JavaScript에서 필터의 기능은 새로운 배열을 생성하는 것이며, 지정된 배열의 모든 요소가 조건을 충족하는지 확인하여 새 배열의 요소를 확인합니다. 사용법 구문은 "array.filter(function(currentValue, 색인,arr)).

이 기사의 운영 환경: Windows 7 시스템, javascript 버전 1.8.5, DELL G3 컴퓨터
javascript에서 필터의 사용법은 무엇입니까?
filter() 메서드는 새 배열을 생성하고 새 배열의 요소에서 조건을 충족하는 지정된 배열의 모든 요소를 확인합니다.
참고: filter()는 빈 배열을 감지하지 않습니다.
참고: filter()는 원래 배열을 변경하지 않습니다.
Syntax
array.filter(function(currentValue,index,arr), thisValue)
매개변수 설명

예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>点击按钮返回数组 ages 中所有元素都大于输入框指定数值的元素。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>所有大于指定数组的元素有? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
</body>
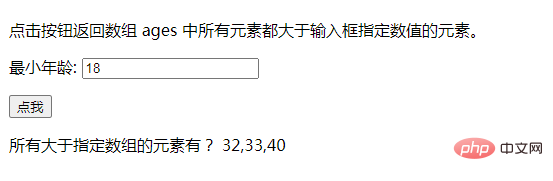
</html>효과는 다음과 같습니다.

추천 학습: "JavaScript Basics Tutorial"
위 내용은 자바스크립트에서 필터의 사용법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

