vuejs에서 문자열을 객체로 변환하는 방법
문자열을 객체로 변환하는 Vuejs 방법: 1. 데이터베이스 테이블에서 원본 데이터를 읽습니다. 2. "this.temporary=JSON.parse(row.selections);"를 통해 문자열을 json 객체로 변환합니다.

이 기사의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vuejs에서 문자열을 객체로 변환하는 방법은 무엇입니까?
vue.js는 String 유형을 json 형식으로, json 객체를 String으로 변환합니다.
vue 프로젝트를 작성할 때 엄청난 양의 데이터로 인해 변환 형식이 상대적으로 복잡하므로 다음에서 직접 값을 얻습니다. 양식을 작성하여 데이터베이스 테이블에 문자열 형식으로 저장하지만, 레코드를 편집할 때는 ID별로 데이터베이스 테이블에서 읽어온 다음 그에 따라 페이지에 표시해야 합니다.
그래서: 방법을 가르쳐 드리겠습니다. Vue 프로젝트에서 문자열 형식을 Json 형식으로 변환합니다. 상호 변환:
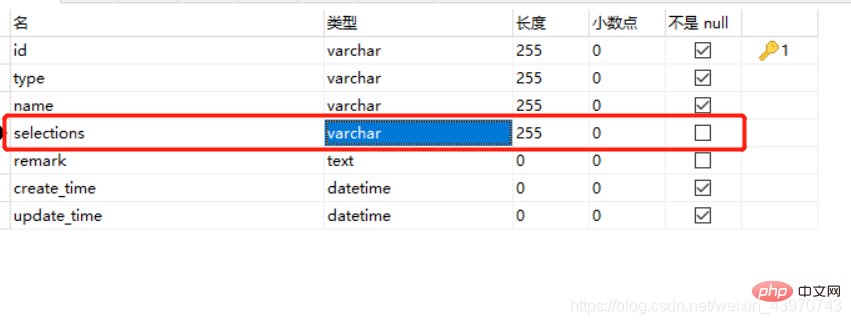
데이터베이스에 저장된 데이터 형식을 살펴보겠습니다. 이 기사에서는 선택 필드를 예로 들어 보겠습니다. 및 json 형식은 상대적으로 변환됩니다.
vue.js의 몇 가지 중요한 데모 첨부된 코드: 
editFormBuilder(row){
//aa bb cc 只是在方便调试更清楚的看到从数据库表中拿的数据
//从数据库表中读取原数据,注意看数据格式
console.log("aa",row.selections);
//接下来,如何解析成json型
this.temporary=JSON.parse(row.selections);//将字符串转换成json对象
this.items=this.temporary;
console.log("bb",this.items);
//注意看,又把对象转换成String型
this.flag=JSON.stringify(row.selections);//将json对象转换成字符串
this.items=this.flg;
console.log("cc",this.items);//再次转化格式!注意看
},아래 그림에 주목하세요! ! ! JSON.parse와 JSON.stringify의 매력을 깨닫게 될 것입니다!

