Canvas+Painter 플러그인을 사용하여 WeChat 미니 프로그램에서 QR 코드를 생성하는 방법을 단계별로 가르쳐드립니다.
이 글에서는 캔버스+페인터 플러그인을 사용하여 WeChat 애플릿에서 QR 코드를 생성하는 방법을 소개하겠습니다. 도움이 되길 바랍니다!

일상적인 소규모 프로그램 프로젝트에서 우리는 QR 코드를 동적으로 그려야 하는 경우를 자주 접하게 됩니다. 포스터 그리기, 티켓 코드, 인증 코드 만들기 등 다양한 사용 시나리오가 있습니다.
이 글은 친구의 요청으로 작성되었으며, 도움이 필요한 학생들에게 조금이나마 도움이 되기를 바랍니다.
1. 구현 원리
WeChat 애플릿의 캔버스 구성 요소를 사용하지만 사용하기가 매우 편리하지 않아 타사 프레임워크를 사용합니다: Painter
Painter의 Github 주소: https:/ /github.com/Kujiale-Mobile/Painter
이 프레임워크를 다운로드하려면 데모 코드가 있어야 합니다. 핵심 코드만 꺼내면 됩니다.
프레임워크 사용에 대한 소개는 github에 가서 찾아보시면 바로 시작하겠습니다. [관련 학습 추천 : Mini 프로그램 개발 튜토리얼]
2. 구현 코드
준비
1.페인터 코어 코드를 배치합니다

2. 새 팔레트 폴더에 도면 구현 코드

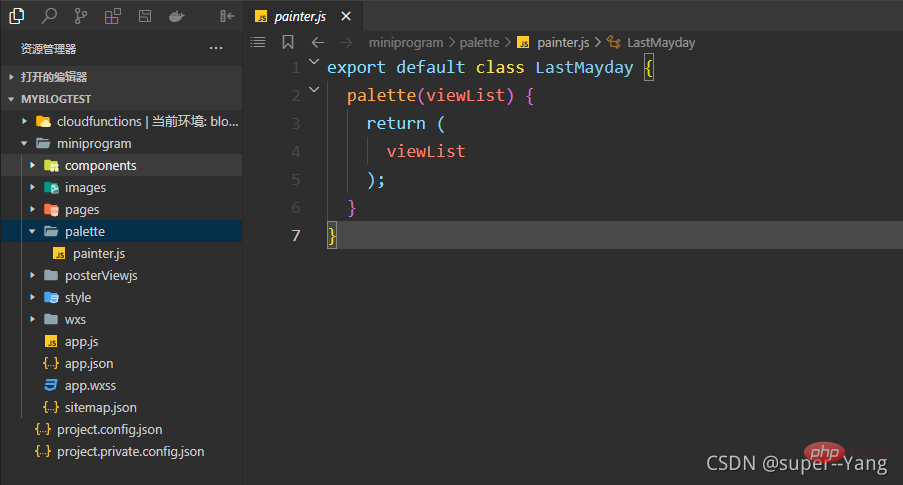
painter.js 코드
export default class LastMayday {
palette(viewList) {
return (
viewList
);
}
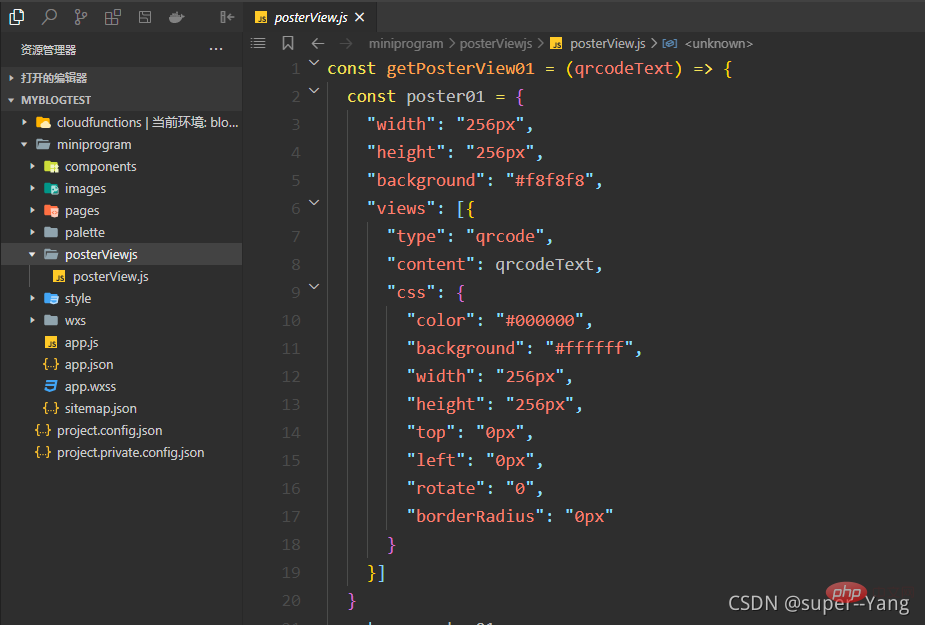
}를 배치합니다. 3. 새 도면 특정 속성 정보 폴더인 PosterViewjs를 생성하고 도면 js의 크기 및 위치와 같은 정보를 배치합니다.

QR 코드 그리기 속성 정보 js 코드
const getPosterView01 = (qrcodeText) => {
const poster01 = {
"width": "256px",
"height": "256px",
"background": "#f8f8f8",
"views": [{
"type": "qrcode",
"content": qrcodeText,
"css": {
"color": "#000000",
"background": "#ffffff",
"width": "256px",
"height": "256px",
"top": "0px",
"left": "0px",
"rotate": "0",
"borderRadius": "0px"
}
}]
}
return poster01
}
module.exports = {
getPosterView01: getPosterView01
}implementation
페이지 디렉토리 구조 구현

wxml code
