JavaScript 루핑의 세 가지 방법은 무엇입니까?
js의 세 가지 루프 방법: 1. while 루프, 구문 "while(조건식) {statement block}"; 2. "do-while" 루프, 구문 "do{statement block}while(조건식)"; . For 루프 구문 "for (변수 초기화; 조건식; 변수 업데이트) {문 블록}".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript를 사용할 때 동일한 코드를 반복해서 실행해야 하는 경우가 종종 있는데, 이는 시간을 낭비하고 비효율적입니다. 루프를 사용하는 것은 효율성을 크게 향상시키고 코드 양을 줄이는 현명한 선택입니다.
JS에는 세 가지 유형의 루프가 있습니다.
1. while 루프
2. do-while 루프
3. for 루프
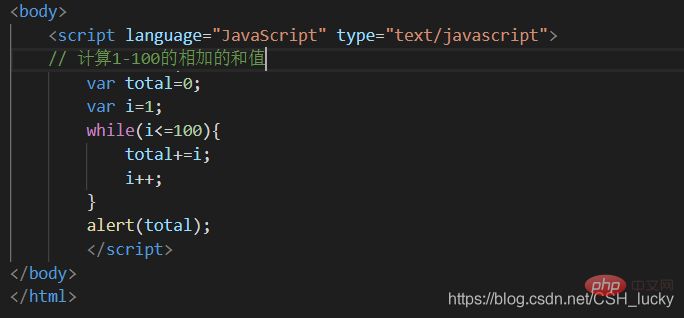
1. while 루프의 구문 구조 loop: while(条件表达式){
当条件表达式为布尔值true时要执行的语句块
}로그인 후 복사
2. while 루프의 적용While 루프는 특수 문자가 입력될 때까지 사용자에게 루프에 정수를 입력하도록 요청하는 등 루프 횟수를 알 수 없는 상황에서 자주 사용됩니다. 루프가 여러 번 진행될 때까지 기다릴 방법이 없습니다. 예: while(条件表达式){
当条件表达式为布尔值true时要执行的语句块
}
 2. do...while
2. do...while
1. do...while의 문법 구조: do{
条件表达式为true时执行的语句块
}while(条件表达式)로그인 후 복사
2. do... while의 적용 do의 차이점 -while 및 while 루프는 먼저 루프의 명령문을 실행한 다음 표현식이 true인지 확인하고, false이면 루프를 종료합니다. 따라서 do-while 루프는 루프 문을 한 번 이상 실행해야 합니다. 다음과 같습니다: do{
条件表达式为true时执行的语句块
}while(条件表达式) 3. for 루프
3. for 루프
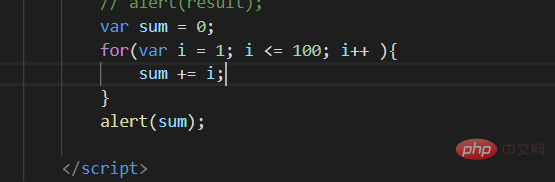
1. for 루프의 문법 구조: for(变量初始化;条件表达式; 变量更新){
条件表达式为true时执行语句块
}로그인 후 복사
2. for 루프의 적용 for 루프는 루프의 수가 상대적으로 명확한 상황에서 주로 사용됩니다. , 이는 한눈에 쉽게 이해할 수 있는 종류이다. 여러 번 반복해야 함을 알 수 있다. for 루프의 첫 번째 문장에는 변수의 초기화, 종료 조건이 포함되어 있다. 루프와 값은 매번 업데이트됩니다. 실제로 수행해야 할 작업은 루프 본문 내에서 실행됩니다. 예를 들어 for(n=1;n
for(变量初始化;条件表达式; 变量更新){
条件表达式为true时执行语句块
}3. for 루프의 변환 
- forEach---ES5는 새로운 루프
- for-를 도입합니다. of--- ES6에는 새로운 루프가 도입되었습니다
- 4. 세 가지 루프의 차이점 비교
1. while은 조건을 먼저 판단한 다음 초기 조건이 충족되지 않으면 루프 본문을 실행하는 것입니다. while 루프 본문이 실행되지 않습니다(먼저 판단한 후 실행)
2. Do-while은 조건 충족 여부에 관계없이 루프 본문을 먼저 실행한 다음 조건을 결정합니다. (먼저 실행한 후 판단) 3.for는 조건을 먼저 판단한 후 루프 본문을 실행합니다. 일반적으로 루프 수를 결정할 때 for를 사용합니다. 【추천 학습:javascript 고급 튜토리얼
】위 내용은 JavaScript 루핑의 세 가지 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 람다 표현식이 루프에서 벗어남
Feb 20, 2024 am 08:47 AM
람다 표현식이 루프에서 벗어남
Feb 20, 2024 am 08:47 AM
람다 표현식은 루프에서 벗어나기 때문에 특정 코드 예제가 필요합니다. 프로그래밍에서 루프 구조는 자주 사용되는 중요한 구문입니다. 그러나 특정 상황에서는 현재 루프 반복을 종료하는 대신 루프 본문 내에서 특정 조건이 충족될 때 전체 루프를 중단하고 싶을 수도 있습니다. 이때 람다 표현식의 특징은 루프에서 벗어나는 목표를 달성하는 데 도움이 될 수 있습니다. 람다 표현식은 내부적으로 간단한 함수 논리를 정의할 수 있는 익명 함수를 선언하는 방법입니다. 일반적인 함수 선언과는 다릅니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




