차이점: 현재는 최신 기능을 포함하고 있지만 불안정하며 수시로 업데이트, 최적화 또는 수정될 예정인 최신 노드 버전을 의미하며, LTS는 장기적으로 지원되는 노드 버전을 의미합니다. 즉, 안정 버전이므로 그 안에 포함된 기능이 안정적입니다.

이 튜토리얼의 운영 환경: windows7 시스템, nodejs 버전 12.19.0, DELL G3 컴퓨터.
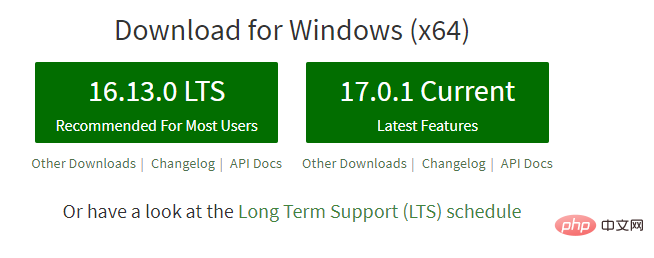
nodejs 공식 홈페이지에 가서 https://nodejs.org를 다운로드하세요. LTS와 Current 두 가지 버전이 있습니다. 차이점은 무엇입니까? 어느 것을 선택해야 합니까? 물론 차이점을 안다면 어떤 버전을 선택해야 할지 알 수 있을 것입니다.
LTS와 현재의 차이점 요약: 사실 버전 번호를 보면 하나는 새 것이고 다른 하나는 오래된 것임을 알 수 있습니다. 현재(Current)는 최신 버전이며 최신 기능이 모두 포함되어 있습니다. 모두가 잘 사용하고 기능이 안정적이라면 LTS 버전으로 출시될 예정입니다. 따라서 LTS는 안정 버전입니다.

다음은 nodejs의 버전 계획입니다
Node.js LTS 계획
Node.js core Node.js와 io.js 통합 이후 안정적이고 질서 있는 출시를 위해 , 개발자에게 허용 개발자는 업그레이드를 합리적으로 준비하고 LTS(장기 지원)를 사용하여 릴리스 주기를 계획할 수 있습니다. 첫 번째 LTS 버전은 2015년 10월에 출시된 v4였습니다. 이 계획에 따르면 Node.js 버전은 특정 시점에 안정화된 마스터 브랜치의 스냅샷과 동일하며 해당 시간이 지나면 마스터 브랜치의 안정적인 부분이 통합되고 새 버전이 출시됩니다. 따라서 Node.js의 출시는 시간의 흐름에 따라 호환성과 새로운 기능의 수보다는 긴밀한 호환성 보장을 전제로 하는 것이기도 합니다. .js가 너무 빨리 뛰는 것 같아요("아, 우리는 큰 움직임을 많이 저장했으니 새 버전을 출시할 수 있겠네요!"가 아니라 "아, 이제 4월에 새 버전을 출시할 시간이군요. 우리가 가지고 있는 큰 움직임을 살펴봅시다!" 저장하고 추가할 수 있을 만큼 안정적인 것이 있는지 확인하세요. 이 트릭은 그다지 크지 않습니다..."). 현재의 에버그린 브라우저/주류 JavaScript 엔진/ECMAScript 표준/C++ 표준도 유사한 원칙을 채택하여 시간 범위를 벤치마크로 삼고 릴리스를 위해 백본에서 안정적인 기능을 가로채는 점을 언급할 가치가 있습니다.
각 LTS에는 주기율표에서 원소 이름을 가져와 알파벳순으로 정렬한 후 적절한 이름을 선택합니다. v4의 코드명은 아르곤(argon)이고, v6의 코드명은 보론(boron)이다.
Node.js의 버전 명명 규칙은 의미론적 버전 관리를 따릅니다. 버전 번호는 세 부분으로 나누어집니다. 첫 번째 숫자(semver-major)가 증가하면 두 번째 숫자(semver-minor)가 증가함을 나타냅니다. 호환성을 유지하는 새로운 기능이 있습니다. 세 번째 숫자(semver-patch)가 증가하여 버그 수정이나 문서 개선과 같은 호환성과 기능을 유지하면서 변경 사항이 있음을 나타냅니다. 이 명명 규칙에는 장점과 단점이 있지만 여기서는 설명하지 않습니다. 그러나 일부 모순으로 인해 Node.js 명명에 일부 예외가 발생합니다. 예를 들어 보안 업데이트로 인해 호환성 문제가 발생하더라도 업데이트가 가능합니다. 모든 주요 버전에서는 여전히 semver입니다.