<view> <image></image> <button>生成二维码</button> </view> <!-- canvas隐藏 --> <painter></painter> <!-- canvas隐藏 -->
wxss 코드
.qrcode-img{
background-color: #999999;
height: 300rpx;
width: 300rpx;
}json 코드
효과
를 얻으려면 페인터 구성 요소
{
"usingComponents": {
"painter":"/components/painter/painter"
},
"navigationBarTitleText": "绘制二维码"
}JS 코드 
// pages/makeQRCode/makeQRCode.js
import poster from '../../palette/painter'
const posterView = require("../../posterViewjs/posterView")
Page({
/**
* 页面的初始数据
*/
data: {
imgUrl: null,
QRCodeText: "2d44d6c26134f8a109df65897107089a2d44d6c26134f8a109df65897107089a",
paintPallette: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow () {
},
/** 生成海报点击监听 */
makeQRCodeTap() {
wx.showLoading({
title: '获取海报中',
mask: true
})
// 绘制海报
this.makePoster(this.data.QRCodeText)
},
/** 绘制完成后的回调函数*/
onImgOK(res) {
wx.hideLoading()
// 这个路径就可以作为保存图片时的资源路径
// console.log("海报临时路径", res.detail.path)
this.setData({
imgUrl: res.detail.path
})
},
/** 生成海报 */
makePoster(qrcodeText) {
wx.showLoading({
title: '生成海报中',
})
// 这是绘制海报所用到JSON数据
const viewList = posterView.getPosterView01(qrcodeText)
this.setData({
paintPallette: new poster().palette(viewList)
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {}
})를 참조하는 것을 잊지 마세요. 3. 결론
실제 개발의 다른 논리는 작성되지 않습니다. 학생들은 비정상적인 상황을 스스로 처리하는 등의 문제를 고려해야 합니다.
위 내용은 제가 개발 과정에서 경험한 내용과 통찰 중 일부입니다. 잘못된 부분이 있으면 전문가가 댓글을 통해 수정해 주시기 바랍니다.
