수집할 가치가 있는 10가지 CSS 시각화 도구(공유)
이 기사에서는 CSS 스니펫을 빠르게 생성할 수 있는 수집할 가치가 있는 10가지 CSS 시각화 도구를 공유합니다.

1. Neumorphism
주소: https://neumorphism.io/
이 웹사이트는 section 또는 div에 해당하는 UI를 생성합니다. border-radius, box-shadow 등을 맞춤설정할 수 있습니다. section 或 div 生成对应UI,它也可以自定义border-radius, box-shadow 等。

2. Shadows Brumm
地址:https://shadows.brumm.af/
它可以为我们生成多个分层阴影,一种非常酷的效果,也可以从曲线中自定义颜色。

3. CSS Clip-path Maker
地址:https://bennettfeely.com/clippy/
这个算是我用的最多的,早期录的CSS视频,很多复杂点的效果都是用这个工具帮我生成,前列推荐。

4. Fancy Border Shape Generator
地址:https://9elements.github.io/fancy-border-radius/
它通过操作 border-radius 生成很 awesome 形状,我们可以在项目中尽情的使用的,通过微调来达到我们想要的形状。

5. Cubic Curve
地址:https://cubic-bezier.com/
为 CSS 动画生成cubic-bezier


주소: https://shadows.brumm.af/
여러 층의 그림자를 생성할 수 있는데, 매우 멋진 효과이며, 곡선의 색상을 사용자 정의할 수도 있습니다.

 3. CSS Clip-path Maker
3. CSS Clip-path Maker
주소: https://bennettfeely.com/clippy/
이것은 제가 초기 CSS 비디오에서 가장 많이 사용하는 도구입니다. 이 도구를 사용하여 많은 복잡한 효과를 얻을 수 있었습니다. . 생성, 최전선에서 권장됩니다.
4. 멋진 테두리 모양 생성기
주소: https://9elements.github.io/fancy-border-radius/border-radius를 연산하여 멋진 모양을 생성합니다. 프로젝트 내에서 자유롭게 수정하고 미세 조정을 통해 원하는 형태를 구현합니다.


주소: https://cubic-bezier.com/CSS 애니메이션용 cubic-bezier를 생성합니다.
6. CSS Gradient
주소: https://cssgradient.io/프로젝트에서 그라디언트를 자주 사용해야 한다면 이 웹사이트에 반하게 될 것입니다. 나는 그것을 오랫동안 사용해 왔으며 완벽합니다. 여기에서는 그라데이션 버튼 등과 같은 일부 도구를 사용할 수도 있습니다.
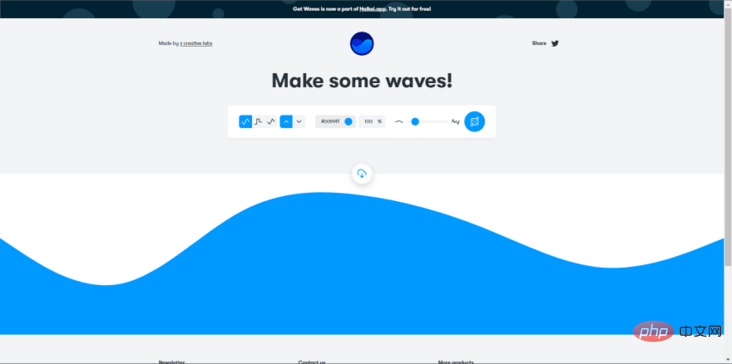
7. CSS Waves Generator
 다음 세 가지 웨이브 생성기는 어떤 유형의 웨이브라도 생성할 수 있습니다. 아직 웨이브를 그리는 것이 고민되는 친구들은 사용해도 됩니다.
다음 세 가지 웨이브 생성기는 어떤 유형의 웨이브라도 생성할 수 있습니다. 아직 웨이브를 그리는 것이 고민되는 친구들은 사용해도 됩니다.
CSS Waves주소: https://getwaves.io/
간단한 웨이브를 생성할 수 있으며 일부 사용자 정의 기능이 있습니다.
Gradient Multiple Waves주소: https://www.softr.io/tools/svg-wave-generator
다중 그래디언트 웨이브를 생성할 수 있는데, 정말 좋습니다.
Multiple Animated Waves
주소: https://svgwave.in/
여러 그래디언트 웨이브를 생성할 수 있지만 주요 특징은 이를 위한 실시간 애니메이션도 생성할 수 있다는 것입니다.
8. CSS 그리드 생성기
CSS 그리드
주소: https://cssgrid-generator.netlify.app/
🎜이것은 그리드용 멋진 CSS를 생성합니다. div를 사용하여 사용자 정의할 수 있습니다. , 해당 하위 요소도 생성됩니다. 🎜🎜🎜🎜🎜🎜🎜CSS Grid Area🎜🎜🎜🎜그리드 영역을 생성할 수 있습니다. 귀하의 특정 요구 사항에 맞게 영역의 이름을 지정하고 사용자 정의할 수 있습니다. 🎜🎜🎜🎜🎜🎜9. 애니메이션 GIF/SVG 로드🎜🎜🎜주소: https://loading.io/🎜🎜이 웹사이트는 여러 로딩 애니메이션을 생성하고 SVG, GIF, PNG 및 기타 형식으로 다운로드할 수 있지만 가장 좋습니다. 특징은 이러한 애니메이션을 다음 단계로 사용자 정의할 수 있다는 것입니다. 🎜🎜🎜🎜🎜🎜10. 무료 아이콘 라이브러리🎜🎜🎜🎜🎜Flaticons🎜🎜🎜🎜주소: https://www.platicon.com/🎜이 라이브러리에는 570만 개 이상의 벡터 아이콘이 있습니다. 가능한 모든 아이콘은 여기에서 찾을 수 있으며 사용할 수 있습니다.
icons8
주소: https://icons8.com/
이 라이브러리에는 아이콘도 많이 있습니다. 아이콘을 맞춤 설정하거나 다운로드하지 않고도 아이콘을 직접 사용할 수 있습니다.
Summary
이 기사에서 뭔가를 배웠기를 바랍니다. 그렇다면 와서 이불을 즐겨보세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 수집할 가치가 있는 10가지 CSS 시각화 도구(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)




)
)
)
)
)

