Pagoda를 사용하여 프런트 엔드 프로젝트(그림 및 텍스트)를 빠르게 배포하는 방법을 가르칩니다.
이 글은 Pagoda Panel튜토리얼 칼럼에서 제공하는 Pagoda를 사용하여 프런트엔드 프로젝트를 빠르게 배포하는 방법을 소개하는 글입니다. 필요한 경우 도움이 되길 바랍니다!
1. 환경 설치
1. 도메인 이름 확인은 자신의 서버
IP地址-
2、安装宝塔
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
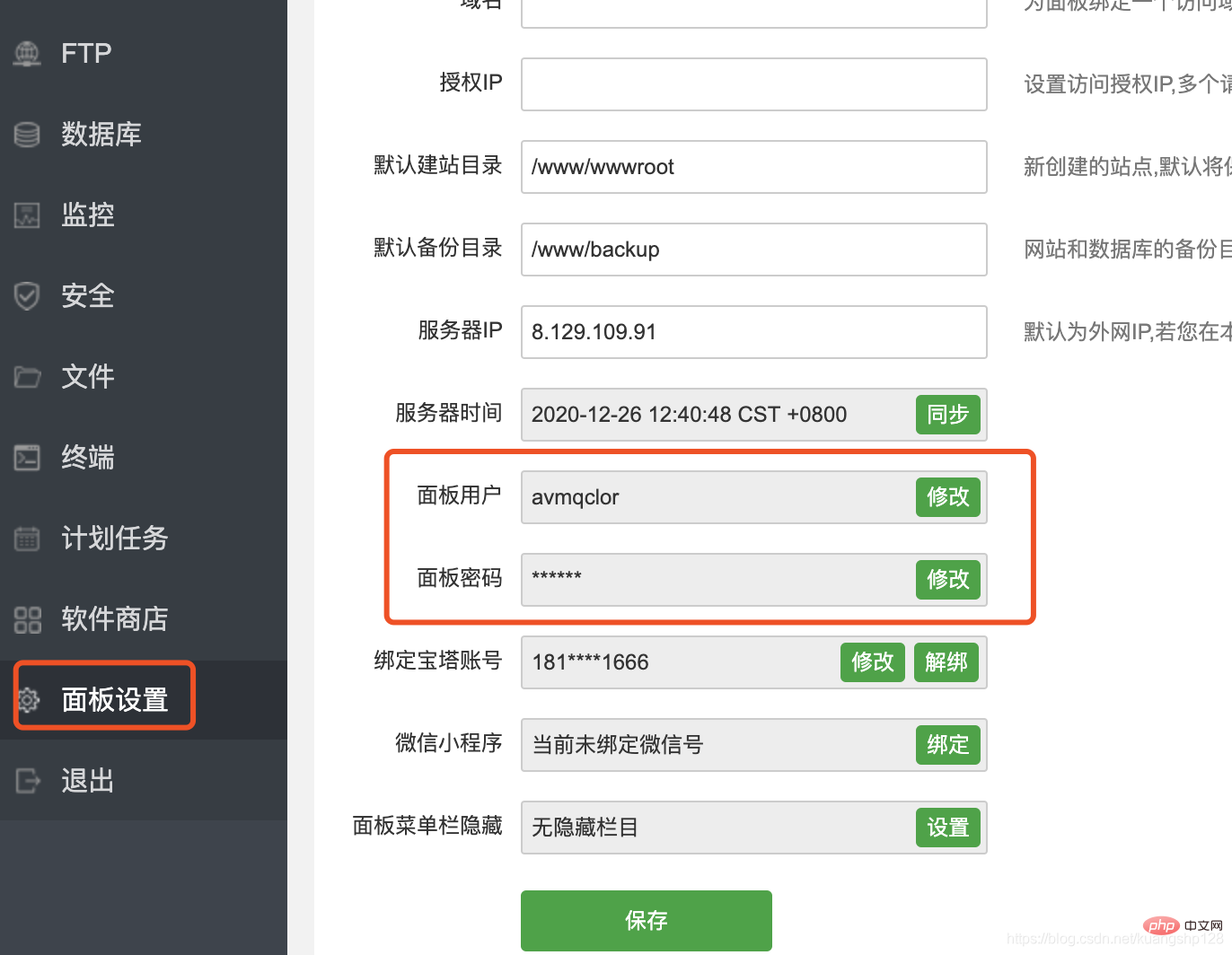
로그인 후 복사 3、等待几分钟,安装完成后,页面上会出现登录账户和密码(先复制出来,登录进去后可以修改)

