HTML에서 ID와 이름의 차이점은 무엇입니까
차이점: 1. id 속성의 값은 대소문자를 구분하며 각 id 값은 고유해야 하지만 name 속성은 고유하지 않으며 해당 값을 재사용할 수 있습니다. 2. id 속성은 앵커 참조 또는 ID 선택기로 사용될 수 있지만 이름 속성은 정보를 제출하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML에서는 id 속성과 name 속성 모두 HTML 요소 태그를 나타내는 식별자를 제공합니다. 그렇다면 그들 사이의 차이점은 무엇입니까? 이번 글에서는 id 속성과 name 속성을 간략하게 비교하고, id 속성과 name 속성의 차이점을 소개하겠습니다.
html의 id 속성
id 속성을 사용하여 URL(# 기호가 있는 URL)의 앵커 참조로 사용할 수 있는 고유한 HTML 요소를 식별하거나 요소 스타일을 설정하기 위한 CSS의 ID 선택기로 사용할 수 있습니다. . 또한 javascript에서 getElementById()를 사용하여 id 속성 값을 통해 요소를 찾은 다음 해당 요소에 대해 작업을 수행할 수 있습니다. 예:
<p id="p1">测试文本!测试文本!</p> <p id="p2">测试文本!测试文本!</p>

<script>
document.getElementById("p2").style.color="red";
</script>
id 속성은 보편적으로 호환되며 모든 요소에 유효합니다. id 속성의 값은 대소문자를 구분하며 각 id 값은 고유해야 합니다. 예:
<div id="demo"> <div id="a">div标签,id值为a</div> <p id="A">p标签,id值为A</p> </div>
#a{ color: red;}
#A{ color: pink;}Rendering:

html의 name 속성
name 속성은 HTML 요소를 식별하는 데에도 사용되지만 유일한 줄일 필요는 없습니다. . 값은 재사용될 수 있습니다. 예: 라디오 버튼
<form action="" method="get"> 最喜欢水果?<br /><br /> <label><input name="Fruit" type="radio" value="" />苹果 </label> <br /> <label><input name="Fruit" type="radio" value="" />桃子 </label> <br /> <label><input name="Fruit" type="radio" value="" />香蕉 </label> <br /> <label><input name="Fruit" type="radio" value="" />梨 </label> <br /> <label><input name="Fruit" type="radio" value="" />其它 </label> <br /> </form>
Rendering:

위의 예에서 볼 수 있듯이 name 속성은 정보를 제출하는 데에만 사용됩니다. a, form, iframe, img, map, input, select, textarea 등과 같은 태그 요소에 유효합니다.
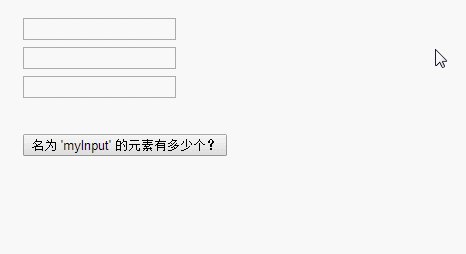
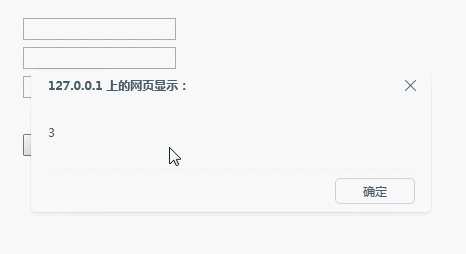
name 속성은 getElementsByName()을 사용하여 요소를 찾기 위해 javascript에서 사용할 수 있지만 CSS나 URL에서는 참조할 수 없습니다. 예:
<script type="text/javascript">
function getElements()
{
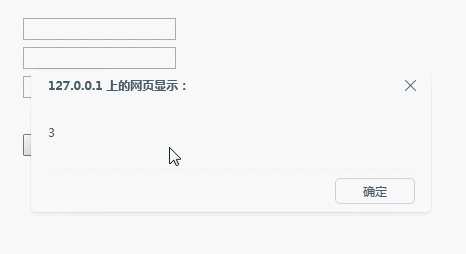
var x=document.getElementsByName("myInput");
alert(x.length);
}
</script>
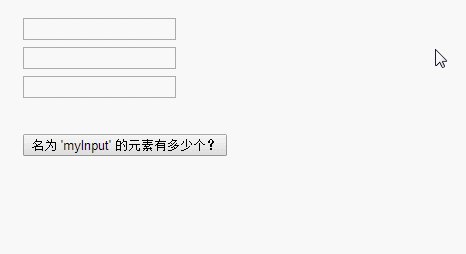
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
<input type="button" onclick="getElements()" value="名为 'myInput' 的元素有多少个?" />Rendering:

설명:
ID는 사람의 ID 번호이고 Name은 사람의 이름이라고 할 수 있습니다. 둘 다 동시에 존재할 수 있으며 동일한 네임스페이스를 공유합니다(둘의 값은 동일할 수 있음).
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML에서 ID와 이름의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7458
7458
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




