js의 두 가지 선택 문: 1. "if else" 문, 구문 "if(조건식) {//code}else{//code}" 2. "switch case" 문, 구문 "switch"(표현식) ) {case 값: 문; 중단;..기본값: 문;}".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
조건 판단문은 프로그램 개발 과정에서 자주 사용되는 명령문 형식입니다. 대부분의 프로그래밍 언어와 마찬가지로 JavaScript에도 조건 판단문이 있습니다. 소위 조건부 판단이란 연령에 따라 다른 내용을 표시하고 부울 값인 참 또는 거짓에 따라 작업의 성공 여부를 판단하는 등 다양한 조건에 따라 다른 작업을 수행하는 프로그램을 말합니다.
JavaScript는 다음과 같은 다양한 형태의 조건부 판단문을 지원합니다.
if else 문(다양한 변형 포함)
switc Case 문
if else 문
if else 문은 조건에 따라 실행되는 프로세스 제어 유형입니다. 이 명령문이 실행되면 먼저 조건을 판단한 후 판단 결과에 따라 해당 연산을 수행합니다. if 문, if...else 문, if...else if...else 문 등 세 가지 유형으로 세분화할 수 있습니다.
if 문은 JavaScript에서 가장 간단한 조건문입니다. 구문 형식은 다음과 같습니다.
if(条件表达式){
// 要执行的代码;
}조건식이 성립하면, 즉 결과가 부울 값이 true이면 { }의 코드는 다음과 같습니다. 실행.
if else 문은 if 문의 업그레이드 버전입니다. 표현식이 true일 때 실행할 코드를 지정할 수 있을 뿐만 아니라 표현식이 true가 아닐 때 실행할 코드도 지정할 수 있습니다. 다음은 다음과 같습니다.
if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}if 및 if else 문에는 둘 다 하나의 조건식이 있으며 if else if else 문은 더 고급 형식입니다. if else if else 문에서는 여러 조건식을 정의할 수 있습니다. 그리고 표현식의 결과에 따라 해당 코드를 실행합니다. 구문 형식은 다음과 같습니다.
if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}팁: if else if else 문을 실행하는 동안 설정된 조건식을 만나면 { }의 코드는 즉시 실행되고, else if else 문 전체가 종료되며, 후속 코드에 유효한 조건식이 있으면 실행되지 않습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
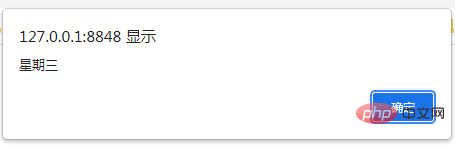
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>
switch case 문
switch 문은 if...else if...else 문과 유사하며 분기 구조이기도 하며 if...else if..else 문은 switch 문보다 더 간결하고 명확합니다.
switch 문은 표현식과 여러 케이스 레이블로 구성됩니다. 케이스 레이블 뒤에는 코드 블록이 옵니다. switch 문의 구문 형식은 다음과 같습니다.
switch(表达式){
case 值 1:
语句块 1;
break;
case 值 2:
语句块 2;
break;
... ...
case 值 n:
语句块 n;
break;
default:
语句块 n+1;
}switch 문은 표현식의 값에 따라 Case의 값과 차례로 비교됩니다. 그렇지 않으면 계속해서 다음 Case를 검색합니다. 동일하면 해당 명령문은 스위치 명령문이 끝나거나 중단될 때까지 실행됩니다.
일반적으로 스위치 문은 궁극적으로 기본값이 default입니다. 이전 사례에서 일치하는 조건이 발견되지 않으면 else 문과 유사하게 기본 문이 실행됩니다. default는 스위치 절로, 스위치 내의 어느 위치에나 위치할 수 있으며 여러 분기 사례의 일반적인 실행에 영향을 주지 않습니다.
참고: switch 문에서 표현식은 합동(===)을 사용하여 각 cese 절의 값을 일치시킵니다. 항등 연산자를 사용하기 때문에 각 값의 유형이 자동으로 변환되지 않습니다.
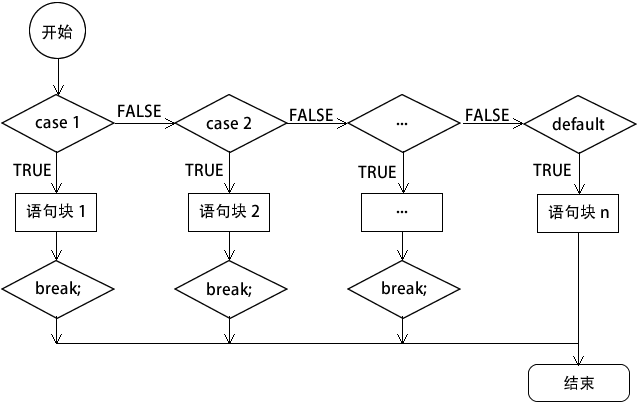
switch 문의 실행 흐름(작동 원리)은 아래 그림과 같습니다.

예:
var grade = 80;
switch (grade/10) {
case 10:
case 9:
console.log("A等");
break; //停止执行,跳出switch
case 8:
console.log("B等");
break; //停止执行,跳出switch
case 7:
console.log("C等");
break; //停止执行,跳出switch
case 6:
console.log("D等");
break; //停止执行,跳出switch
default: //上述条件都不满足时,默认执行的代码
console.log("E等");
}출력:

사용 시 다음 사항에 주의해야 합니다. 스위치 문:
if 문과 달리 스위치 문 뒤에 있는 표현식의 데이터 유형은 bool이 아닌 정수 또는 문자열만 될 수 있습니다.
if 문과의 차이점은 switch 문 뒤에 중괄호가 필요하다는 점입니다.
사례문 개수는 지정되지 않으며 무한정 늘어날 수 있습니다. 그러나 케이스 레이블과 케이스 레이블 뒤의 값 사이에는 공백이 있어야 하며, 값 뒤에는 구문의 일부인 콜론이 있어야 합니다.
스위치 일치가 완료된 후 일치하는 분기 모듈의 명령문이 하나씩 실행되며, 스위치 구조가 끝나거나 break 문을 만날 때까지 실행이 중지되지 않습니다. 따라서 분기문 뒤에 작성된 break 문이 없으면 프로그램은 다음 분기문의 내용을 계속해서 실행하게 됩니다.
if 문의 else와 유사하게, switch 문의 기본 라벨은 바로 뒤에 콜론이 옵니다. 조건이 없는 것처럼 보이지만 실제로는 "의 값이 조건입니다. 표현식"은 이전 케이스 레이블과 동일할 수 없습니다. 최종 값이 동일하면 기본 분기의 명령문이 실행됩니다. 기본 레이블은 if의 else 절과 동일합니다. 스위치 문에서는 필요하지 않으며 생략할 수 있습니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트의 두 가지 선택문은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!