4、在阿里云服务器上安全组上将
8888端口开放出来5、使用上面的账号和密码登录到你的宝塔界面中修改用户名和密码【主要是为了方便记住账号和密码】

三、使用宝塔部署静态项目
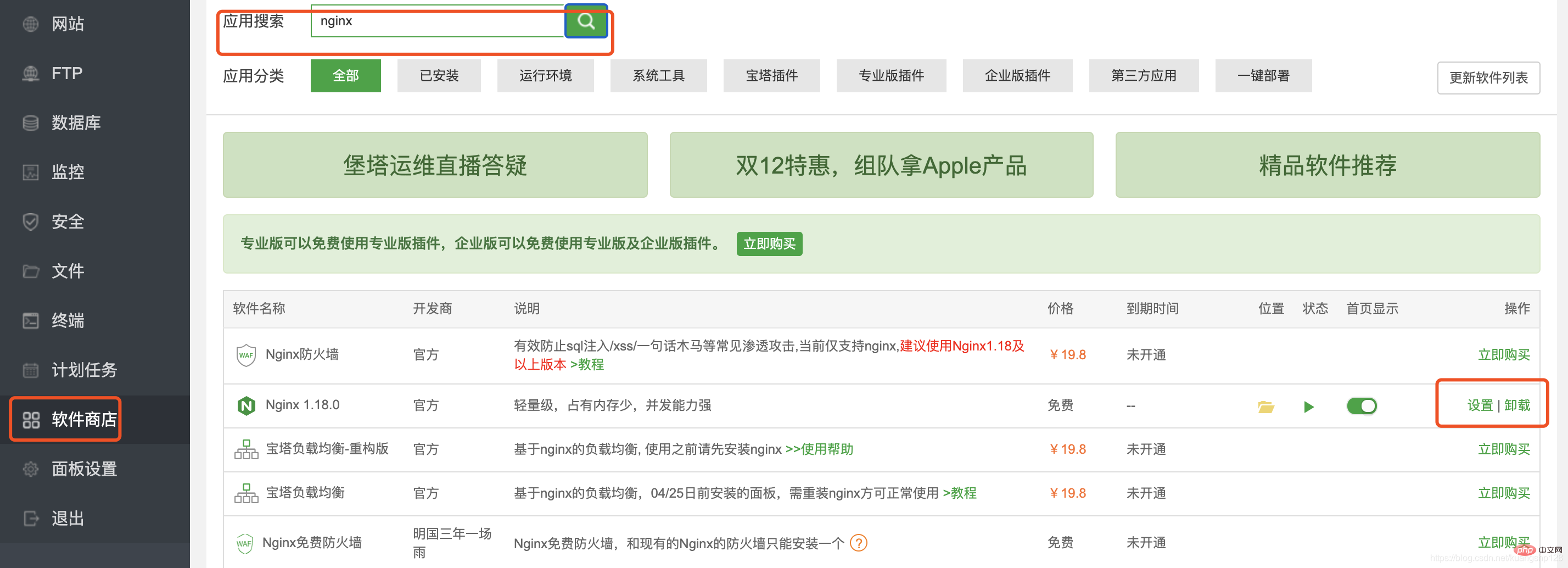
1、安装
nginx软件
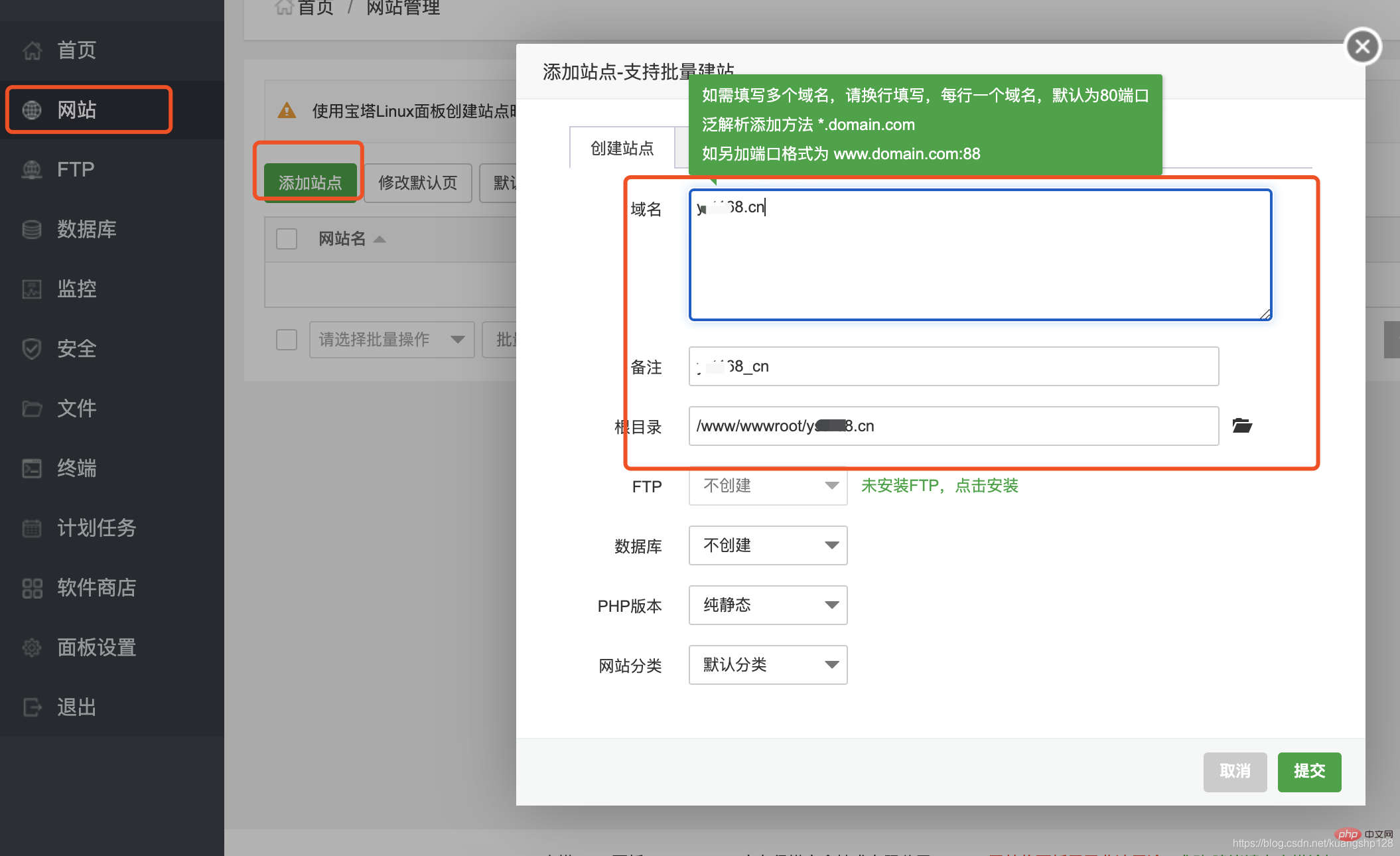
2、部署静态项目

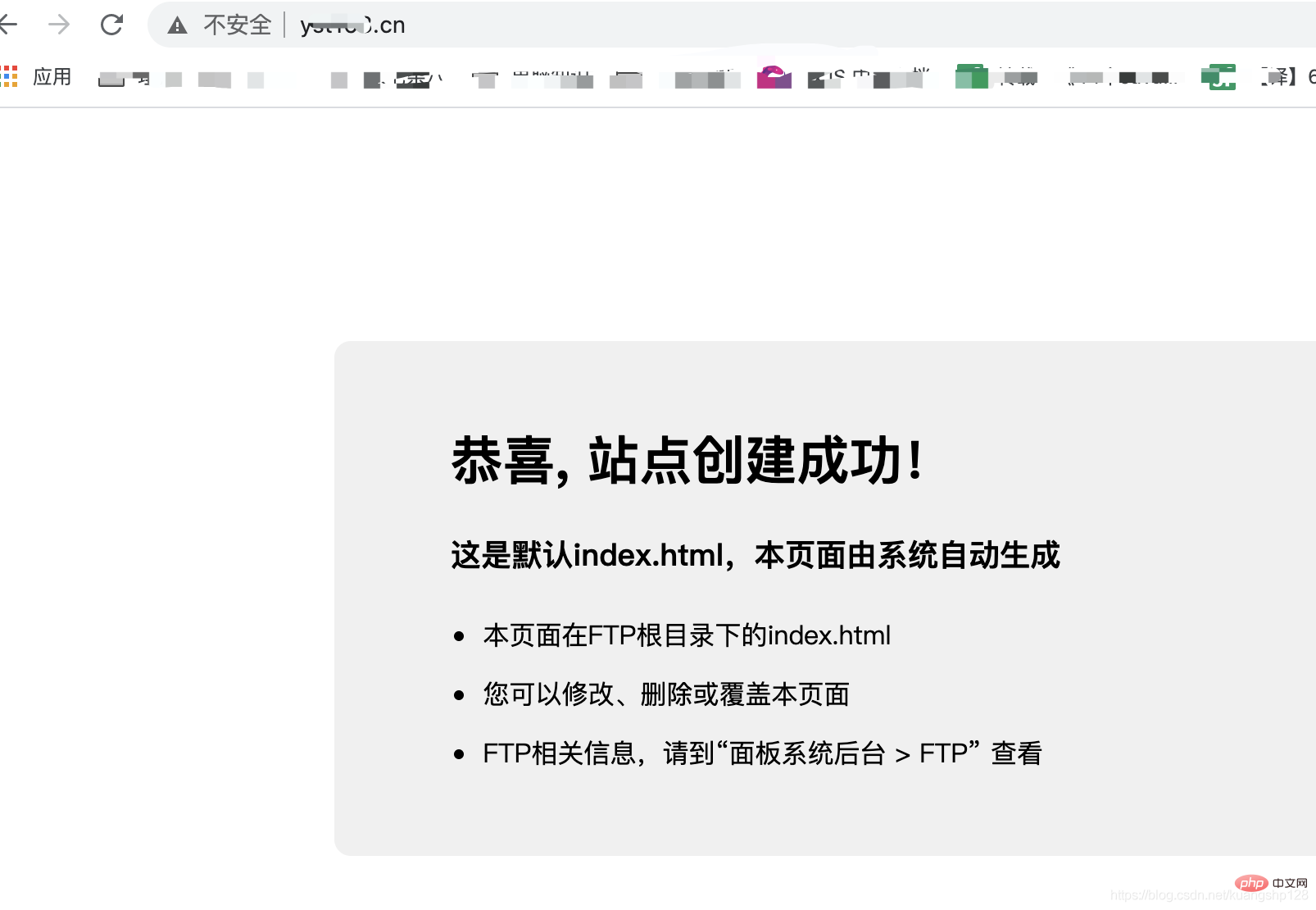
3、直接在浏览器上访问(输入自己的域名)

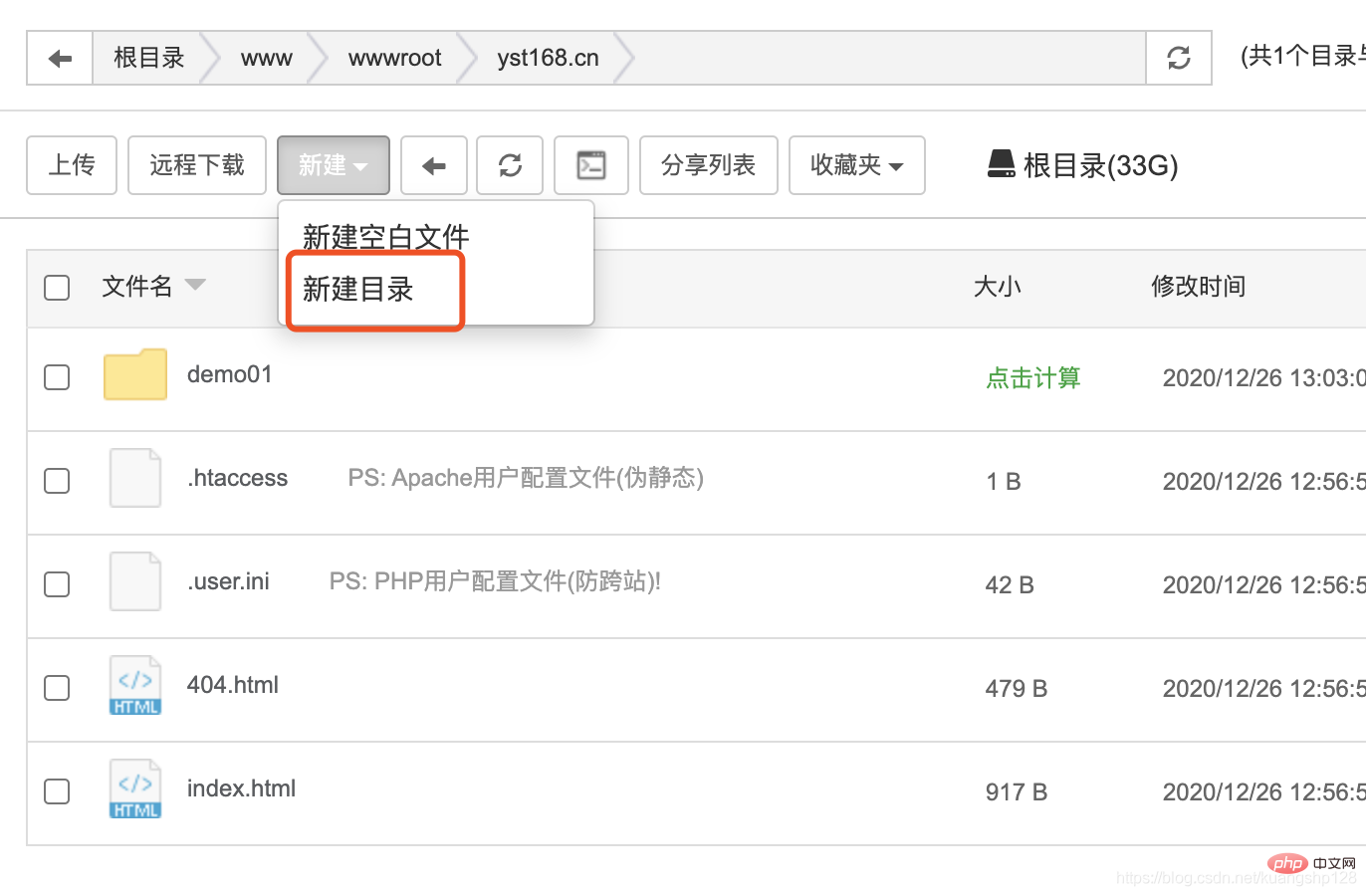
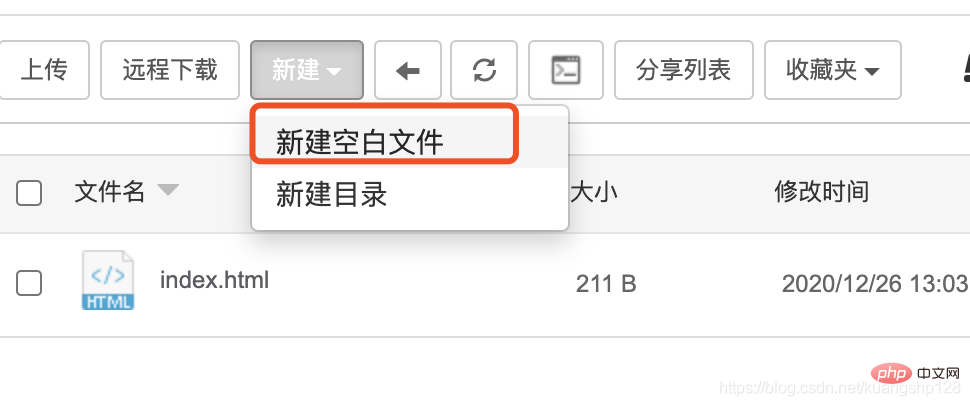
