목록 번호를 더욱 생생하게 만드는 흥미로운 CSS3 의사 요소::마커를 공유하세요.
이 기사에서는 흥미롭고 흥미로운 CSS3 의사 요소 ::마커를 소개합니다. 이를 사용하면 목록 번호를 더욱 흥미롭고 생생하게 만들 수 있습니다. 관심이 있으신 분들은 저와 함께 구경하러 오세요!

:marker
CSS 의사 요소 ::marker는 CSS 의사 요소 레벨 3의 새로운 요소이며 CSS 의사 요소 레벨에서 완성된 비교적 새로운 요소입니다. 4개의 의사 요소, Chrome 86+부터 브라우저에서 지원됩니다. [학습 동영상 공유: CSS 동영상 튜토리얼]::marker 是从 CSS Pseudo-Elements Level 3 开始新增,CSS Pseudo-Elements Level 4 中完善的一个比较新的伪元素,从 Chrome 86+ 开始得到浏览器的支持。【学习视频分享:css视频教程】
利用它,我们可以给元素添加一个伪元素,用于生成一个项目符号或者数字。
正常而言,我们有如下结构:
<ul> <li>Contagious</li> <li>Stages</li> <li>Pages</li> <li>Courageous</li> <li>Shaymus</li> <li>Faceless</li> </ul>
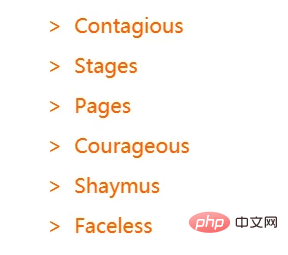
默认不添加任何特殊的样式,它的样式大概是这样:

利用 ::marker 我们可以对序号前面的小圆点进行改造:
li {
padding-left: 12px;
cursor: pointer;
color: #ff6000;
}
li::marker {
content: '>';
}就可以将小圆点改造成任意我们想要的:

::marker 伪元素的一些限制
首先,能够响应 ::marker 的元素只能是一个 list item,譬如 ul 内部的 li,ol 内部的 li 都是 list item。
当然,也不是说我们如果想在其他元素上使用就没有办法,除了 list item,我们可以对任意设置了 display: list-item 的元素使用 ::marker 伪元素。
其次,对于伪元素内的样式,不是任何样式属性都能使用,目前我们只能使用这些:
- all font properties -- 所以字体属性相关
- color -- 颜色值
- the content property -- content 内容,类似于
::before伪元素 的 content,用于填充序号内容 - text-combine-upright (en-US), unicode-bidi and direction properties -- 文档书写方向相关
::marker 的一些应用探索
譬如我们经常见到标题前面的一些装饰:

或者,我们还可以使用 emoji 表情:

都非常适合使用 ::marker 来展示,注意用在非 list-item 元素上需要使用 display: list-item:
<h1 id="Lorem-nbsp-ipsum-nbsp-dolor-nbsp-sit-nbsp-amet">Lorem ipsum dolor sit amet</h1> <h1 id="Lorem-nbsp-ipsum-nbsp-dolor-nbsp-sit-nbsp-amet">Lorem ipsum dolor sit amet</h1>

CodePen Demo -- ::marker example
https://codepen.io/Chokcoco/pen/eYvZmpW
::marker 是可以动态变化的
有意思的是,::marker 还是可以动态变化的,利用这点,可以简单制作一些有意思的 hover 效果。
譬如这种,没被选中不开心,选中开心的效果:


CodePen Demo -- ::marker example
https://codepen.io/Chokcoco/pen/eYvZmpW
搭配 counter 一起使用
可以观察到的是,::marker 伪元素与 ::before、::after 伪元素是非常类似的,它们都有一个 content 属性。
在 content 里,其实是可以作用一些简单的字符串加法操作的。利用这个,我们可以配合 CSS 计数器 counter-reset 和 counter-increment 实现给 ::marker 元素添加序号的操作。
对 counter-increment 还不算很了解的可以移步这里:MDN -- counter-increment假设我们有如下 HTML:
<h3 id="Lorem-nbsp-ipsum-nbsp-dolor-nbsp-sit-nbsp-amet">Lorem ipsum dolor sit amet.</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p> <h3 id="Itaque-nbsp-sequi-nbsp-eaque-nbsp-earum-nbsp-laboriosam">Itaque sequi eaque earum laboriosam.</h3> <p>Ratione culpa reprehenderit beatae quaerat voluptatibus, debitis iusto?</p> <h3 id="Laudantium-nbsp-sapiente-nbsp-commodi-nbsp-quidem-nbsp-excepturi">Laudantium sapiente commodi quidem excepturi!</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
我们利用 ::marker 和 CSS 计数器 counter-increment 实现一个自动计数且 h3 前面带一个 emoji 表情的有序列表:
body {
counter-reset: h3;
}
h3 {
counter-increment: h3;
display: list-item;
}
h3::marker {
display: list-item;
content: "✔" counter(h3) " ";
color: lightsalmon;
font-weight: bold;
}效果如下,实现了一个自动给 ::marker
일반적으로 다음과 같은 구조를 갖습니다:  rrreee 기본적으로 특별한 스타일이 추가되지 않습니다. 스타일은 대략 다음과 같습니다:
rrreee 기본적으로 특별한 스타일이 추가되지 않습니다. 스타일은 대략 다음과 같습니다:

::marker를 사용하여 일련번호 앞의 작은 점을 변환할 수 있습니다. 번호 :rrreee
작은 점을 원하는 대로 변환할 수 있습니다.🎜🎜🎜🎜::marker 의사 요소의 몇 가지 제한 사항 🎜🎜우선
::marker에 응답할 수 있는 요소는 하나만 가능합니다. 목록 항목, 예를 들어ul내부의li,ol내부의li는 모두 목록 항목. 🎜🎜물론, 목록 항목 외에도display: list를 사용하여 모든 요소를 설정할 수 있다는 의미는 아닙니다. -item::marker의사 요소를 사용합니다. 🎜🎜두 번째로, 의사 요소 내의 스타일의 경우 모든 스타일 속성을 사용할 수 있는 것은 아닙니다. 현재 다음만 사용할 수 있습니다. 🎜🎜::marker🎜🎜의 일부 응용 프로그램 탐색 예를 들어 제목 앞에 장식이 종종 표시됩니다. 🎜🎜
- 모든 글꼴 속성 - 따라서 글꼴 속성은 서로 관련됩니다. /li>
- color -- 색상 값
- 콘텐츠 속성 --
::before 일련 번호 내용을 채우는 데 사용되는 의사 요소의 내용- text-combine-upright(en-US), unicode-bidi 및 방향 속성 - 문서 작성 방향과 관련됨
🎜🎜또는 이모티콘 표현을 사용할 수도 있습니다: 🎜🎜
🎜🎜는
를 사용하여 표시하는 데 매우 적합합니다.: marker, 비-사용에 주의하세요.list-item요소에display: list-item을 사용해야 합니다: 🎜rrreee🎜🎜🎜🎜CodePen 데모 -- ::마커 예🎜🎜https://codepen.io/Chokcoco/pen/ eYvZmpW🎜
::marker는 동적으로 변경될 수 있습니다
🎜흥미롭게도::marker 여전히 동적으로 변경될 수 있습니다. 이를 사용하면 간단히 흥미로운 호버 효과를 만들 수 있습니다. 🎜🎜예를 들어 선정되지 않으면 기쁘지 않지만, 선정되면 기뻐합니다: 🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜CodePen 데모 -- ::마커 예🎜🎜https://codepen.io/Chokcoco/pen/eYvZmpW🎜🎜counter🎜🎜와 함께 사용할 수 있습니다.
🎜🎜🎜CodePen 데모 -- ::마커 예🎜🎜https://codepen.io/Chokcoco/pen/eYvZmpW🎜🎜counter🎜🎜와 함께 사용할 수 있습니다. ::marker 의사 요소는 ::before 및 ::와 매우 유사한 것으로 관찰됩니다. after 의사 요소에는 모두 content 속성이 있습니다. 🎜🎜content에서는 실제로 몇 가지 간단한 문자열 추가 작업을 수행할 수 있습니다. 이를 사용하여 CSS 카운터 counter-reset 및 counter-increment를 사용하여 ::marker 요소에 일련 번호를 추가할 수 있습니다. 🎜🎜count-increment에 대해 잘 모르신다면 여기로 가세요: MDN -- counter-increment🎜다음 HTML이 있다고 가정해보세요: 🎜rrreee🎜우리는 : :marker 및 CSS 카운터 counter-increment는 자동 계산의 순서 목록을 구현하고 h3 앞에는 이모티콘 표현식 🎜rrreee🎜효과가 있습니다. ::marker 요소에 일련번호를 자동으로 추가하는 효과를 얻었습니다: 🎜🎜🎜🎜🎜🎜🎜🎜CodePen Demo -- ::marker example🎜🎜https://codepen.io/ 크리스코이에/펜/ExNWmee 🎜마지막으로
이 글에서는 ::marker 以及它的一些实用场景,可以看出虽然 ::before 、::after 也能实现类似的功能,但 CSS 还是提供了更具有语义化的标签 ::marker이 무엇인지 소개하고 모든 사람이 프런트 엔드 코드(HTML/CSS)의 의미에 더 많은 주의를 기울여야 함을 보여줍니다.
알겠습니다. 이 글이 여러분에게 도움이 되기를 바랍니다. :)
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 목록 번호를 더욱 생생하게 만드는 흥미로운 CSS3 의사 요소::마커를 공유하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.
 CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
"반응형 레이아웃"이라고도 알려진 적응형 레이아웃은 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 페이지 레이아웃을 의미합니다. 이러한 웹 페이지는 각 터미널에 대해 특정 버전을 만드는 대신 여러 다른 터미널과 호환될 수 있습니다. . 적응형 레이아웃은 모바일 웹 브라우징 문제를 해결하기 위해 탄생했으며, 다양한 단말기를 사용하는 사용자에게 좋은 사용자 경험을 제공할 수 있습니다.




