이 글에서는 Node.js의 패키지 관리 도구인 패키지와 NPM에 대해 설명하겠습니다. 도움이 되기를 바랍니다.

요약: 패키지와 NPM 노드는 자체 핵심 모듈을 구성하고 타사 파일 모듈을 순서대로 작성하고 사용할 수 있도록 합니다.
Node는 자체 핵심 모듈을 구성하고 타사 파일 모듈을 순서대로 작성하고 사용할 수도 있습니다. [권장 학습: "nodejs 튜토리얼"]
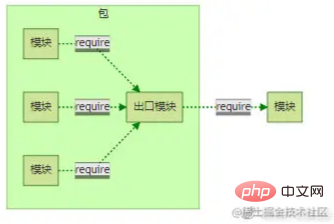
하지만 타사 모듈에서는 모듈이 여전히 다양한 위치에 해시되어 있으므로 서로 직접 참조할 수 없습니다.
따라서 모듈 외부에서는 패키지와 NPM이 다음을 위한 메커니즘입니다. 모듈을 서로 연결합니다.

CommonJS의 패키지 사양 정의는 실제로 매우 간단하며 패키지 구조와 패키지 설명 파일이라는 두 부분으로 구성됩니다.
는 패키지 내의 다양한 파일을 구성하는 데 사용됩니다. 즉, 디렉터리가 .zip 또는 tar.gz 형식의 파일로 직접 패키징됩니다.
Compliant 패키지 디렉터리:
package.json: 패키지 설명 파일
bin: 실행 가능한 바이너리 파일을 저장하는 데 사용되는 디렉터리
lib: JavaScript 코드를 저장하는 데 사용되는 디렉터리
doc: 다음을 위한 디렉터리 문서 저장
test: 단위 테스트 사례 저장을 위한 코드
NPM의 모든 동작은 패키지 설명 파일의 필드와 밀접하게 관련되어 있습니다.
일부 필드:
name: 패키지 이름. 사양 정의는 소문자와 숫자로 구성되어야 하며 공백은 허용되지 않습니다. 패키지 이름은 대중에게 발표될 때 중복된 이름 충돌을 피하기 위해 고유해야 합니다
description: 패키지 소개
version: 버전 번호, 해당 소개는 "Node.js 학습(1) - 소개" 및
keywords: 키워드 배열, 주로 NPM에서 분류 검색에 사용됩니다.
maintainers: 패키지 관리자 목록입니다. 각 관리자는 이름, 이메일, 웹이라는 세 가지 속성으로 구성됩니다. NPM은 이 속성을 사용하여 권한을 인증합니다.
형식:
"maintainers":[{ "name":"kongchengji", "email":"111@.com", "web":"[http:](https://blog.csdn.net/qq_36171287)" }]contributors: 기여자 목록, 형식은 관리자 목록과 동일합니다.
bugs: 버그를 보고할 수 있는 웹 주소 또는 이메일 주소
라이센스: 현재 패키지에서 사용됨 라이선스 목록(패키지가 어떤 라이선스에서 사용되는지 나타냄)
형식:
"licenses":[{ "type": "GPLv2", "url":"" }]
// 或者
"license": "ISC"형식:
"repository": {
"type": "git",
"url": "git+https://github.com/kongchengji/UiSelfMade.git"
},종속성: 현재 패키지를 사용하는 데 필요한 패키지 목록. 이 속성은 매우 중요합니다
homepage: 현재 패키지의 웹사이트 주소
os: 운영 체제 지원 목록, 목록이 비어 있으면 운영 체제에 대해 가정이 이루어지지 않습니다
cpi: CPU 아키텍처 지원 목록
engine: 지원되는 JavaScript 엔진 목록
directories: 패키지 디렉터리 설명
implements: 구현 사양 목록. 현재 패키지가 구현하는 CommonJS 사양을 표시합니다
scripts: 스크립트 설명 개체. 주로 패키지 관리자가 패키지를 설치, 컴파일, 테스트 및 제거하는 데 사용됩니다.
형식:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
},NPM과 패키지 사양의 차이점은 4개의 필드가 더 있다는 것입니다:
author: 패키지 작성자: ok_man:
bin: 일부 패키지 작성자는 패키지를 명령줄 도구로 사용할 수 있기를 원합니다.
main: 모듈이 패키지를 가져올 때 이 필드는 제한된 범위에서 확인되고 패키지에 있는 다른 모듈의 항목 모듈로 사용됩니다. 존재하지 않는 경우 require는 패키지 디렉터리에서 index.js, index.node, index.json을 기본 항목으로 찾습니다.
devDependency: 일부 모듈에는 개발 중에만 종속성이 필요합니다.
devDependency: 개발 환경에서 사용됨 종속성: 프로덕션 환경에서 사용됨
JavaScript는 Node 등장 이후 장점이 있습니다 --> 앞면과 뒷면 끝.
하지만 여전히 프론트엔드와 백엔드에는 약간의 차이점이 있습니다. HTPP의 양쪽 끝은 서로 다른 역할을 합니다.
입니다.
CommonJS并不完全适用于前端JavaScript,比如Node的模块引入基本是同步的,但是前端引入如果使用同步引入,UI在初始化过程中需要花费很多时间等待脚本加载完成。
AMD规范是CommonJS规范的一个延伸,全称:Asynchronous Module Definition。
是异步模块定义
模块定义:define(id?,dependencies?, factory);
id 是模块的名字,它是可选的参数。
dependencies 指定了所要依赖的模块列表,它是一个数组,也是可选的参数
AMD需要在声明模块时指定所有的依赖,通过形参传递依赖到模块内容中:
define(['./a', './b'], function (dep1, dep2) {
a.doSomethimg()
b.doSomething()
});与AMD规范相对的还有CMD规范,全称:CommonModule Definition。
是公共模块定义
这是由国内的玉伯(也是一位大佬)提出的
模块定义:define(factory)
CMD支持动态引入:
define(function(require, exports, module) {
var a=require('./a')
a.doSomethimg()
var b=require('./b')
b.doSomething()
})在需要依赖模块时,随时调用require()引入即可
CMD 推崇依赖就近; AMD 推崇依赖前置
CMD 是延迟执行; AMD 是提前执行
CMD性能好,因为只有用户需要的时候才执行; AMD用户体验好,因为没有延迟,依赖模块提前执行了
AMD和CMD最大的区别是对依赖模块的执行时机处理不同
创建一个hello方法,让hello方法能在不同运行环境中运行,兼容Node、AMD、CMD和常见浏览器
匿名函数前加一个;是个好习惯 name是方法名,definition是方法体
通过typeof检测环境是否为AMD或CMD还是Node环境
可以将模块执行结果挂载在window变量中,这样可以直接调用
原文地址:https://bbs.huaweicloud.com/blogs/307034?utm_source=juejin&utm_medium=bbs-ex&utm_campaign=other&utm_content=content
作者:空城机
更多编程相关知识,请访问:编程视频!!
위 내용은 Node.js의 패키지와 NPM에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





