeof of undefined ~~~~' +typeof undefined);
console.log('typeof of null ~~~~' +typeof null);이것은 Result

위의 인쇄 결과에 따라 다음과 같은 주의 사항을 요약합니다
typeof(참조 유형) 기능을 제외하고는 모두 ' object', 예: typeof /123/
typeof null은 'object'
typeof undefine은 'undefine'입니다. 일반적으로 두 개의 등호를 사용하는 경우 null == undefine이 true입니다. NaN의 특성으로 인해 변환에 실패하면 NaN을 반환하는 숫자 "10"-0으로 변환하는 것이 일반적입니다. NaN != NaN이므로 변환 성공 여부를 판단하는 일반적인 방법은 다음과 같습니다. 이것도 jQuery 소스코드를 참고해서 찾아낸 내용입니다. jQuery 소스코드를 100번 읽어도 과언이 아닙니다.)
( "10x" - 0) == ("10x" - 0) // 결과는 거짓입니다!
("10x" - 0) == ("10x" - 0); // 结果为假!
现在看看jQuery是怎么做的
// 先申明一个对象,目的是用来做映射
var class2type = {};
// 申明一个core_toString() 的方法,得到最原始的toString() 方法,因为在很多对象中,toStrintg() 已经被重写
var core_toString() = class2type.toString;// 这里为 toStrintg() 后的结果和类型名做一个映射,申明一个core_toString() 后的结果,而值就是类型名
jQuery.each("Boolean Number String Function Array Date RegExp Object Error".split(" "), function(i, name) {
class2type[ "[object " + name + "]" ] = name.toLowerCase();
});因为 Object.prototype.toString() 方法调用结果如下
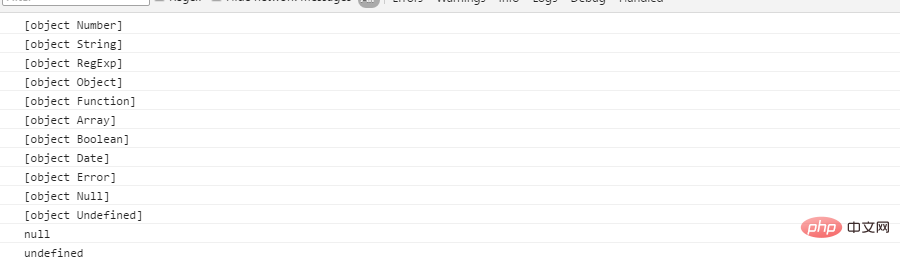
var core_toString = {}.toString;
console.log( core_toString.call(1) );
console.log( core_toString.call("11") );
console.log( core_toString.call(/123/) );
console.log( core_toString.call({}) );
console.log( core_toString.call(function(){}) );
console.log( core_toString.call([]) );
console.log( core_toString.call(true) );
console.log( core_toString.call(new Date()) );
console.log( core_toString.call(new Error() ));
console.log( core_toString.call(null) );
console.log( core_toString.call(undefined) );
console.log( String(null) );
console.log( String(undefined) );
上面的打印结果与
class2type[ "[object " + name + "]" ] = name.toLowerCase();
不谋而合!
这是jQuery.type 的核心方法
type: function( obj ) {
if ( obj == null ) {
return String( obj );
}
// Support: Safari <= 5.1 (functionish RegExp)
return typeof obj === "object" || typeof obj === "function" ?
class2type[ core_toString.call(obj) ] || "object" :
typeof obj;
},注意,为什么把 null 或者 undefined 单独讨论呢,因为 在一些版本浏览器中
console.log(core_toString.call(null)); console.log(core_toString.call(undefined));로그인 후 복사这是会报错的!
如果是对象类型,另:由于 在一些低版本的浏览器中,typeof /123/ 会返回的是 "function" 而不是 "object",所以这里要判断是否是函数,要明白 这里的 typeof obj === function
이제 jQuery가 어떻게 작동하는지 살펴보세요typeof obj === "object" || typeof obj === "function" ?
class2type[ core_toString.call(obj) ]class2type[ core_toString.call(obj) ] || "object" :
// 这是防止一些未知情况的,如果未取到,就返回object
function Person(){
this.name = 'pawn';
}
var p = Person.toString();
위 인쇄 결과는이것이 jQuery의 핵심 메소드입니다. .typefunction Person(){ this.name = 'pawn'; } console.log(Person.prototype.constructor === Person);로그인 후 복사
와 일치합니다!
function Person(){
this.name = 'pawn';
}
Person.protype = {
XX: ... ,
xx: ... ,
...
