CSS 삽입 양식이란 무엇입니까?
CSS 삽입 양식: 1. 요소 태그의 스타일 속성에 CSS 코드를 작성합니다. 2. "" 사이에 CSS 코드를 작성합니다. code CSS 파일에 작성하고 link 태그를 사용하여 가져옵니다. 4. "@import" 규칙을 사용하여 CSS 코드 파일을 가져옵니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. CSS란
CSS(Cascading style sheet), CSS를 사용하여 웹 페이지용 스타일 시트를 만들고, 스타일 시트를 사용하여 웹 페이지를 아름답게 만드는 효과를 얻을 수 있습니다. 소위 계단식 배열은 웹 페이지를 높은 수준이 낮은 수준을 덮는 레이어별 구조로 생각할 수 있습니다. CSS는 웹 페이지의 스타일을 계층적으로 지정할 수 있습니다. (텍스트 크기, 배경색, 너비와 높이, 테두리 등)
CSS는 W3C 조직에서 만들고 유지 관리하는 언어로 1996년에 버전 1.0, 1998년에 버전 2.0이 있었고 2004년에 출시되었습니다. 버전 2.1 , CSS3에 대한 전체 릴리스 시간은 없습니다. 자세한 내용은 W3C 공식 웹사이트에서 확인할 수 있습니다.
2. CSS 삽입 방법
CSS 스타일 시트에는 4가지 삽입 방법이 있습니다: 인라인 스타일, 내부 스타일, 외부 스타일을 도입하는 링크 태그, 가져온 스타일
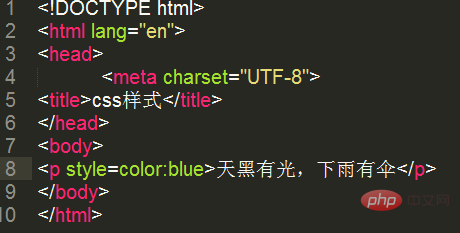
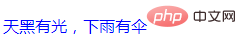
(1), 인라인 스타일(인라인 스타일)
인라인 스타일: 요소의 스타일 속성에 CSS 코드를 작성할 수 있습니다. CSS 코드는 스타일 속성 뒤에 추가됩니다. 인라인 스타일은 인라인 태그에 기록됩니다.
하나의 스타일 속성에 여러 스타일을 작성할 수 있습니다. 속성의 서로 다른 값은 세미콜론(;)으로 구분됩니다. 이 스타일을 인라인 태그라고 합니다. 인라인 태그는 현재 요소에서만 작동합니다.


(2), 내부 스타일
내부 스타일: HTML(


