nodejs에서 미들웨어는 무엇을 의미하나요?
nodejs에서 미들웨어는 주로 HTTP 요청의 시작부터 응답이 끝날 때까지의 처리 방법을 모두 캡슐화하는 방식을 말합니다. 미들웨어의 동작은 특정 비즈니스 처리에 들어가기 전에 필터가 이를 처리하도록 하는 Java의 필터 작동 원리와 유사합니다.

이 튜토리얼의 운영 환경: windows7 시스템, nodejs 버전 12.19.0, Dell G3 컴퓨터.
미들웨어 개념
NodeJS에서 미들웨어는 주로 모든 HTTP 요청 세부 사항을 캡슐화하는 방법을 말합니다. HTTP 요청에는 일반적으로 로깅, IP 필터링, 쿼리 문자열, 요청 본문 구문 분석, 쿠키 처리, 권한 확인, 매개변수 확인, 예외 처리 등과 같은 많은 작업이 포함되지만 웹 애플리케이션의 경우에는 이를 원하지 않습니다. 너무 많은 세부 처리에 노출되므로 미들웨어를 도입하여 이러한 인프라와 비즈니스 로직 간의 세부 사항을 단순화하고 격리함으로써 개발자가 개발 효율성 향상이라는 목적을 달성하기 위해 비즈니스 개발에 집중할 수 있습니다.
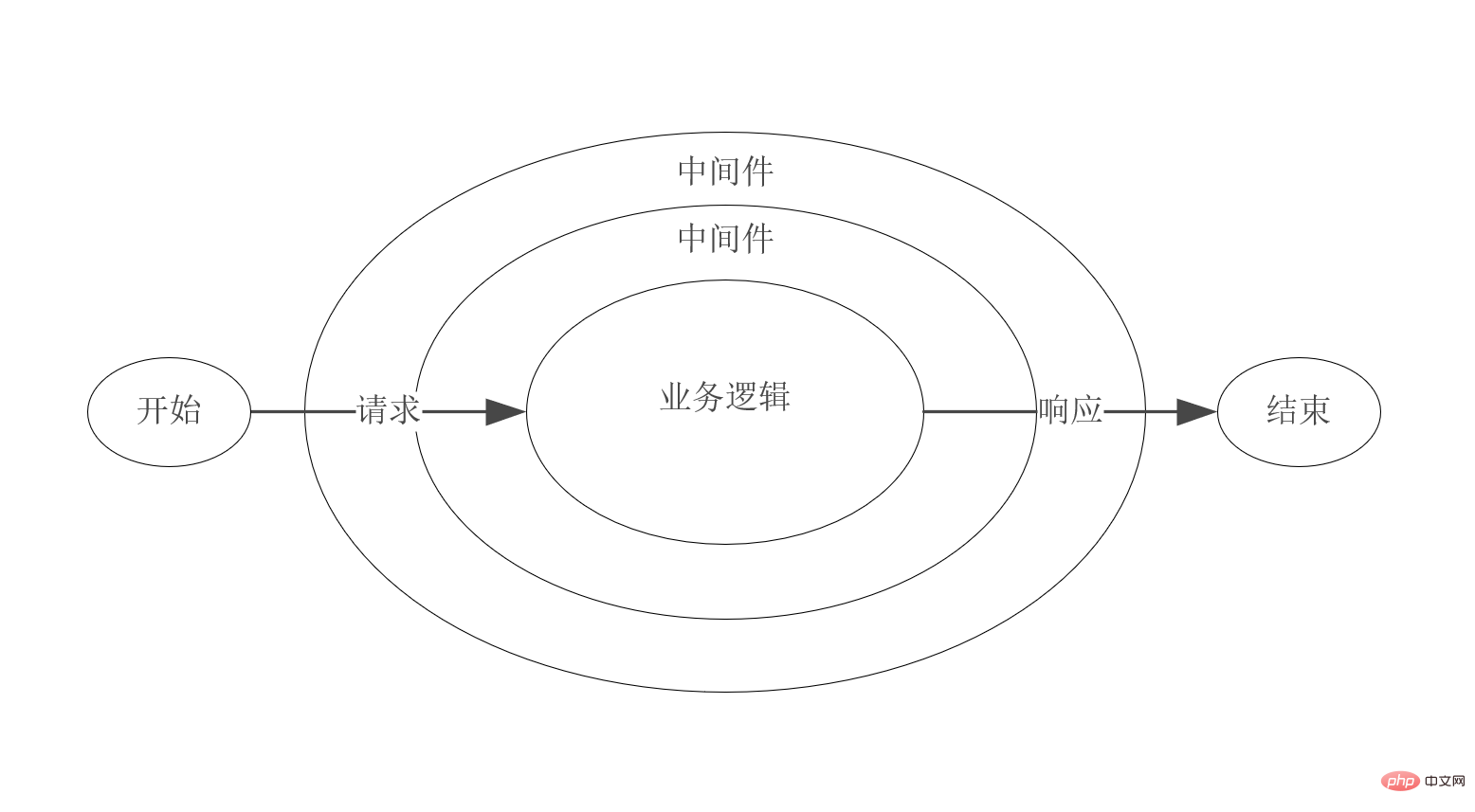
미들웨어의 동작은 특정 비즈니스 처리에 들어가기 전에 필터가 이를 처리하도록 하는 Java의 필터 작동 원리와 유사합니다. 작동 모델은 아래 그림에 나와 있습니다.

