이 기사는 Node.js의 비차단 I/O를 안내합니다. 도움이 되기를 바랍니다.

1. I/O: 즉 Input/output은 시스템의 입력과 출력을 의미합니다
2. 비차단과 차단의 주요 차이점 차이점은 다음과 같습니다. 입력을 수신하고 결과를 출력하는 과정에서 다른 입력을 계속 수신할 수 있는지 여부. [추천 학습: "nodejs tutorial"]
예:
예: 외식하기
보통 외식하는 방법에는 두 가지가 있습니다.
1 매점에 가세요 : 먹기 위해 줄을 서다
[대기열] - [앞에 있는 사람이 음식을 받을 때까지 기다린다] - [음식을 직접 가져가기] - [먹기]
2 식당에 가서 먹어
[ 앉기] - [주문] - [기다리기] - [먹기]
이 두 가지 먹는 방법:
1 매점에서 식사하기: 식사를 서빙하는 분들은 앞사람을 기다려야 합니다. 다음 사람의 식사를 제공하기 전에 식사를 마치는 것이 차단 모드입니다.
2 레스토랑에서 식사하기: 웨이터가 식사를 주문한 후 계속해서 다음 사람의 주문을 처리합니다. 식사가 준비되면 배달해 드립니다. 서버의 경우 이 프로세스는 논블로킹 프로세스입니다
논블로킹 I/O의 핵심 사항을 이해하세요
1 I/O 작업을 위한 시스템을 결정합니다. 예: 위 요리 예에서 I/O를 수행하는 시스템은 서비스 직원입니다.
시스템이 I/O 작업을 수행하는 동안 다른 I/O를 수행할 수 있나요? 이 라이브러리는 주로 조건에 맞는 파일을 찾는 데 사용됩니다. 자세한 내용은 https://www.npmjs.com/package/glob을 참조하세요. 먼저 glob에서 제공하는 동기화 방법을 사용하여 파일을 읽습니다
const glob = require("glob");
let result = null;
result = glob.sync(__dirname + "/**/*");
console.log(result);입니다.
us 이 동기화 작업의 실행 시간을 살펴보겠습니다. const glob = require("glob");
let result = null;
console.time("glob");
result = glob.sync(__dirname + "/**/*");
console.timeEnd("glob");파일 읽기 작업은 33밀리초 동안 프로세스를 차단하므로 이는 허용되지 않습니다!
다음으로 비동기식 방법을 사용하여 파일을 읽습니다.
let result2 = null;
console.time("glob2");
glob(__dirname + "/**/*", (err, res) => {
console.log("glob over");
});
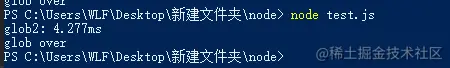
console.timeEnd("glob2");파일을 비동기적으로 읽는 데 총 4밀리초가 걸렸으며, 파일을 비동기적으로 읽는 과정에서 다음을 수행할 수 있습니다. 또한 다른 작업도 수행합니다. 
결론
공부를 해보니 모두가 Non-Blocking I/O에 대해 더 깊이 이해하게 되었다고 믿으니 다음에 또 만나요. 열심히 공부하고 매일 발전하세요!
더 많은 프로그래밍 관련 지식을 보려면  프로그래밍 비디오
프로그래밍 비디오
위 내용은 Node.js의 비차단 I/O에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!