Solid는 "solid"를 의미하며 "solid line"을 의미하는 CSS border-style 속성의 속성 값입니다. border-style 속성의 값을 "solid"로 설정하면 단색 테두리를 정의할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.

solid는 CSS의 border-style 속성 값으로 실선을 나타냅니다. border-style 속성 값을 "solid"로 설정하면 실선 테두리를 정의할 수 있습니다.
div{
border-style: solid;
}
이렇게 설정된 테두리 너비와 색상은 기본값이므로 보기에 좋지 않을 수 있습니다. border-width 및 border-color를 사용하여 수정할 수 있습니다.
div{
border-style: solid;
border-width: 1px;
border-color: red;
}
설명:
border-style 속성은 요소의 모든 테두리 스타일을 설정하거나 각 측면의 테두리 스타일을 개별적으로 설정하는 데 사용됩니다. 이 값이 없음이 아닌 경우에만 테두리가 나타날 수 있습니다.
border-style 속성이 설정할 수 있는 값:
| 값 | 설명 |
|---|---|
| none | 은 테두리를 정의하지 않습니다. |
| hidden | 은 "없음"과 동일합니다. 테두리 충돌을 해결하기 위해 숨김이 사용되는 테이블에 적용되는 경우는 제외됩니다. |
| dotted | 점선 테두리를 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다. |
| dashed | 은 점선을 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다. |
| solid | 은 실선을 정의합니다. |
| double | 은 이중선을 정의합니다. 이중선의 너비는 border-width 값과 같습니다. |
| groove | 3D 홈 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| ridge | 3D 능선 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| inset | 3D 삽입 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| outset | 3D 시작 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
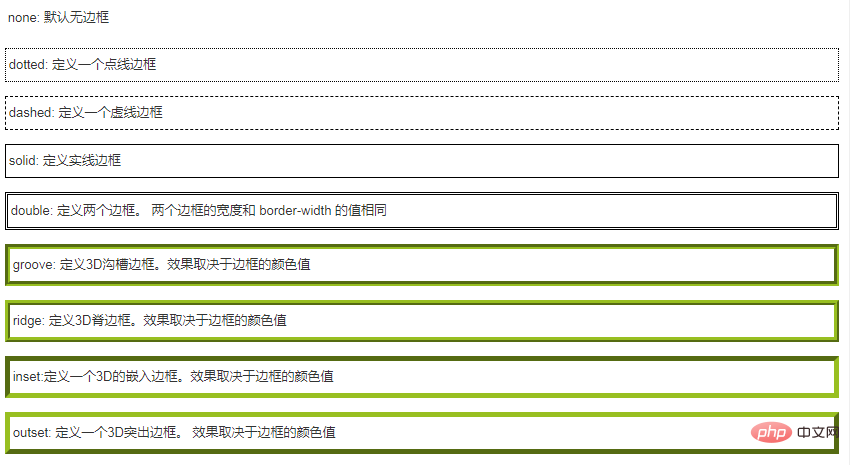
각 값의 효과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 솔리드는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!