안정성을 추구하는 Node.js 애플리케이션 개발자의 경우 매년 10월 LTS 버전이 활성화될 때 온라인으로 후속 조치와 업그레이드만 하면 됩니다. 즉, 메이저 버전은 12개월마다 업그레이드됩니다. 수명은 18개월 + 12개월입니다. 마이너 및 패치에 대한 후속 조치를 취할 때 호환성 문제에 대해 너무 걱정할 필요가 없습니다. 현재 권장사항은 활성 LTS가 나온 후 12개월 이내에 온라인 업그레이드를 완료하는 것이 가장 좋다는 것입니다(다음 활성 LTS는 12개월 후에 출시되기 때문입니다). 일정이 늦어지면 이 LTS의 활성 기간이 끝나기 전인 18개월까지 절충할 수 있습니다. 그래도 따라잡을 수 없다면 최소한 이 버전이 30개월 이내에 수명이 끝나기 전에 업그레이드해야 합니다. 그렇지 않으면 보안 업데이트가 제공되지 않습니다.
직접 업그레이드로 인해 발생할 수 있는 호환성 문제가 걱정된다면 매년 4월 짝수 버전이 출시될 때 오프라인으로 미리 테스트하고 업그레이드한 후 커뮤니티에 문제를 피드백할 수 있습니다(물론 그렇지 않은 경우). 시간이 있으니 걱정하지 않으셔도 됩니다) 이 단계) 계속해서 후속 조치를 취하고 10월에 온라인 버전으로 업그레이드하세요. 이렇게 온라인 전공과 오프라인 전공 모두 12개월에 한 번씩 승격되지만 시점은 다르다. 오프라인으로 확인해야 할 호환성 문제가 더 많지만 피드백을 통해 커뮤니티에서 호환성 요구 사항을 처리하도록 할 수도 있습니다.
새로운 기능을 시도해보고 싶거나, 프로덕션 환경에서 사용되지 않는 실험적인 프로젝트라면, 매년 10월에 출시되는 홀수 번째 메이저 버전을 사용해 볼 수 있습니다. 홀수 버전 각각은 8개월 동안만 유지되며 LTS처럼 호환성 보장은 없지만, Node.js 개발자들은 이 버전을 활용해 다음 LTS를 준비할 예정이므로 더욱 과감한 시도를 하게 될 것입니다. 더 빈번한 v8 업데이트(새로운 ECMAScript 기능 및 성능 최적화의 더 많은 구현을 의미)
따라서 아직 v4.x를 온라인에서 사용하고 있는 개발자는 이미 v6.x로의 업그레이드를 준비할 수 있습니다. 온라인 애플리케이션이 LTS 계획이 출시되기 전에 출시된 버전(예: v0.12.x)을 아직 사용하고 있는 경우 v0.12.x는 지원되지 않으므로 가능한 한 빨리 v4.x 이상으로 업그레이드하는 것이 가장 좋습니다. 이전 버전은 물론 보안 업데이트도 없을 예정입니다. 가장 큰 이유는 OpenSSL 취약점이 수정되지 않고 이러한 애플리케이션이 다양한 보안 위험에 노출되기 때문입니다. v4로 업그레이드하면
우선 Node.js의 Github Repo에는 master 브랜치가 있고, PR을 통해 대부분의 커밋이 이 브랜치에 제출됩니다. 이러한 커밋이 호환성을 변경하는지 또는 새로운 기능을 도입하는지에 따라 semver-major 또는 semver-minor라는 레이블이 지정됩니다.
매년 4월 이전에 LTS를 준비해야 할 때 Node.js는 마스터 브랜치에서 새 브랜치를 가져옵니다. 이것이 v6이라면 이 브랜치를 v6.x-staging이라고 합니다. 이 LTS와 관련된 이후 수정 사항/버그 수정 등 이 LTS에 들어가려는 수정 사항은 여전히 마스터에 PR을 제출하지만 lts-watch-v6.x 태그를 추가해야 합니다. 마스터로 병합된 후 이러한 변경 사항은 릴리스 담당자가 선택하여 v6.x-staging에 병합됩니다. 4월 어느 날 v6의 첫 번째 버전이 출시될 준비가 되면 릴리스 담당자가 v6.x 브랜치를 생성하고 v6.x-staging의 변경 사항을 병합합니다. 4월부터 10월까지 v6에 대한 모든 수정 사항은 마이너이든 패치이든 먼저 마스터에 제출된 후 선택되어 v6.x-staging에 병합된 다음 버전이 출시되면 v6.x에 입력됩니다. 이러한 방식으로 마스터는 항상 최신 변경 사항을 유지합니다. 다른 버전과 관련된 브랜치는 마스터에서 선택한 커밋을 혼합한 전형이며 릴리스 버전에 적합합니다. v6.x-staging은 v6.x LTS 관련 수정 사항을 유지하고, v6.x는 각 v6 릴리스의 버전을 유지합니다. . 브랜치를 담당하는 사람 외에 다른 개발자들은 이러한 버전 관련 브랜치를 건드리지 않습니다.
【추천 학습: "nodejs tutorial"】
위 내용은 nodejs에서 lts와 current의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




