이 기사에서는 svg를 사용하여 원형 진행률 표시줄 vue2 구성 요소를 개발하는 방법에 대해 자세히 소개합니다. 도움이 되길 바랍니다!

일반적인 직사각형 진행률 표시줄은 div+css를 통해 쉽게 구현할 수 있지만 원형 진행률 표시줄은 약간 번거롭습니다. 물론 background 속성이나 클립 속성과 css3 변수를 통해 div+css를 사용하여 구현할 수도 있습니다. 그러나 이는 호환 및 제어가 너무 복잡하고 번거롭기 때문에 최상의 효과를 얻으려면 svg를 사용해야 합니다. [관련 추천: "vue.js Tutorial"]
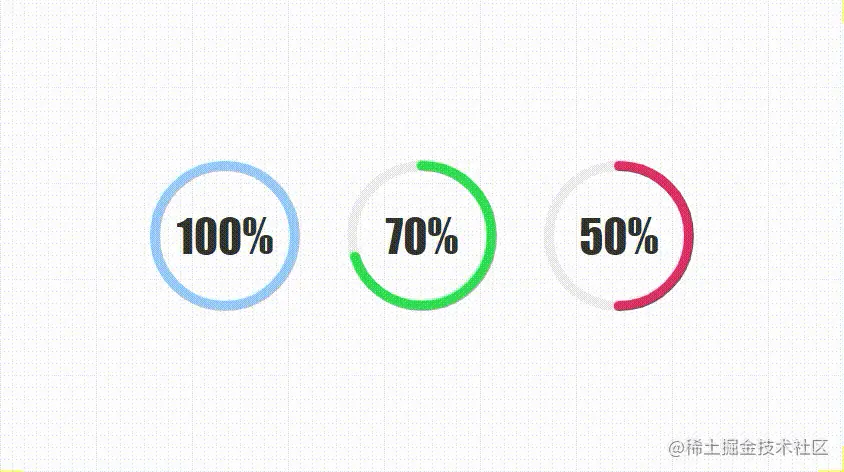
Kangkang의 최종 효과부터 시작하겠습니다:

자체 컴포넌트를 개발할 때의 장점은 크기, 색상, 두께, 애니메이션 등이 무엇이든 될 수 있다는 것입니다. Extension, 준비됐나요? 곧 시작됩니다~
<script>
export default {
name: "CircleProgress",
data() {
return {
now: 0
};
},
props: {
// 进度值
value: {
type: [String, Number],
default: 0
},
// 尺寸
size: {
type: [String, Number],
default: 120
},
// 边框粗细
strokeWidth:{
type: [String, Number],
default: 10
},
// 进度条颜色
color: {
type: String,
default: "rgba(153,202,251,1)"
},
// 动画执行时间
duration:{
type: [String, Number],
default: 1000
}
},
computed: {
percentage() {
return this.value;
},
countDown() {
return this.now;
},
// 圆心x轴坐标
cx() {
return this.size / 2;
},
// 圆心y轴坐标
cy() {
return this.size / 2;
},
// 半径
radius() {
return (this.size - this.strokeWidth) / 2;
},
// 圆周长
circumference() {
return 2 * Math.PI * this.radius;
},
// 进度长度
progress() {
return (1 - this.now / 100) * this.circumference;
}
},
};
</script>위 댓글을 통해 다들 대략적인 개발 방법을 추측하실 수 있을 거라 믿습니다. , 테두리 두께, 진행률 표시줄 색상 및 진행률 값을 0에서 표시하는 데 걸리는 시간에 대한 애니메이션 기간입니다. 계산된 속성은 나중에 SVG를 그릴 때 주석에 있는 일대일 대응을 보면 목적을 파악하는 것이 어렵지 않습니다.
<template>
<div class="circle-main">
<div class="circle-main-box" :style="[{ 'width': size+'px','height': size+'px'}]">
<svg :width="size" :height="size" class="circle">
<circle
:r="radius"
:cx="cx"
:cy="cy"
fill="transparent"
stroke="#EEEEEE"
:stroke-width="strokeWidth"
/>
<circle
:r="radius"
:cx="cx"
:cy="cy"
fill="transparent"
:stroke="color"
:stroke-width="strokeWidth"
stroke-linecap="round"
:stroke-dasharray="circumference"
:stroke-dashoffset="progress"
/>
</svg>
<span class="count-num" :style="[{ 'font-size': size*.3+'px'}]">{{countDown}}%</span>
</div>
</div>
</template>사실 이것은 매우 간단합니다. svg를 사용하여 두 개의 링을 작성하면 됩니다. 첫 번째는 회색 하단 원이고 두 번째는 진행률 표시줄을 설정합니다. 작은 중심 반경 테두리 색상을 같은 이름으로 변경해야 합니다. 이제 나머지 두 항목인 획-대시 오프셋 작성이 완료되었습니다. 변경 사항의 핵심은 누구나 짐작할 수 있을 것입니다. svg 진행률 표시줄은 방금 계산된 두 가지 속성으로, 각각 링의 둘레와 현재 진행률의 길이입니다. 현재 진행률 값을 사용하여 현재 길이의 백분율을 계산하고 원형 진행률 표시줄의 변경을 실현합니다.
그럼 우리는 여전히 CSS를 작성해야 하고, 작성해야 합니다. 왜냐하면 svg 링은 우리가 생각하는 것처럼 0도에서 시작하지 않고 90도 오프셋되기 때문입니다.

