부트스트랩 v4 v3의 차이점은 무엇입니까
차이점: 1. bootstrap v4는 Sass 언어로 작성되고, v3은 Less 언어로 작성됩니다. 2. v4에는 5개의 그리드 클래스가 있고, v3에는 4개의 그리드 클래스가 있습니다. 3. v3은 px를 단위로 사용하고, v4는 rem을 사용하고 em은 4. v3은 부동 레이아웃을 사용하고 v4는 flexbox 레이아웃을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Bootstrap3&&Bootstrap4 버전, DELL G3 컴퓨터
차이
| Bootstrap3 | Bootstrap4 |
| Less | Sass 언어로 작성됨 |
| 4가지 그리드 유형 | 5가지 그리드 유형 |
| px 단위 사용 | rem 및 em 단위 사용(px를 사용하는 일부 여백 및 패딩 제외) |
| push 및 em 사용 pull to move left and right | 오프셋 열은 오프셋 클래스를 통해 설정됩니다. |
| float 레이아웃 방법 사용 | 플렉스박스 모델 선택(flexbox) |
Bootstrap3의 4개 그리드:
Extra small (col-xs -) 휴대폰에 적합 (<768px)
small (col-sm-) 태블릿에 적합 (≥768px)
medium (col-md-) 컴퓨터에 적합 ( ≥992px)
대형(col-lg-) 와이드스크린 컴퓨터에 적합(≥1200px)
Bootstrap4용 5가지 유형의 그리드:
초소형(col-)(<576px)
소형(col-sm -)(≥576px)
중형(col-md-)(≥768px)
대형(col-lg-)(≥992px)
초대형( col-xl-) (≥1200px )
Bootstrap 4가지 기능
새로운 그리드 레이어가 모바일 측에 적용되었습니다.
ES6의 새로운 기능에 대한 포괄적인 소개(모든 JavaScript 플러그인 재작성) );
css 파일이 최소 40% 감소했습니다.
모든 문서가 Markdown 편집기로 다시 작성되었습니다.
IE8 지원 중단
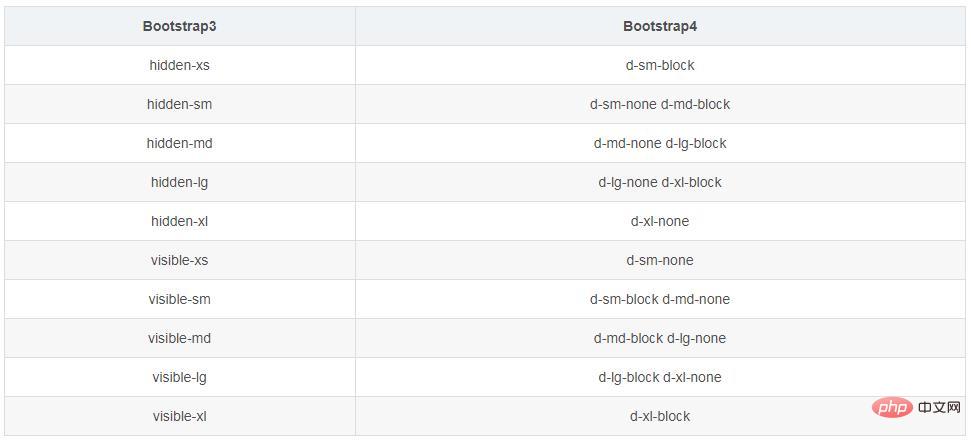
hi dden-xs, 표시 - Bootstrap3에서는 Bootstrap 4 xs 클래스에서 사용할 수 없습니다
Bootstrap 4에서 특정 크기 아래로 숨기려면 다음 표를 참조해야 합니다 B3에서 Hidden-SM을 사용하면 sm 크기 아래에만 숨기고, 다른 크기는 일반 표시됩니다. B4에서는 단순히 d-sm-none을 지정하면 sm 크기에서 요소가 숨겨지지만, sm보다 큰 크기도 숨겨집니다. sm은 정상적으로 표시됩니다. 이는 상위 호환성 문제와 관련이 있으므로 sm 요소를 숨기도록 설정하면 위 표와 같이 md 크기 표시도 설정해야 합니다.Hide는 다음과 같습니다. 위쪽으로 호환되고 디스플레이는 아래쪽으로 호환됩니다. align-items-center는 내부 요소를 수직으로 중앙에 배치할 수 있습니다 
justify-content-center는 내부 요소를 수평으로 중앙에 배치할 수 있습니다
align-self -center 요소를 중앙에 정렬합니다
그림을 중앙에 배치합니다: .d-block .mx-auto 추천 학습: "부트스트랩 사용 튜토리얼"
위 내용은 부트스트랩 v4 v3의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7313
7313
 9
9
 1625
1625
 14
14
 1348
1348
 46
46
 1260
1260
 25
25
 1207
1207
 29
29
 대형모델간 75만 라운드 1대1 대결, GPT-4가 우승, 라마3가 5위
Apr 23, 2024 pm 03:28 PM
대형모델간 75만 라운드 1대1 대결, GPT-4가 우승, 라마3가 5위
Apr 23, 2024 pm 03:28 PM
대형모델간 75만 라운드 1대1 대결, GPT-4가 우승, 라마3가 5위
 부트스트랩 테스트 조정 효과 stata 명령의 결과를 내보내는 방법
Apr 05, 2024 am 03:39 AM
부트스트랩 테스트 조정 효과 stata 명령의 결과를 내보내는 방법
Apr 05, 2024 am 03:39 AM
부트스트랩 테스트 조정 효과 stata 명령의 결과를 내보내는 방법