} Person.protype = {
construction: Person,
XX: ... ,
xx: ... ,
...
}이렇게 하면 오류가 보고되기 때문에 null 또는 정의되지 않음이 별도로 논의되는 이유에 유의하세요!
typeof obj === function 여기서는 함수 자체가 typeof를 통해 유형을 얻을 수 있기 때문에 논의하지 않습니다. jQuery.fn = jQuery.prototype = {
constructor: jQuery,
init: function( selector, context, rootjQuery ) {
var match, elem; var getType = function(obj){
if(obj == null){
return String(obj);
}
if(typeof obj === 'object' || typeof obj === 'fucntion'){
...
}else{
// 如果不是引用类型,那么就是基本类型
return typeof obj
}
}jQuery.type
에는 큰 결함이 있습니다 이것은 사용자 정의 유형입니다
이것은 사용자 정의 유형입니다
function Person(){
this.name = 'pawn';
}
var p = new Person();
console.log(p.constructor);이것은 역시 큰 결함!
다음으로 생성자를 통해 정확한 유형을 얻습니다생성자를 통과하여 유형을 얻습니다이 방법을 이해하기 전에 두 가지 사항을 이해해야 합니다

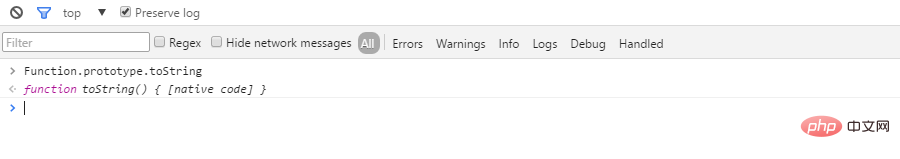
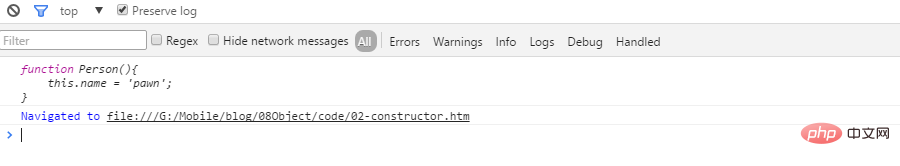
모든 함수에는 프로토타입 속성 프로토타입이 있고 이 프로토타입 속성에는 이 함수에 대한 참조인 기본 속성 생성자가 있으므로 아래 코드를 살펴보세요.
var regex = /function\s(.+?)\(/
function Person(){
this.name = 'pawn';
}
var p = new Person();
var c = p.constructor
var regex = /function\s(.+?)\(/;
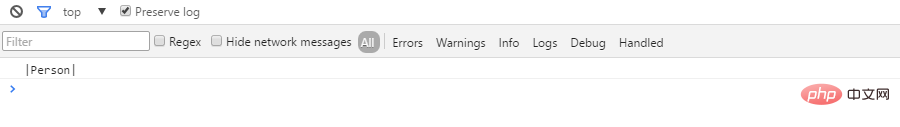
console.log('|' + regex.exec(c)[1] + '|');var getType = function(obj){
if(obj == null){
return String(obj);
}
if(typeof obj === 'object' || typeof obj === 'function'){
var constructor = obj.constructor;
if(constructor && constructor.name){
return constructor.name;
}
var regex = /function\s(.+?)\(/;
return regex.exec(c)[1];
}else{
// 如果不是引用类型,那么就是基本;类型
return typeof obj;
}
};var getType = function(obj){
if(obj == null){
return String(obj);
}
if(typeof obj === 'object' || typeof obj === 'function'){
return obj.constructor && obj.constructor.name.toLowerCase() ||
/function\s(.+?)\(/.exec(obj.constructor)[1].toLowerCase();
}else{
// 如果不是引用类型,那么就是基本类型
return typeof obj;
}
};var getType = function(obj){
if(obj == null){
return String(obj);
}
return typeof obj === 'object' || typeof obj === 'function' ?