4、如果要创建别的静态项目


5、在浏览器输入
域名/文件夹名访问刚刚的静态项目
四、使用PM2部署node项目
1、在软件商店安装
pm2工具2、在
pm2的管理界面切换node版本3、在站点的目录下创建一个文件夹
express_demo-
4、安装
express的脚手架npm install express-generator
로그인 후 복사 -
5、在
express_demo目录下生成项目文件express -enpm install
로그인 후 복사 -
6、开发端口【非常重要】
在宝塔中开放端口

如果是使用的阿里云服务器,需要在服务器端继续开放端口
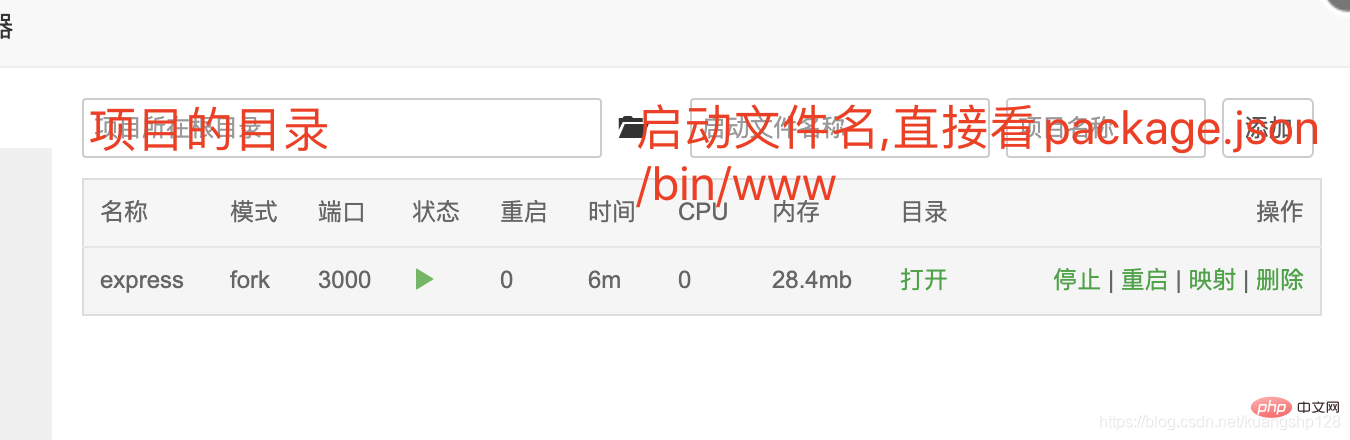
7、在