그래서 CSS를 사용하여 90도 회전해야 합니다!
.circle {
transform: rotate(-90deg);
}그런 다음 몇 가지 스타일의 텍스트와 메인 프레임을 작성합니다.
.circle-main-box {
position: relative;
display: block;
margin: 0 auto;
}
.count-num {
width: 100px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
align-items: center;
justify-content: center;
display: flex;
font-family: fantasy;
font-size: 30px;
color: #333;
user-select: none;
}
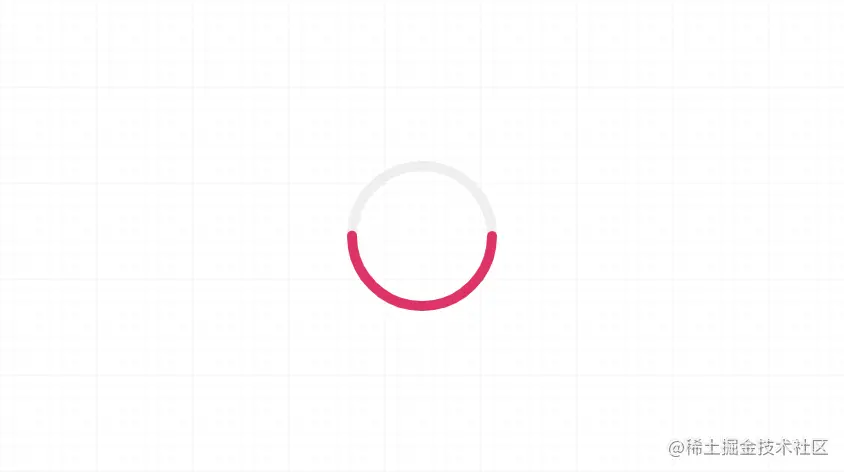
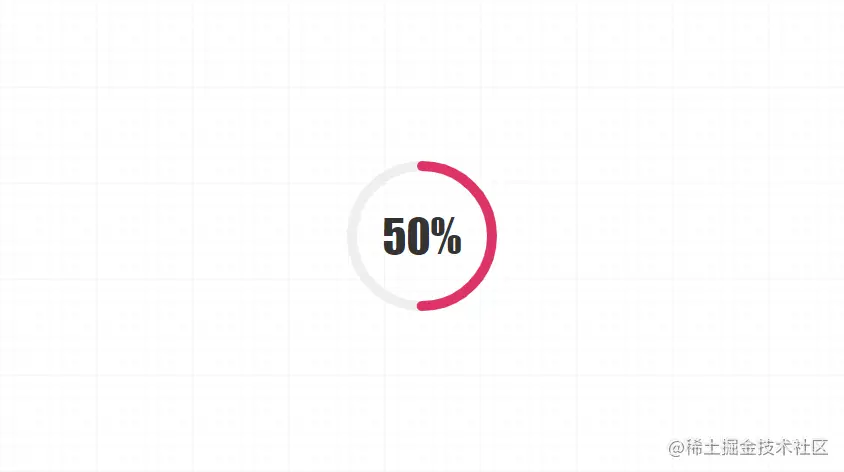
이런 방식으로 우리는 정적 원형 진행률 표시줄을 얻습니다.
<script>
export default {
name: "CircleProgress",
// ...
mounted() {
this.run();
},
methods: {
run() {
if (this.value == 0) return;
let t = this.duration / this.value
this.timer = setInterval(() => {
if (this.now >= this.value) {
return clearInterval(this.timer);
}
this.now++;
}, t);
}
}
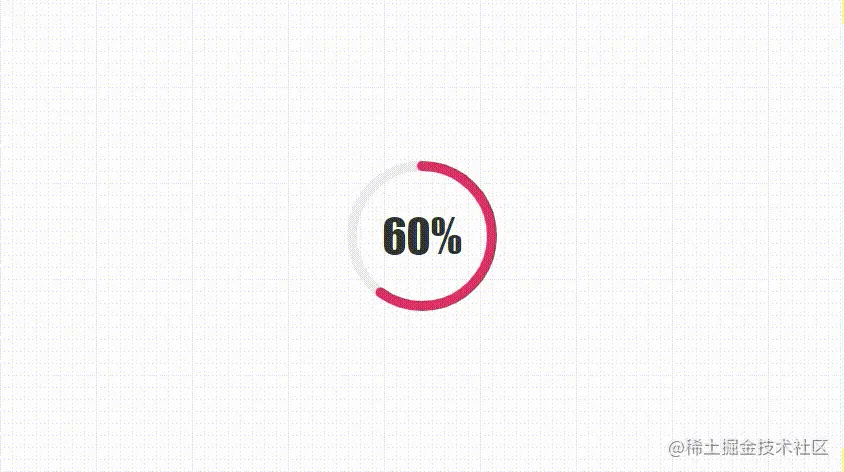
};현재 애니메이션 실행 시간과 현재 값을 통해 각 수량 + 1의 실행 시간을 계산한 후 진행 값에 도달할 때까지 setInterval을 통해 실행합니다. 드디어 이 컴포넌트를 사용하게 되었습니다~~
<div id="app">
<CircleProgress :value="60" :size="150" :color="'#d36'" :duration="3000" />
</div>
학습이 지치셨나요? 앞으로 Completion과 같은 유사한 로더를 만들 수 있는 새로운 아이디어가 있습니까? 아직도 다른 모양이 두려우신가요? 아무리 보거나 말하더라도 시도해 보는 것이 좋습니다. 모두들 어서오세요~~
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 동영상을 방문하세요. ! !
위 내용은 svg를 사용하여 vue2에서 원형 진행률 표시줄 구성 요소를 개발하는 방법을 단계별로 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!