그런데 두 함수의 사용법을 자세히 소개해드리겠습니다. [ps: 자세한 내용은 초보자 튜토리얼에 오셔서 초보자 튜토리얼 URL로 이동하세요.] (1) JSON.parse 함수:
作用:将json字符串转换成json对象 语法:JSON. parse(text[,reviver]). 参数:text 必须;一个有效的json字符串。 reviver :可选。 返回值:一个对象或数组。
(2) JSON.stringify() 함수:

作用:将json对象转换成json字符串。 语法:JSON.stringify(value [, replacer] [, space]) 参数:value 必须;通常为对象或数组。 replacer:可选,用于转换结果的函数或者数组。 space :可选。向返回值 JSON 文本添加缩进、空格和换行符以使其更易于读取。 返回值:一个包含JSON文本的字符串。
추천 학습: "5개의 vue.js 비디오 튜토리얼 중 최신 선택
"
위 내용은 vuejs에서 문자열을 객체로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 02:17 PM
Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 02:17 PM
Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하기 위한 몇 가지 팁 모바일 애플리케이션의 인기와 사용자 요구의 지속적인 증가로 인해 Android 애플리케이션 개발은 개발자들로부터 점점 더 많은 관심을 끌고 있습니다. Android 앱을 개발할 때 올바른 기술 스택을 선택하는 것이 중요합니다. 최근 몇 년 동안 Vue.js와 Kotlin 언어는 점차 Android 애플리케이션 개발에 널리 사용되는 언어가 되었습니다. 이 기사에서는 Vue.js 및 Kotlin 언어를 사용하여 Android 애플리케이션을 개발하는 몇 가지 기술을 소개하고 해당 코드 예제를 제공합니다. 1. 초기에 개발 환경을 설정한다
 Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 07:53 PM
Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁
Jul 31, 2023 pm 07:53 PM
Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁 소개: 빅 데이터 시대의 도래와 함께 데이터 시각화는 중요한 솔루션이 되었습니다. 데이터 시각화 애플리케이션 개발에서 Vue.js와 Python의 조합은 유연성과 강력한 기능을 제공할 수 있습니다. 이 기사에서는 Vue.js 및 Python을 사용하여 데이터 시각화 애플리케이션을 개발하기 위한 몇 가지 팁을 공유하고 해당 코드 예제를 첨부합니다. 1. Vue.js 소개 Vue.js는 경량 JavaScript입니다.
 Vue.js와 Objective-C 통합, 안정적인 Mac 앱 개발을 위한 팁 및 조언
Jul 30, 2023 pm 03:01 PM
Vue.js와 Objective-C 통합, 안정적인 Mac 앱 개발을 위한 팁 및 조언
Jul 30, 2023 pm 03:01 PM
Vue.js와 Objective-C 언어의 통합, 안정적인 Mac 애플리케이션 개발을 위한 팁 및 제안 최근 몇 년 동안 프런트 엔드 개발에서 Vue.js의 인기와 Mac 애플리케이션 개발에서 Objective-C의 안정성으로 인해 개발자는 시작합니다. 보다 안정적이고 효율적인 Mac 응용 프로그램을 개발하기 위해 두 가지를 결합하려고 합니다. 이 기사에서는 개발자가 Vue.js와 Objective-C를 올바르게 통합하고 고품질 Mac 애플리케이션을 개발하는 데 도움이 되는 몇 가지 팁과 제안을 소개합니다. 하나
 Vue.js 및 Lua 언어 통합, 게임 개발을 위한 프런트엔드 엔진 구축 시 모범 사례 및 경험 공유
Aug 01, 2023 pm 08:14 PM
Vue.js 및 Lua 언어 통합, 게임 개발을 위한 프런트엔드 엔진 구축 시 모범 사례 및 경험 공유
Aug 01, 2023 pm 08:14 PM
Vue.js와 Lua 언어의 통합, 게임 개발을 위한 프런트엔드 엔진 구축을 위한 모범 사례 및 경험 공유 소개: 게임 개발이 지속적으로 발전함에 따라 게임 프런트엔드 엔진의 선택이 중요한 결정이 되었습니다. 이러한 선택 중에서 Vue.js 프레임워크와 Lua 언어는 많은 개발자의 초점이 되었습니다. 널리 사용되는 프런트엔드 프레임워크인 Vue.js는 풍부한 생태계와 편리한 개발 방법을 갖추고 있으며, Lua 언어는 가볍고 효율적인 성능으로 인해 게임 개발에 널리 사용됩니다. 이 기사에서는 다음 방법을 살펴보겠습니다.
 PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법
Aug 27, 2023 am 11:51 AM
PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법
Aug 27, 2023 am 11:51 AM
PHP 및 Vue.js를 사용하여 차트에서 데이터 필터링 및 정렬 기능을 구현하는 방법 웹 개발에서 차트는 데이터를 표시하는 매우 일반적인 방법입니다. 차트의 데이터 필터링 및 정렬 기능은 PHP 및 Vue.js를 사용하여 쉽게 구현할 수 있으므로 사용자는 차트의 데이터 보기를 사용자 정의하고 데이터 시각화 및 사용자 경험을 향상시킬 수 있습니다. 먼저 차트에서 사용할 데이터 세트를 준비해야 합니다. 이름, 나이, 학년이라는 세 개의 열을 포함하는 데이터 테이블이 있다고 가정합니다. 데이터는 이름, 나이, 학년 Zhang San 1890 Li입니다.
 멋진 모바일 애플리케이션 UI 인터페이스를 구축하기 위한 Vue.js 및 Dart 언어, 실무 및 개발 기술 통합
Aug 02, 2023 pm 03:33 PM
멋진 모바일 애플리케이션 UI 인터페이스를 구축하기 위한 Vue.js 및 Dart 언어, 실무 및 개발 기술 통합
Aug 02, 2023 pm 03:33 PM
Vue.js와 Dart 언어의 통합, 멋진 모바일 애플리케이션 UI 인터페이스 구축을 위한 실습 및 개발 기술 소개: 모바일 애플리케이션 개발에서 사용자 인터페이스(UI)의 디자인과 구현은 매우 중요한 부분입니다. 멋진 모바일 애플리케이션 인터페이스를 달성하기 위해 Vue.js를 Dart 언어와 통합하고 Vue.js의 강력한 데이터 바인딩 및 구성 요소화 기능과 Dart 언어의 풍부한 모바일 애플리케이션 개발 라이브러리를 사용하여 멋진 모바일 애플리케이션을 구축할 수 있습니다. UI 인터페이스. 이 기사에서는 다음 방법을 보여줍니다.
 Vue.js 및 Perl 언어를 사용하여 효율적인 웹 크롤러 및 데이터 스크래핑 도구 개발
Jul 31, 2023 pm 06:43 PM
Vue.js 및 Perl 언어를 사용하여 효율적인 웹 크롤러 및 데이터 스크래핑 도구 개발
Jul 31, 2023 pm 06:43 PM
Vue.js 및 Perl 언어를 사용하여 효율적인 웹 크롤러 및 데이터 스크래핑 도구를 개발하십시오. 최근 인터넷의 급속한 발전과 데이터의 중요성이 증가함에 따라 웹 크롤러 및 데이터 스크래핑 도구에 대한 수요도 증가했습니다. 이러한 맥락에서 Vue.js와 Perl 언어를 결합하여 효율적인 웹 크롤러와 데이터 스크래핑 도구를 개발하는 것은 좋은 선택입니다. 이 기사에서는 Vue.js 및 Perl 언어를 사용하여 이러한 도구를 개발하는 방법을 소개하고 해당 코드 예제를 첨부합니다. 1. Vue.js 및 Perl 언어 소개
 Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법
Sep 20, 2023 pm 02:27 PM
Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법
Sep 20, 2023 pm 02:27 PM
Vue를 사용하여 QQ와 같은 채팅 버블 효과를 구현하는 방법 오늘날 소셜 시대에 채팅 기능은 모바일 애플리케이션과 웹 애플리케이션의 핵심 기능 중 하나가 되었습니다. 채팅 인터페이스의 가장 일반적인 요소 중 하나는 채팅 풍선입니다. 이는 발신자와 수신자의 메시지를 명확하게 구분하여 메시지의 가독성을 효과적으로 향상시킬 수 있습니다. 이 글에서는 Vue를 사용하여 QQ와 유사한 채팅 풍선 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 채팅 풍선을 나타내는 Vue 구성 요소를 만들어야 합니다. 구성 요소는 두 가지 주요 부분으로 구성됩니다.