PM2的面板中添加express_demo项目启动
8、浏览器输入域名或者
IP带上3000端口
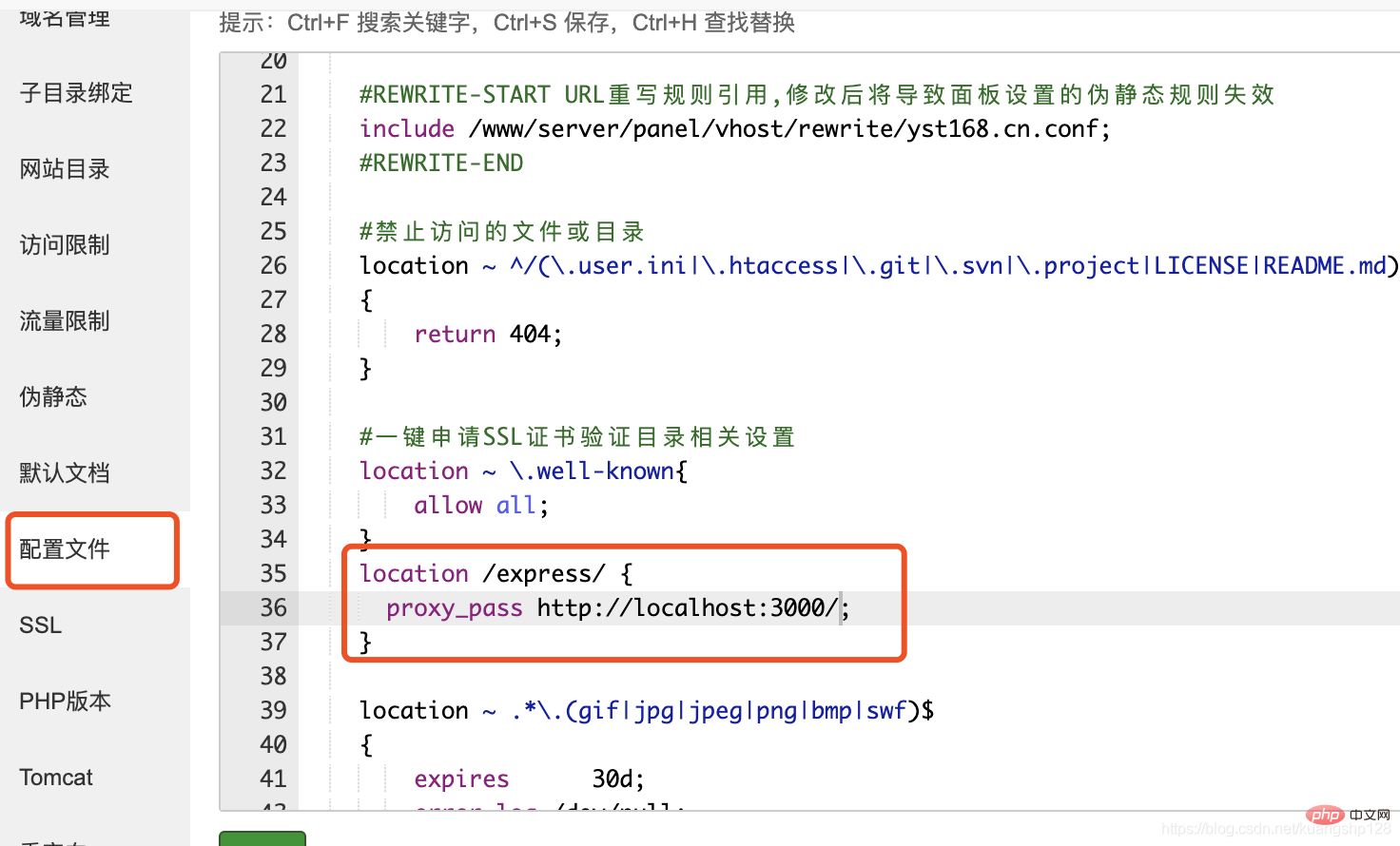
五、修改nginx的配置文件,反向代理到node项目
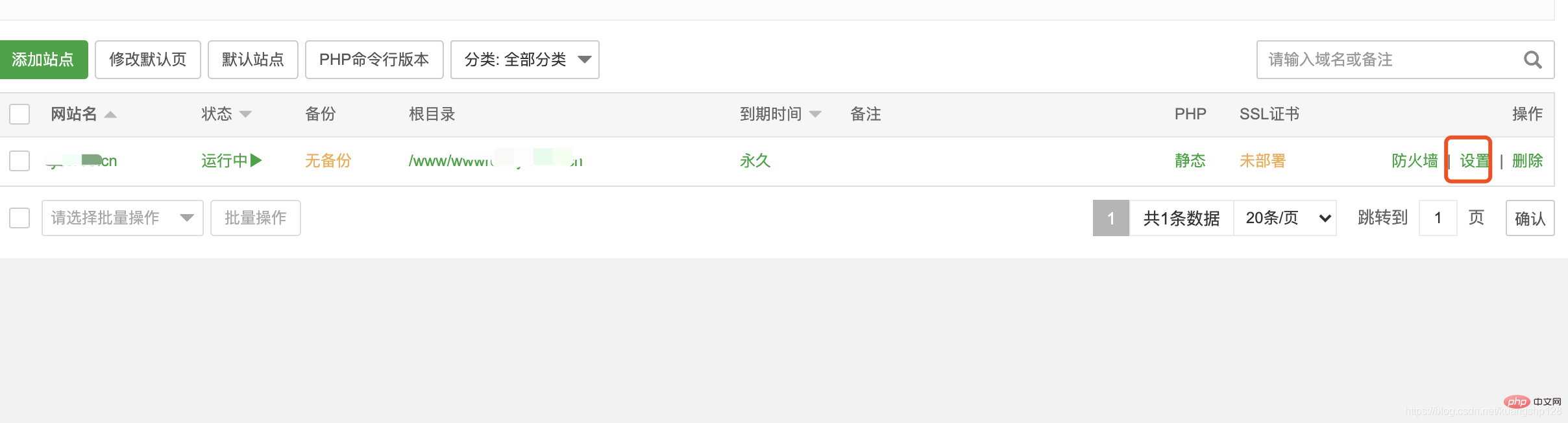
1、点击网站的设置

2、修改
nginx的配置文件
3、测试,浏览器上直接输入
域名/express🎜의
IP 주소에 바인딩됩니다. the pagoda🎜rrreee🎜🎜3. 설치가 완료되면 로그인 계정과 비밀번호가 페이지에 나타납니다. (먼저 복사하시고 로그인 후 수정하실 수 있습니다.) 🎜🎜🎜4. Alibaba Cloud 서버🎜🎜의 보안 그룹에서
