부트스트랩 그리드란 무엇인가
bootstrap 그리드는 Bootstrap의 그리드 시스템을 의미합니다. Bootstrap은 반응성이 뛰어난 모바일 우선 유동 그리드 시스템을 제공합니다. 화면이나 뷰포트 크기가 증가하면 시스템이 자동으로 최대 12개의 열로 분할됩니다.

이 기사의 운영 환경: Windows 7 시스템, 부트스트랩 버전 3.3.7, DELL G3 컴퓨터
부트스트랩 그리드란 무엇입니까?
Bootstrap의 그리드 시스템.
Bootstrap은 화면이나 뷰포트 크기가 증가함에 따라 자동으로 최대 12개의 열로 분할되는 반응형 모바일 우선 유동 그리드 시스템을 제공합니다.
그리드란 무엇인가요?
Wikipedia에서 발췌:
그래픽 디자인에서 그리드는 콘텐츠를 구성하는 데 사용되는 일련의 교차 직선(수직, 수평)으로 구성된 구조(보통 2차원)입니다. 인쇄 디자인의 디자인 레이아웃과 내용 구조에 널리 사용됩니다. 웹 디자인에서는 일관된 레이아웃을 빠르게 생성하고 HTML과 CSS를 효과적으로 사용하기 위한 방법입니다.
간단히 말해서 웹 디자인의 그리드는 콘텐츠를 구성하고, 웹 사이트를 쉽게 탐색할 수 있도록 하며, 사용자 측의 부하를 줄이는 데 사용됩니다.
부트스트랩 그리드 시스템이란 무엇입니까?
공식 Bootstrap 문서의 그리드 시스템 설명:
Bootstrap에는 장치 또는 뷰포트 크기가 열 12로 증가함에 따라 적절하게 확장되는 반응형 모바일 우선 유동 그리드 시스템이 포함되어 있습니다. 여기에는 단순한 레이아웃 옵션을 위한 사전 정의된 클래스뿐만 아니라 보다 의미 있는 레이아웃을 생성하기 위한 강력한 믹스인 클래스도 포함되어 있습니다.
위의 내용을 이해해 봅시다. Bootstrap 3은 Bootstrap 코드가 작은 화면 장치(예: 모바일, 태블릿)의 구성 요소와 그리드로 시작한 다음 대형 화면 장치(예: 노트북, 데스크톱)의 구성 요소와 그리드로 확장된다는 점에서 모바일 우선입니다.
모바일 우선 전략
Content
가장 중요한 것이 무엇인지 결정하세요.
Layout
폭이 작은 디자인을 우선적으로 고려하세요.
기본 CSS는 모바일 우선이며 미디어 쿼리는 태블릿 및 데스크톱 컴퓨터용입니다.
점진적 향상
화면 크기가 커짐에 따라 요소를 추가하세요.
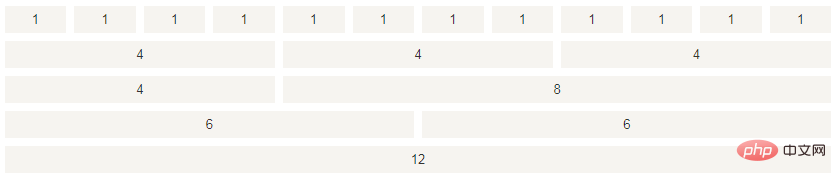
반응형 그리드 시스템 화면이나 뷰포트 크기가 커지면 시스템이 자동으로 최대 12개의 열로 나눕니다.

추천 학습: "부트스트랩 사용 튜토리얼"
위 내용은 부트스트랩 그리드란 무엇인가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7729
7729
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