이 기사는 https://blog.csdn.net/weixin_44702572/article/details/120443998
저자: super--Yang
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. 소개 프로그래밍! !
위 내용은 Canvas+Painter 플러그인을 사용하여 WeChat 미니 프로그램에서 QR 코드를 생성하는 방법을 단계별로 가르쳐드립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 32
32
 '아이폰16이 위챗을 지원하지 않을 수도 있다'는 루머가 돌고 있으며, 중국 애플의 기술 컨설턴트는 앱 스토어 수수료에 대해 텐센트와 소통 중이라고 전했다.
Sep 02, 2024 pm 10:45 PM
'아이폰16이 위챗을 지원하지 않을 수도 있다'는 루머가 돌고 있으며, 중국 애플의 기술 컨설턴트는 앱 스토어 수수료에 대해 텐센트와 소통 중이라고 전했다.
Sep 02, 2024 pm 10:45 PM
단서를 제출해주신 네티즌 Qing Qiechensi, HH_KK, Satomi Ishihara 및 Wu Yanzu(중국 남부)에게 감사드립니다! 9월 2일자 뉴스에 따르면 최근 '아이폰16이 위챗을 지원하지 않을 수도 있다'는 루머가 돌고 있다. 이에 대해 쉘파이낸스 기자는 애플 공식 핫라인에 전화를 걸어 iOS 시스템이나 애플 기기가 계속 지원될 수 있다고 답했다. 위챗, 위챗을 이용해 애플 앱스토어에 계속해서 상장하고 다운로드할 수 있는지 여부에 대한 문제는 향후 상황을 판단하기 위해 애플과 텐센트 간의 소통과 논의가 필요하다. 소프트웨어 앱 스토어 및 위챗 문제 설명 소프트웨어 앱 스토어 기술 컨설턴트는 개발자가 소프트웨어를 애플 스토어에 올리려면 수수료를 지불해야 할 수도 있다고 지적했습니다. 특정 다운로드 횟수에 도달하면 Apple은 후속 다운로드에 대해 해당 요금을 지불해야 합니다. 애플은 텐센트와 적극적으로 소통하고 있으며,
 DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
Deepseek : 강력한 AI 이미지 생성 도구! DeepSeek 자체는 이미지 생성 도구가 아니지만 강력한 핵심 기술은 많은 AI 페인팅 도구를 지원합니다. DeepSeek을 사용하여 이미지를 간접적으로 생성하는 방법을 알고 싶으십니까? 계속 읽으십시오! DeepSeek 기반 AI 도구로 이미지 생성 : 다음 단계에서는 다음 도구를 사용하도록 안내합니다. AI 페인팅 도구 시작 : DeepSeek 기반 AI 페인팅 도구를 검색하고 열면 "Simple AI"를 검색하십시오). 도면 모드 선택 : "AI 드로잉"또는 유사한 함수를 선택하고 "애니메이션 아바타", "풍경"과 같은 필요에 따라 이미지 유형을 선택하십시오.
 이 문제에 정통한 사람들은 '위챗이 애플 아이폰 16을 지원하지 않을 수도 있다'고 답했다. 소문은 소문일 뿐이다.
Sep 02, 2024 pm 10:43 PM
이 문제에 정통한 사람들은 '위챗이 애플 아이폰 16을 지원하지 않을 수도 있다'고 답했다. 소문은 소문일 뿐이다.