🎜🎜🎜4. Alibaba Cloud 서버🎜🎜의 보안 그룹에서 8888 포트를 엽니다. 🎜5. 위의 계정과 비밀번호를 사용하여 로그인하세요. 파고다 인터페이스에서 사용자 이름과 비밀번호를 수정하세요. [주로 계정 번호와 비밀번호를 기억하는 편의를 위해] 🎜
🎜nginx 소프트웨어 설치 🎜🎜🎜2. 정적 프로젝트 배포
🎜🎜🎜2. 정적 프로젝트 배포 🎜🎜🎜3. 브라우저에서 직접 접속하세요(사용자 이름 입력) 자신의 도메인 이름)
🎜🎜🎜3. 브라우저에서 직접 접속하세요(사용자 이름 입력) 자신의 도메인 이름) 🎜🎜🎜4. 다른 정적 프로젝트를 생성하려는 경우
🎜🎜🎜4. 다른 정적 프로젝트를 생성하려는 경우
 🎜🎜🎜5. 브라우저에
🎜🎜🎜5. 브라우저에 도메인 이름/폴더 이름을 입력하여 액세스하세요. 지금은 정적 프로젝트🎜🎜4. PM2를 사용하여 노드 프로젝트를 배포하세요🎜🎜🎜🎜1. code> 도구를 소프트웨어 스토어🎜🎜🎜2에서 pm2의 관리 인터페이스 스위치 node 버전🎜🎜🎜3. 사이트 디렉토리 🎜🎜의 express_demo🎜 폴더 4. express 스캐폴딩 🎜rrreee🎜🎜5을 설치합니다. code>express_demo 디렉토리 🎜rrreee🎜🎜6. 개발 포트【매우 중요】🎜🎜🎜🎜파고다에서 포트를 엽니다. 🎜🎜🎜Alibaba Cloud 서버를 사용하는 경우 서버에 설치해야 합니다. 계속해서 터미널에서 포트를 엽니다 🎜🎜🎜7.