요청과 응답을 처리하므로 기본적인 중간 소프트웨어의 형태는 다음과 같습니다.
const middleware = (req, res, next) => {
// TODO
next()
}다음은 미들웨어가 어떻게 작동하는지 이해하는 것입니다. 두 가지 방법으로 미들웨어 메커니즘을 구현합니다.
방법 1
세 가지 간단한 미들웨어를 다음과 같이 정의합니다. const middleware1 = (req, res, next) => {
console.log('middleware1 start')
next()
}
const middleware2 = (req, res, next) => {
console.log('middleware2 start')
next()
}
const middleware3 = (req, res, next) => {
console.log('middleware3 start')
next()
}// 中间件数组
const middlewares = [middleware1, middleware2, middleware3]
function run (req, res) {
const next = () => {
// 获取中间件数组中第一个中间件
const middleware = middlewares.shift()
if (middleware) {
middleware(req, res, next)
}
}
next()
}
run() // 模拟一次请求发起middleware1 start
middleware2 start
middleware3 start
next() 메서드를 호출합니다. 그렇지 않으면 미들웨어가 순서대로 실행될 수 없습니다. 미들웨어2 미들웨어 다시 작성:
const middleware2 = (req, res, next) => {
console.log('middleware2 start') new Promise(resolve => {
setTimeout(() => resolve(), 1000)
}).then(() => {
next()
})
}실행 결과는 이전과 동일하지만 미들웨어3은 미들웨어2가 비동기적으로 완료된 후 실행됩니다.
middleware1 start middleware2 start middleware3 start
통계 시간을 위한 로그 미들웨어와 같이 일부 미들웨어는 업무 처리 전에 실행되어야 할 뿐만 아니라 업무 처리 후에도 실행되어야 합니다. 방법 1의 경우, next()가 비동기 작업인 경우 현재 미들웨어의 다른 코드를 콜백으로 실행할 수 없습니다. 따라서 next() 메서드의 후속 작업은 Promise 객체로 캡슐화될 수 있으며, next.then()<을 사용하여 미들웨어를 완료할 수 있습니다. /code> 업무 처리 종료 후 콜백 형태입니다. <code>run() 메서드를 다음과 같이 다시 작성하세요.
function run (req, res) {
const next = () => {
const middleware = middlewares.shift() if (middleware) { // 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}
}
next()
}미들웨어 호출 메서드를 다음과 같이 다시 작성해야 합니다. next()方法,否则中间件不能按顺序执行。改写middleware2中间件:
const middleware1 = (req, res, next) => {
console.log('middleware1 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
return next().then(() => {
console.log('middleware1 end')
})
}执行结果与之前一致,不过middleware3会在middleware2异步完成后执行。
const middleware1 = (req, res, next) => {
console.log('middleware1 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
return next().then((res) => {
console.log("1",res) return 'middleware1 end';
})
}
const middleware2 = (req, res, next) => {
console.log('middleware2 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
// console.log("next()",next())
return next().then((res) => {
console.log("2",res) return 'middleware2 end'
})
}
const middleware3 = (req, res, next) => {
console.log('middleware3 start') return next().then((res) => {
console.log("3",res) return 'middleware3 end'
})
}
const middlewares = [middleware1, middleware2, middleware3]function run (req, res) {
const next = () => {
const middleware = middlewares.shift() if (middleware) { // console.log("next",next)
// 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("结束");
}
}
next()
}
run() // 模拟一次请求发起有些中间件不止需要在业务处理前执行,还需要在业务处理后执行,比如统计时间的日志中间件。在方式一情况下,无法在next()为异步操作时再将当前中间件的其他代码作为回调执行。因此可以将next()方法的后续操作封装成一个Promise对象,中间件内部就可以使用next.then()形式完成业务处理结束后的回调。改写run()方法如下:
const middleware1 = async (req, res, next) => {
console.log('middleware1 start')
let result = await next();
console.log("1",result)
}
const middleware2 = async (req, res, next) => {
console.log('middleware2 start')
let result = await next();
console.log("2",result)
return 'middleware2 end';
}
const middleware3 = async (req, res, next) => {
console.log('middleware3 start')
let result = await next();
console.log("3",result)
return 'middleware3 end';
}
const middlewares = [middleware1, middleware2, middleware3]
function run (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
// console.log("next",next)
// 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("结束");
}
}
next()
}
run() // 模拟一次请求发起中间件的调用方式需改写为:
function compose (middleware) {
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')
for (const fn of middleware) {
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
}
return function (context, next) {
let index = -1
return dispatch(0)
function dispatch (i) {
// index会在next()方法调用后累加,防止next()方法重复调用
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
try {
// 核心代码
// 包装next()方法返回值为Promise对象
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) {
// 遇到异常中断后续中间件的调用
return Promise.reject(err)
}
}
}
}结果:

async await 实现

以上描述了中间件机制中多个异步中间件的调用流程,实际中间件机制的实现还需要考虑异常处理、路由等。
在express框架中,中间件的实现方式为方式一,并且全局中间件和内置路由中间件中根据请求路径定义的中间件共同作用,不过无法在业务处理结束后再调用当前中间件中的代码。koa2框架中中间件的实现方式为方式二,将next()方法返回值封装成一个Promise,便于后续中间件的异步流程控制,实现了koa2框架提出的洋葱圈模型,即每一层中间件相当于一个球面,当贯穿整个模型时,实际上每一个球面会穿透两次。

koa2中间件洋葱圈模型
koa2rrreeerrreee
 async 구현 대기
async 구현 대기rrreee
 🎜🎜위에서는 여러 미들웨어 메커니즘을 설명합니다. 비동기식 미들웨어의 호출 프로세스와 관련하여 미들웨어 메커니즘의 실제 구현에서도 예외 처리, 라우팅 등을 고려해야 합니다. 🎜🎜
🎜🎜위에서는 여러 미들웨어 메커니즘을 설명합니다. 비동기식 미들웨어의 호출 프로세스와 관련하여 미들웨어 메커니즘의 실제 구현에서도 예외 처리, 라우팅 등을 고려해야 합니다. 🎜🎜 express 프레임워크에서는 미들웨어가 방법 1로 구현되며, 전역 미들웨어와 내장된 라우팅 미들웨어의 요청 경로에 따라 정의된 미들웨어가 함께 작동하지만 사용할 수는 없습니다. 비즈니스 처리가 완료된 후 현재 미들웨어에서 코드를 호출합니다. koa2 프레임워크의 미들웨어 구현 방법은 두 번째 방법입니다. next() 메서드의 반환 값은 Promise로 캡슐화되어 있습니다. 후속 미들웨어 비동기 프로세스 제어는 koa2 프레임워크에서 제안한 어니언 링 모델을 구현합니다. 즉, 미들웨어의 각 레이어는 구와 동일하며 전체 모델을 관통할 때 각 구는 실제로 두 번 관통합니다. 🎜 🎜🎜koa2 미들웨어 어니언링 모델🎜🎜
🎜🎜koa2 미들웨어 어니언링 모델🎜🎜koa2 프레임워크의 미들웨어 메커니즘은 매우 간단하고 우아합니다. 여기서는 프레임워크에서 여러 미들웨어를 결합하는 핵심 코드를 배우겠습니다. 🎜rrreee🎜koa 미들웨어 목록 주소: https://github.com/koajs/koa/wiki 🎜🎜Summary🎜🎜이 글에서는 주로 미들웨어의 개념과 미들웨어가 도입되는 이유, 미들웨어 메커니즘의 핵심 구현에 대해 소개합니다. 미들웨어 메커니즘은 웹 애플리케이션의 확장성과 구성성을 향상시킵니다. 🎜
미들웨어를 구현할 때 단일 미들웨어는 충분히 단순해야 하며 단일 책임을 져야 합니다. 각 요청은 미들웨어 관련 코드를 호출하므로 미들웨어 코드는 효율적이어야 하며 필요할 때 반복적으로 얻은 데이터를 캐시할 수 있어야 합니다. 다양한 경로에 미들웨어를 사용하는 경우 다른 미들웨어가 다른 경로에 적용된다는 점도 고려해야 합니다.
【추천 학습: "nodejs tutorial"】
위 내용은 nodejs에서 미들웨어는 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7350
7350
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
Node.js와 Java는 각각 웹 개발에 장단점이 있으며 선택은 프로젝트 요구 사항에 따라 다릅니다. Node.js는 실시간 애플리케이션, 신속한 개발 및 마이크로서비스 아키텍처에 탁월한 반면, Java는 엔터프라이즈급 지원, 성능 및 보안에 탁월합니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.