Sep 02, 2024 pm 10:43 PM
WeChat이 iPhone 16을 지원한다는 소문이 사실이 아님을 폭로했습니다. 단서를 제출해주신 네티즌 Xi Chuang Jiu Shi와 HH_KK에게 감사드립니다! 9월 2일자 뉴스에 따르면 오늘 WeChat이 iPhone 16을 지원하지 않을 수 있으며 iPhone이 iOS 18.2 시스템으로 업그레이드되면 iPhone이 WeChat을 사용할 수 없다는 소문이 돌고 있습니다. '매일경제' 취재 결과, 해당 소문은 루머라는 사실이 해당 사건에 정통한 관계자로부터 확인됐다. Apple의 답변: Shell Finance에 따르면 중국에 있는 Apple의 기술 컨설턴트는 WeChat을 iOS 시스템이나 Apple 기기에서 계속 사용할 수 있는지, 그리고 WeChat이 Apple App Store에 계속 등록 및 다운로드될 수 있는지에 대한 문제에 대해 응답했습니다. Apple과 Tencent 사이에서 해결해야 할 사항은 소통과 논의를 통해서만 향후 상황을 결정할 수 있습니다. 현재 애플은 텐센트의 지속적인 지원 여부를 확인하기 위해 텐센트와 적극적으로 소통하고 있다.
 Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
2013 년에 설립 된 주요 암호 화폐 거래 플랫폼 인 Gate.io는 중국 사용자에게 완전한 공식 중국 웹 사이트를 제공합니다. 이 웹 사이트는 스팟 거래, 선물 거래 및 대출을 포함한 광범위한 서비스를 제공하며 중국 인터페이스, 풍부한 자원 및 커뮤니티 지원과 같은 특별한 기능을 제공합니다.
 OKX 거래 플랫폼의 취급 수수료 목록
Feb 15, 2025 pm 03:09 PM
OKX 거래 플랫폼의 취급 수수료 목록
Feb 15, 2025 pm 03:09 PM
OKX Trading Platform은 거래 수수료, 인출 수수료 및 금융 수수료를 포함하여 다양한 요금을 제공합니다. 현물 거래의 경우 거래량은 거래량 및 VIP 수준에 따라 다르며 "시장 제조업체 모델"을 채택합니다. 즉, 시장은 각 거래에 대해 낮은 취급 수수료를 청구합니다. 또한 OKX는 통화 표준 계약, USDT 계약 및 배송 계약을 포함한 다양한 선물 계약을 제공하며 각 계약의 수수료 구조도 다릅니다.
 참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door)는 세계 최고의 암호 화폐 거래 플랫폼입니다. 자습서는 계정 등록 및 로그인, KYC 인증, 화폐 및 디지털 통화 재충전, 거래 쌍 선택, 한도/시장 거래 주문 및 주문 및 거래 기록보기와 같은 단계를 다루고 Cryptocurrency 거래를 위해 GATE.IO 플랫폼을 신속하게 시작할 수 있도록 도와줍니다. 초보자이든 베테랑이든,이 튜토리얼에서 혜택을 받고 Gate.io 거래 기술을 쉽게 마스터 할 수 있습니다.
 Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange 앱은 공식, 제 3 자 애플리케이션 시장, 포럼 커뮤니티 및 기타 채널을 다루는 기존 버전의 채널을 다운로드합니다. 또한 기존 버전을 쉽게 얻고 새로운 버전 또는 장치 호환성을 사용하여 불편 함 문제를 해결하는 데 도움이됩니다.
 Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
이 기사는 중국의 Ouyi Okx 앱의 안전한 다운로드에 대한 자세한 안내서를 제공합니다. 국내 앱 스토어의 제한으로 인해 사용자는 OUYI OKX의 공식 웹 사이트를 통해 앱을 다운로드하거나 공식 웹 사이트에서 제공 한 QR 코드를 사용하여 스캔 및 다운로드하는 것이 좋습니다. 다운로드 프로세스 중에 공식 웹 사이트 주소를 확인하고 응용 프로그램 권한을 확인하고 설치 후 보안 스캔을 수행하며 2 요인 확인을 활성화하십시오. 사용하는 동안 현지 법률 및 규정을 따르고, 안전한 네트워크 환경을 사용하고, 계정 보안을 보호하고, 사기에 대해 경계하고, 합리적으로 투자하십시오. 이 기사는 참조 용이며 투자 조언은 자신의 위험에 처해 있습니다.