🎜🎜🎜Alibaba Cloud 서버를 사용하는 경우 서버에 설치해야 합니다. 계속해서 터미널에서 포트를 엽니다 🎜🎜🎜7. PM2 패널에서 express_demo 프로젝트 시작 🎜🎜🎜8. 입력 브라우저🎜🎜에서 포트 3000을 사용하는 도메인 이름 또는
🎜🎜🎜8. 입력 브라우저🎜🎜에서 포트 3000을 사용하는 도메인 이름 또는 IP nginx 및 역방향 프록시 구성 파일을 로 수정합니다. >node 프로젝트🎜🎜🎜🎜1. 웹사이트 설정을 클릭하세요 🎜🎜🎜2. nginx
🎜🎜🎜2. nginx 🎜🎜🎜 3. 테스트하려면
🎜🎜🎜 3. 테스트하려면 domain name/express를 직접 입력하세요. 브라우저🎜
위 내용은 Pagoda를 사용하여 프런트 엔드 프로젝트(그림 및 텍스트)를 빠르게 배포하는 방법을 가르칩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 Pagoda 패널을 통해 웹 사이트 성능 스트레스 테스트 및 조정을 수행하는 방법
Jun 21, 2023 pm 01:31 PM
Pagoda 패널을 통해 웹 사이트 성능 스트레스 테스트 및 조정을 수행하는 방법
Jun 21, 2023 pm 01:31 PM
인터넷의 급속한 발전으로 인해 웹사이트 성능은 사용자 경험과 SEO 순위에 점점 더 많은 영향을 미치고 있습니다. 웹사이트의 성능을 향상시키기 위해서는 성능 스트레스 테스트와 튜닝을 수행하여 문제를 찾아 최적화해야 합니다. 인기 있는 서비스 관리 패널인 Pagoda Panel은 편리하고 간단한 성능 스트레스 테스트 및 튜닝 도구를 제공합니다. 다음은 Pagoda 패널을 통해 웹 사이트 성능 스트레스 테스트 및 조정을 수행하는 방법을 소개합니다. 1. 성능 스트레스 테스트 성능 스트레스 테스트는 사용자 접속을 시뮬레이션하여 웹사이트의 로드 용량과 응답 속도를 테스트하는 것입니다. Pagoda 패널에서는 다음을 수행할 수 있습니다.
 Pagoda Panel은 Go 언어 프로젝트를 배포할 수 있나요?
Mar 23, 2024 pm 06:54 PM
Pagoda Panel은 Go 언어 프로젝트를 배포할 수 있나요?
Mar 23, 2024 pm 06:54 PM
제목: Pagoda 패널은 Go 언어 프로젝트를 어떻게 배포합니까? 오늘날 인터넷 시대에 Go 언어는 강력한 동시성 성능을 갖춘 효율적이고 간결하며 강력한 프로그래밍 언어로 점점 더 많은 개발자들에 의해 선호되고 있습니다. 강력한 서버 관리 도구인 Pagoda Panel은 편리한 인터페이스 운영과 다양한 자동화 배포 기능을 제공합니다. 그렇다면 Pagoda 패널에서 Go 언어 프로젝트를 배포할 수 있나요? 대답은 '예'입니다. 다음으로 Pagoda 패널에 Go 언어 프로젝트를 배포하는 방법을 자세히 설명하고 구체적인 코드 예제를 제공하겠습니다. 처음에 우리는
 Pagoda PHP 버전 전환: 세부 작업 단계 해석
Mar 04, 2024 pm 05:48 PM
Pagoda PHP 버전 전환: 세부 작업 단계 해석
Mar 04, 2024 pm 05:48 PM
Pagoda PHP 버전 전환: 자세한 작업 단계의 해석, 특정 코드 예제가 필요합니다. 인터넷 기술의 지속적인 발전으로 인해 웹 사이트 개발에는 종종 다른 버전의 PHP가 사용됩니다. Pagoda Panel은 사용자가 서버 환경을 빠르게 구축하고 관리할 수 있도록 도와주는 간단하고 사용하기 쉬운 서버 관리 소프트웨어입니다. 웹 사이트 개발 과정에서 다양한 요구 사항에 맞게 PHP 버전을 전환해야 하는 경우가 있습니다. 이 문서에서는 Pagoda 패널에서 PHP 버전을 전환하는 방법을 자세히 설명하고 구체적인 작업 단계와 코드 예제를 제공합니다. 1단계: Pagoda Noodles에 로그인하세요.