obj.constructor && obj.constructor.name && obj.constructor.name.toLowerCase() ||
/function\s(.+?)\(/.exec(obj.constructor)[1].toLowerCase():
typeof obj;
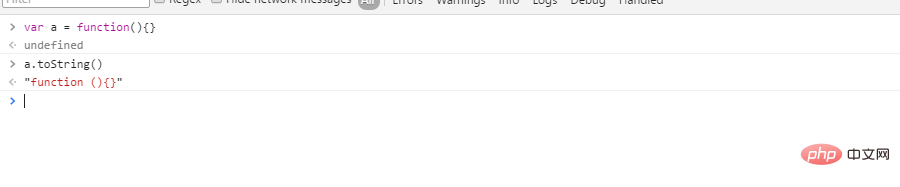
};也就是,如果调用一个函数的toString() 方法.那么就会打印这个函数的函数体.

好了,经过上面两个步骤,你明白我要做什么了吗?
如何通过构造函数来获得变量的类型?
var getType = function(obj){
if(obj == null){
return String(obj);
}
if(typeof obj === 'object' || typeof obj === 'fucntion'){
...
}else{
// 如果不是引用类型,那么就是基本类型
return typeof obj
}
} function Person(){
this.name = 'pawn';
}
var p = new Person();
console.log(p.constructor);
现在要做的事 : 如何将Person 提取出来呢?
毋庸置疑,字符串切割那一套肯定可以办到,但是太 low 啦!
这里,我使用正则将Person提取出来
var regex = /function\s(.+?)\(/
function Person(){
this.name = 'pawn';
}
var p = new Person();
var c = p.constructor
var regex = /function\s(.+?)\(/;
console.log('|' + regex.exec(c)[1] + '|');
其实,除了上面的正则,每个函数还有一个name属性,返回函数名,但是ie8 是不支持的.
因此上面的代码可以写为:
var getType = function(obj){
if(obj == null){
return String(obj);
}
if(typeof obj === 'object' || typeof obj === 'function'){
var constructor = obj.constructor;
if(constructor && constructor.name){
return constructor.name;
}
var regex = /function\s(.+?)\(/;
return regex.exec(c)[1];
}else{
// 如果不是引用类型,那么就是基本;类型
return typeof obj;
}
};但是上面的代码太丑啦,将其简化
var getType = function(obj){
if(obj == null){
return String(obj);
}
if(typeof obj === 'object' || typeof obj === 'function'){
return obj.constructor && obj.constructor.name.toLowerCase() ||
/function\s(.+?)\(/.exec(obj.constructor)[1].toLowerCase();
}else{
// 如果不是引用类型,那么就是基本类型
return typeof obj;
}
};还是比较麻烦,继续简化
var getType = function(obj){
if(obj == null){
return String(obj);
}
return typeof obj === 'object' || typeof obj === 'function' ?
obj.constructor && obj.constructor.name && obj.constructor.name.toLowerCase() ||
/function\s(.+?)\(/.exec(obj.constructor)[1].toLowerCase():
typeof obj;
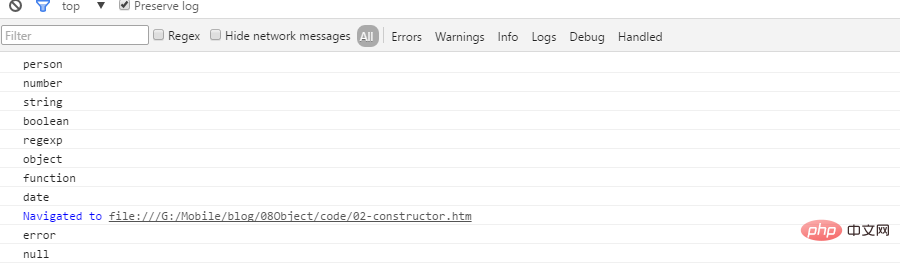
};好了,已经全部弄完了,写个代码测试一下:
function Person(){
this.name = 'pawn';
}
var p = new Person();
console.log(getType(p));
console.log(getType(1));
console.log(getType("a"));
console.log(getType(false));
console.log(getType(/123/));
console.log(getType({}));
console.log(getType(function(){}));
console.log(getType(new Date()));
console.log(getType(new Error()));
console.log(getType( null));
console.log(getType( undefined));
【推荐学习:javascript高级教程】
위 내용은 자바스크립트 변수의 유형을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!