PHP에서 여러 이미지를 업로드하는 방법
PHP에서 다중 이미지 업로드를 구현하는 방법: 1. HTML 코드를 생성하고 swfupload 구성 요소 및 플래시를 로드합니다. 2. PHP에서 업로드를 처리하고 업로드된 이미지의 주소를 반환합니다. 3. ajax를 통해 PHP를 호출합니다. 이미지의 주소 데이터베이스로 이동하세요.

이 기사의 운영 환경: Windows 7 시스템, thinkphp v5.1 버전, DELL G3 컴퓨터
PHP로 여러 이미지를 업로드하는 방법은 무엇입니까?
PHP에서 여러 장의 사진을 업로드하는 방법:
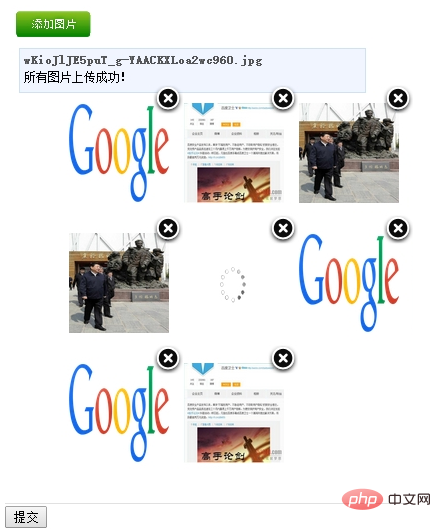
먼저 효과를 보여주기 위해 사진을 업로드하고 필요한 경우 다운로드하여 학습하세요. ThinkPHP에 있을 필요는 없습니다. 단지 제가 현재 개발을 위해 ThinkPHP를 사용하는 방법을 배우고 있다는 것뿐입니다.

[준비] 지금 필요한 것은 Baidu에서 직접 다운로드하는 것입니다. 먼저 아이디어나 프로세스를 설명하고 코드를 추가하세요.
다중 이미지 업로드 전체 과정
1. 업로드 후 표시될 효과에 대한 html 코드를 포함하여 html 코드를 작성하고 swfupload 구성 요소 및 플래시를 로드합니다
2. 이미지 추가 후 업로드 업로드를 처리하고 반환하기 위해 php로 업로드된 이미지의 주소가 미리보기 영역에 로드됩니다.
3. 각 사진의 오른쪽 상단에 있는 X를 클릭한 후 ajax는 php 메소드를 호출하여 미리보기 영역에서 사진을 삭제합니다.
4. 미리보기 영역에서 사진 추가 및 삭제 시 숨겨진 필드의 값이 변경되므로 전체 업로드 제출 양식을 작성한 후 사진의 주소가 데이터베이스에 저장될 수 있습니다. (필요에 따라 다름)
【코드 부분】 html 코드를 먼저 작성합니다. (css 파일은 게시되지 않습니다.)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
|
swfupload의 구성 항목에 대해 자세히 이야기해 보겠습니다.
upload_url 이미지 처리 업로드를 위한 php 주소입니다.
file_size_limit 업로드 크기 제한
file_upload_limit 개수를 제한합니다. 사용자가 한 번에 업로드할 수 있는 이미지, 0은 제한이 없음을 의미합니다
file_queue_error_handler
file_dialog_complete_handler 파일 업로드 선택 상자가 닫힌 후 실행할 메소드를 추가합니다.
upload_error_handler 파일 업로드가 완료된 후 실행됩니다. 메소드
debug: false swfupload를 공부하고 싶다면 이것을 디버그 모드로 설정할 수 있습니다
다음 단계는 이미지 업로드를 위한 PHP 코드입니다. 여기에 사용된 TP 업로드 클래스는 간단하고 이해하기 쉽습니다
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
이후 업로드가 성공하면 echo 또는 print_r은 ajax를 사용하기 때문에 주소를 출력합니다.
지역 설정 코드 미리보기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
serverData는 php에서 반환된 이미지 주소입니다. 반환 후 addImage 메소드를 직접 호출하여 해당 주소를 ul에 로드합니다. 동시에 숨겨진 필드의 값을 업데이트하고
이미지 설정 삭제
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
ajax 메서드를 사용하여 php 메서드에 제출하고, 성공하면 숨겨진 필드의 값을 업데이트하고 요소를 삭제합니다.
1 2 3 4 5 6 7 8 |
|
삭제 방법은 매우 간단합니다. 즉, ajax에서 제출한 주소가 있는 파일을 삭제하고 삭제된 주소를 반환하면 Ajax가 숨겨진 도메인의 값을 처리하고 자동으로 업데이트합니다
The 전체 ThinkPHP+swfupload 업로드 이미지 방법은 완전하고 매우 간단합니다~
추천 학습: "
PHP 비디오 튜토리얼"
위 내용은 PHP에서 여러 이미지를 업로드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7356
7356
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 CakePHP 프로젝트 구성
Sep 10, 2024 pm 05:25 PM
CakePHP 프로젝트 구성
Sep 10, 2024 pm 05:25 PM
이번 장에서는 CakePHP의 환경 변수, 일반 구성, 데이터베이스 구성, 이메일 구성에 대해 알아봅니다.
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP는 PHP용 오픈 소스 프레임워크입니다. 이는 애플리케이션을 훨씬 쉽게 개발, 배포 및 유지 관리할 수 있도록 하기 위한 것입니다. CakePHP는 강력하고 이해하기 쉬운 MVC와 유사한 아키텍처를 기반으로 합니다. 모델, 뷰 및 컨트롤러 gu
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는