 Pagoda Linux 필수 읽어보기: PHP5.2.0 버전 설치 팁
Mar 07, 2024 pm 12:33 PM
Pagoda Linux 필수 읽어보기: PHP5.2.0 버전 설치 팁
Mar 07, 2024 pm 12:33 PM
Pagoda Linux 필수 읽기: PHP5.2.0 버전 설치 팁 Pagoda Linux 패널을 사용하여 웹 사이트를 구축하는 과정에서 PHP5.2.0 버전과 같은 일부 이전 버전의 PHP 환경이 필요할 수 있습니다. 이 기사에서는 Pagoda Linux 패널에 PHP5.2.0 버전을 설치하는 방법을 소개하고 독자가 설치 프로세스를 빠르게 완료할 수 있도록 구체적인 코드 예제를 제공합니다. 1. PHP5.2.0 버전 설치 1단계: Pagoda Linux 패널로 이동 먼저 브라우저에 서버 IP 주소를 입력하세요.
 Pagoda에 PHP를 설치할 때 다른 버전 간에 전환하는 방법
Jun 19, 2023 am 11:18 AM
Pagoda에 PHP를 설치할 때 다른 버전 간에 전환하는 방법
Jun 19, 2023 am 11:18 AM
Pagoda에 PHP를 설치하고 버전을 전환하는 방법은 다음과 같습니다. 1. Pagoda 패널 홈페이지에서 "내 웹사이트"를 클릭합니다. 2. 해당 웹사이트를 찾아 오른쪽에 있는 "설정" 버튼을 클릭합니다. 왼쪽 "탭의 Nginx"에서 현재 사용 중인 PHP 버전을 확인할 수 있습니다. 4. PHP 버전 뒤에 있는 "전환" 버튼을 클릭하고 전환하려는 버전을 선택합니다. 5. 관련 서비스를 다시 시작합니다.
 Pagoda Linux 튜토리얼: PHP5.2.0 설치를 위한 세부 단계
Mar 06, 2024 pm 02:27 PM
Pagoda Linux 튜토리얼: PHP5.2.0 설치를 위한 세부 단계
Mar 06, 2024 pm 02:27 PM
이 기사에서는 특정 코드 예제를 포함하여 Pagoda 패널에 PHP5.2.0 버전을 설치하는 방법에 대한 단계를 자세히 소개합니다. PHP5.2.0은 비교적 오래되었지만 이 버전을 사용해야 하는 특별한 요구 사항이 있는 일부 프로젝트가 여전히 있습니다. 이 튜토리얼이 모든 사람에게 도움이 되기를 바랍니다. Pagoda Linux 패널을 사용하는 과정에서 때때로 PHP5.2.0을 설치해야 하는 상황이 발생합니다. 이번 튜토리얼에서는 Pagoda 패널에 PHP5를 설치하는 방법을 자세히 소개하겠습니다.
 한 번의 클릭으로 완료됩니다! Pagoda Linux에 PHP5.2.0 설치 가이드
Mar 06, 2024 pm 04:33 PM
한 번의 클릭으로 완료됩니다! Pagoda Linux에 PHP5.2.0 설치 가이드
Mar 06, 2024 pm 04:33 PM
제목: 클릭 한 번으로 끝! Pagoda Linux에 PHP5.2.0 설치 안내 현재 인터넷 시대에 웹사이트 개발은 PHP와 분리될 수 없습니다. PHP5.2.0 버전은 현재 버전에 비해 오래되었지만 때로는 일부 오래된 프로젝트 또는 요구 사항과의 호환성을 위해 Pagoda 패널에 PHP5.2.0 버전을 설치해야 할 때도 있습니다. 이 기사에서는 한 번의 클릭으로 Pagoda Linux에 PHP5.2.0을 설치하는 방법을 소개합니다. 1단계
 宝塔一键安装PHP,轻松切换各版本
Mar 04, 2024 pm 03:12 PM
宝塔一键安装PHP,轻松切换各版本
Mar 04, 2024 pm 03:12 PM
宝塔一键安装PHP,轻松切换各版本宝塔是一款网络服务器管理软件,提供了一键安装和管理各种服务器环境的功能,包括PHP、MySQL、Nginx等。本文将介绍如何通过宝塔一键安装PHP,并且演示如何轻松切换各个PHP版本。一、安装宝塔面板首先,我们需要在服务器上安装宝塔面板。可以通过以下命令进行安装:wget-Oinstall.shhttp://downl